Интерфейсы управления и мониторинга станков с ЧПУ
Компания разрабатывает сервисы для управления и мониторинга станков с ЧПУ в режиме реального времени. Это многоуровневая система сбора, отображения и управления информацией о работе производственного оборудования, позволяющая управлять производственным процессом в реальном времени. Собирает и обрабатывает данные со станков с ЧПУ, включая информацию об эффективной загрузке и непроизводительном простое оборудования.
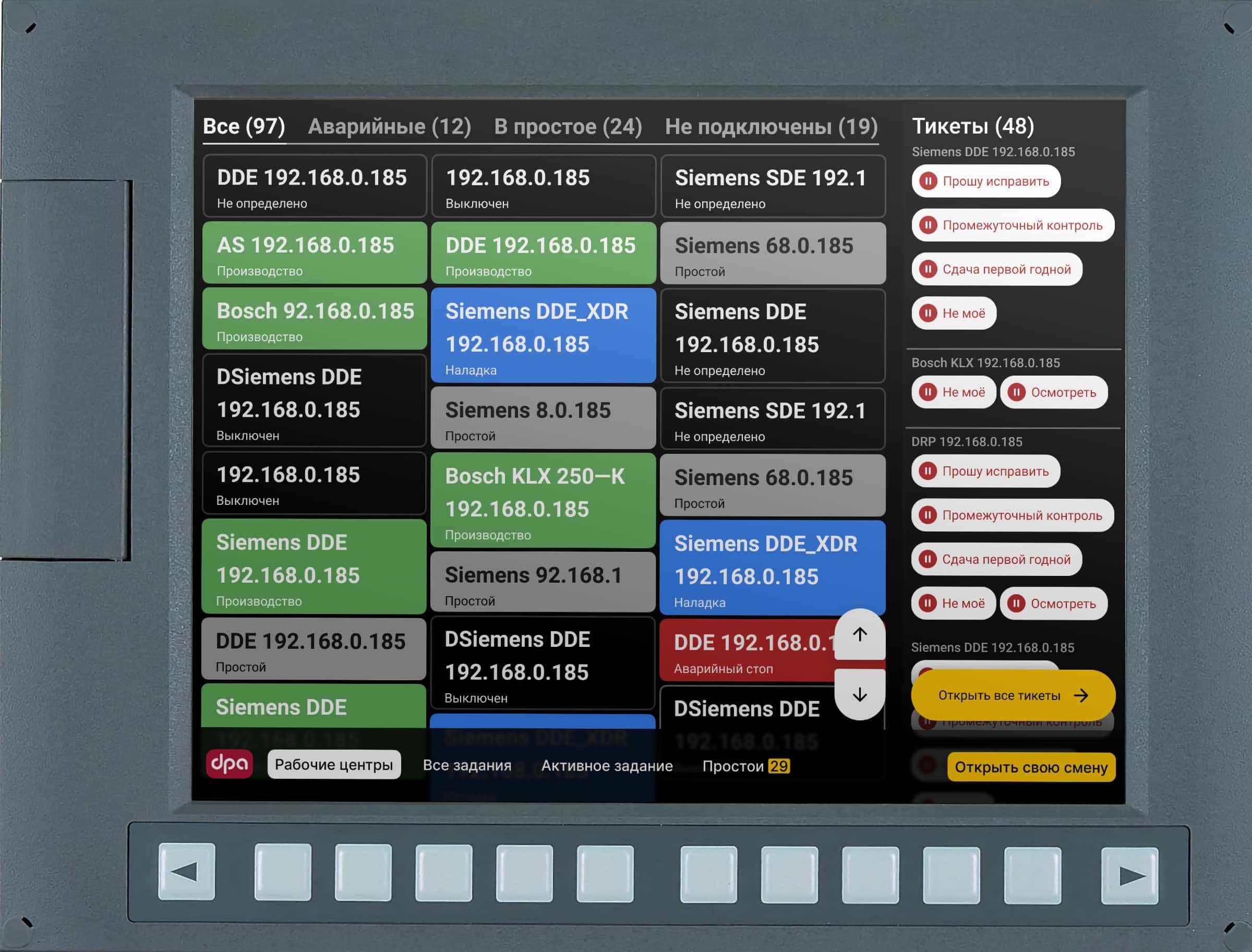
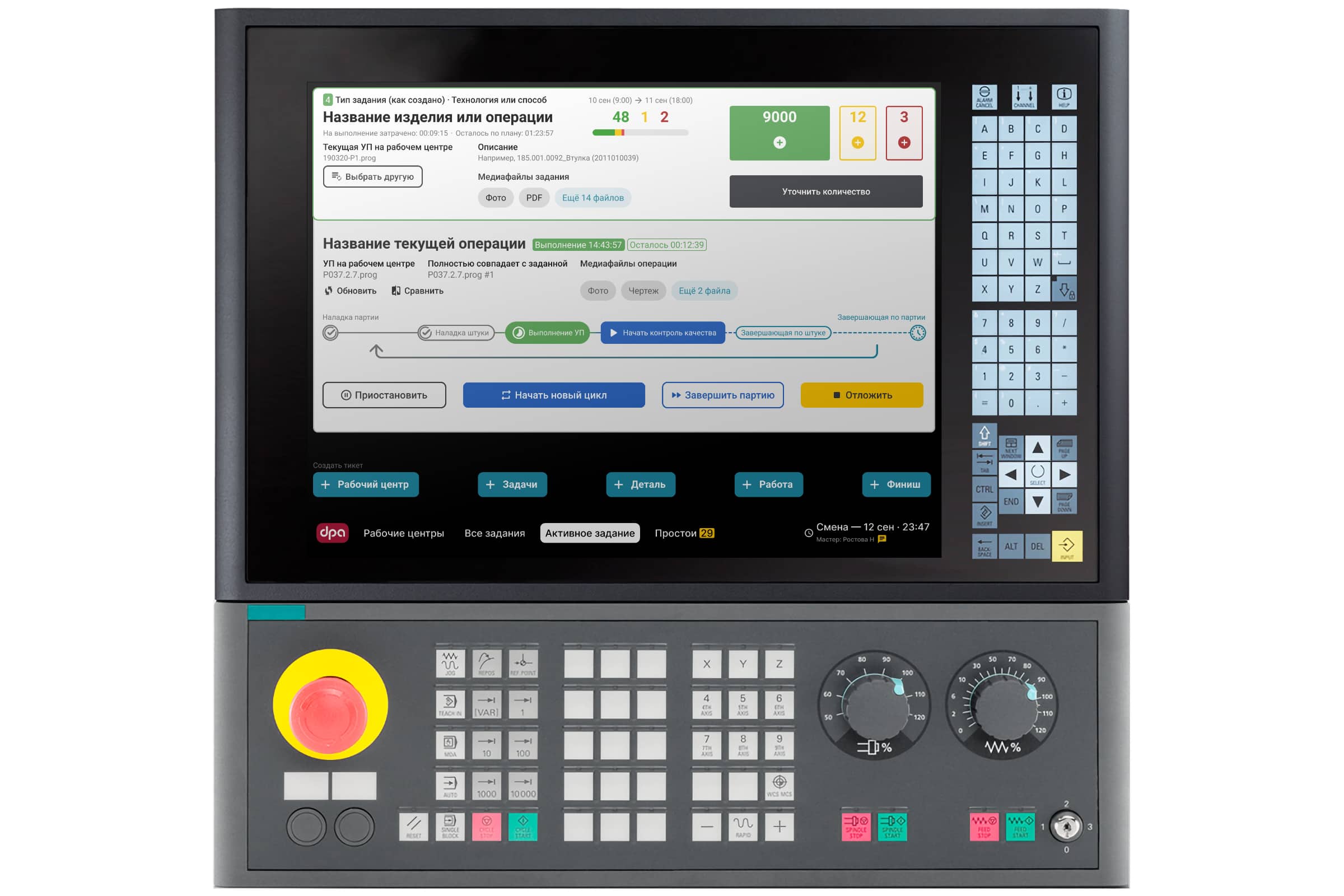
Задача: спроектировать интерфейсы управления и мониторингом станков, под разные роли и процессы.
Подробно рассказать о проекте пока не могу.
Есть несколько фотокарточек





+Небольшой кусочек заблюренного интерфейса
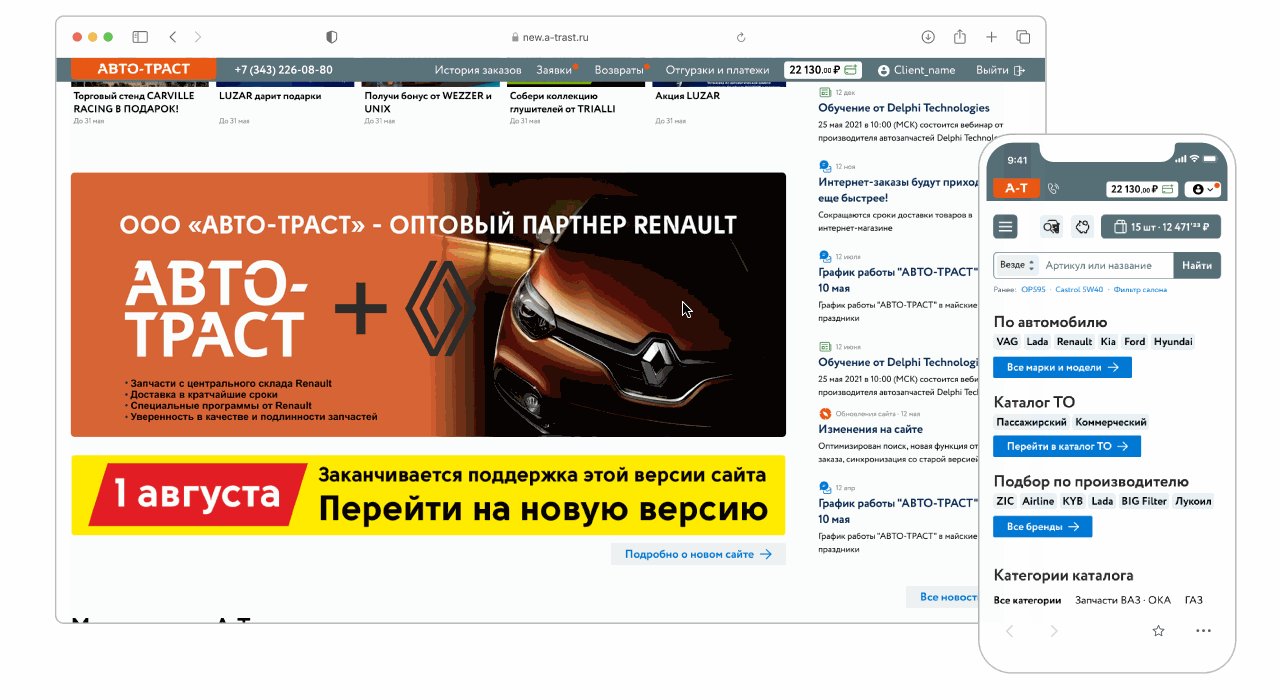
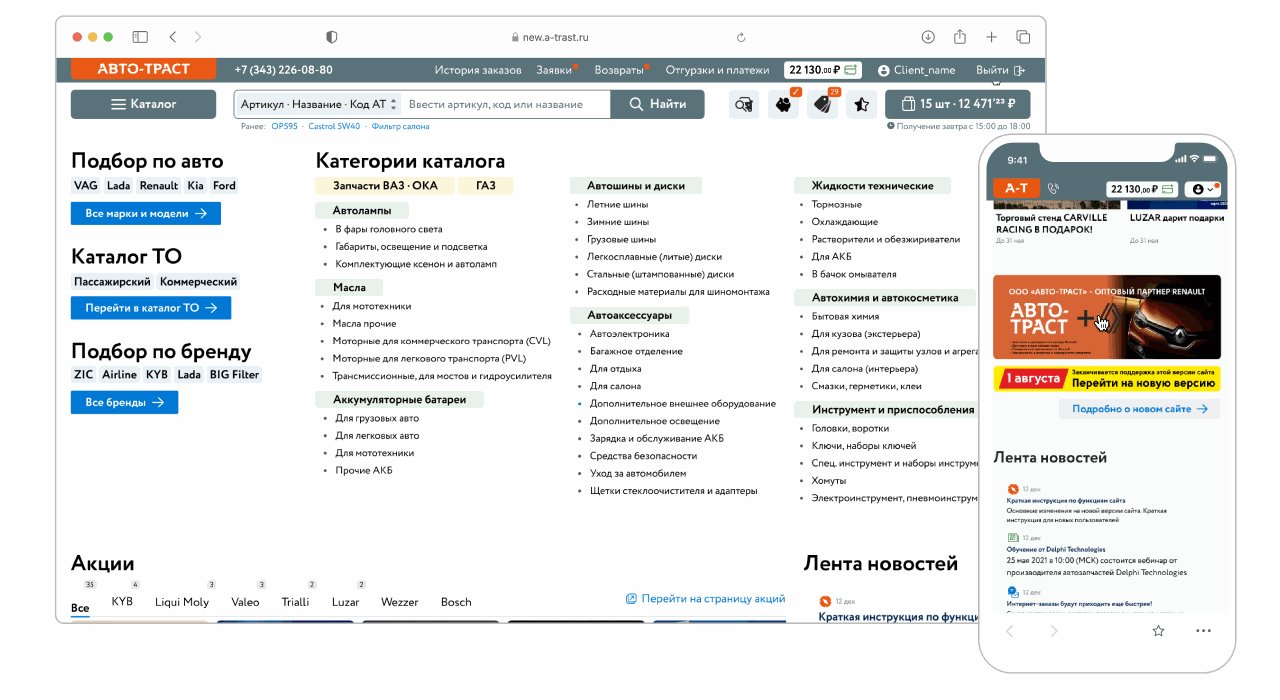
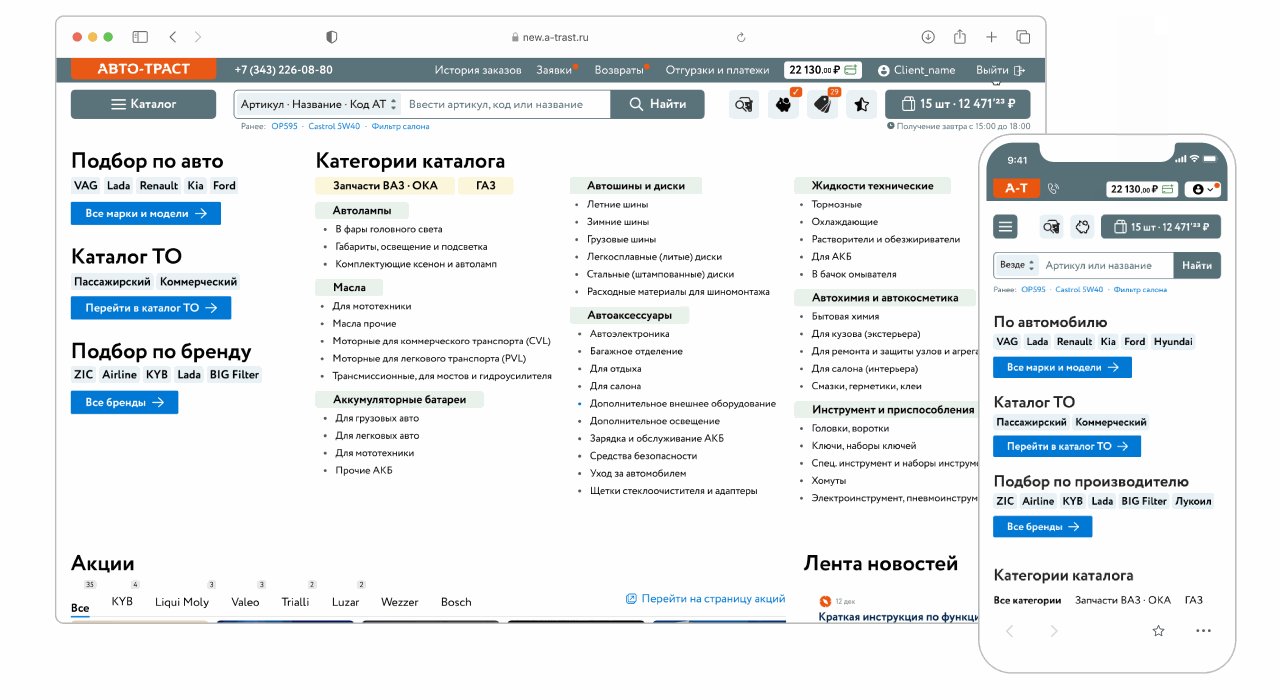
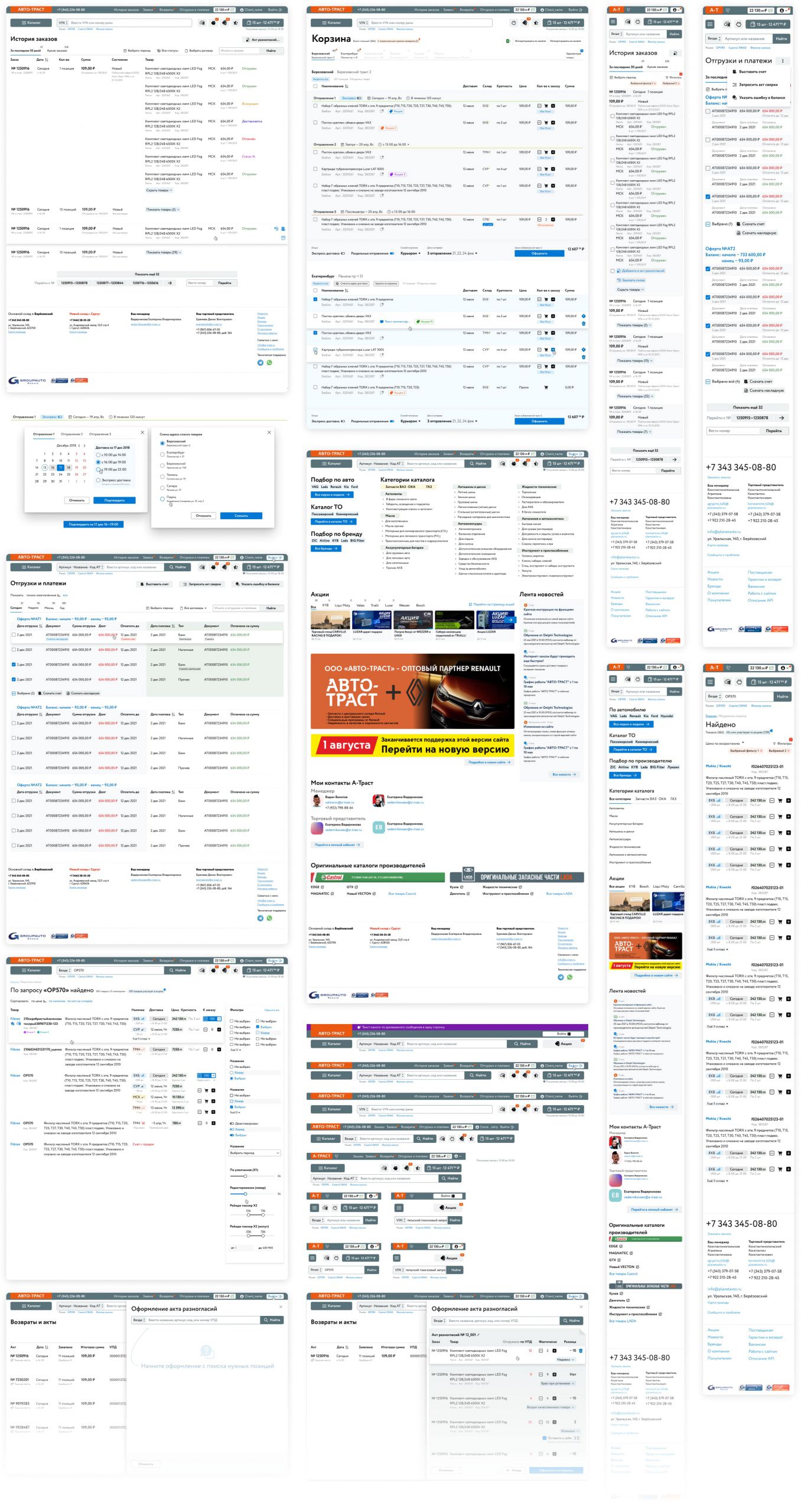
Сайт Авто-Траста

Задача: Помочь команде поднять посещаемость, снизить нагрузку на менеджеров и поддержку. Предложить обновления микросервисов и функционала для специалистов автоиндустрии.
Для этого были проведены интервью и исследования пользователей и сайта, спроектированы рекомендации обновлений, проведена аргументация приоритетов по внедрению фич.
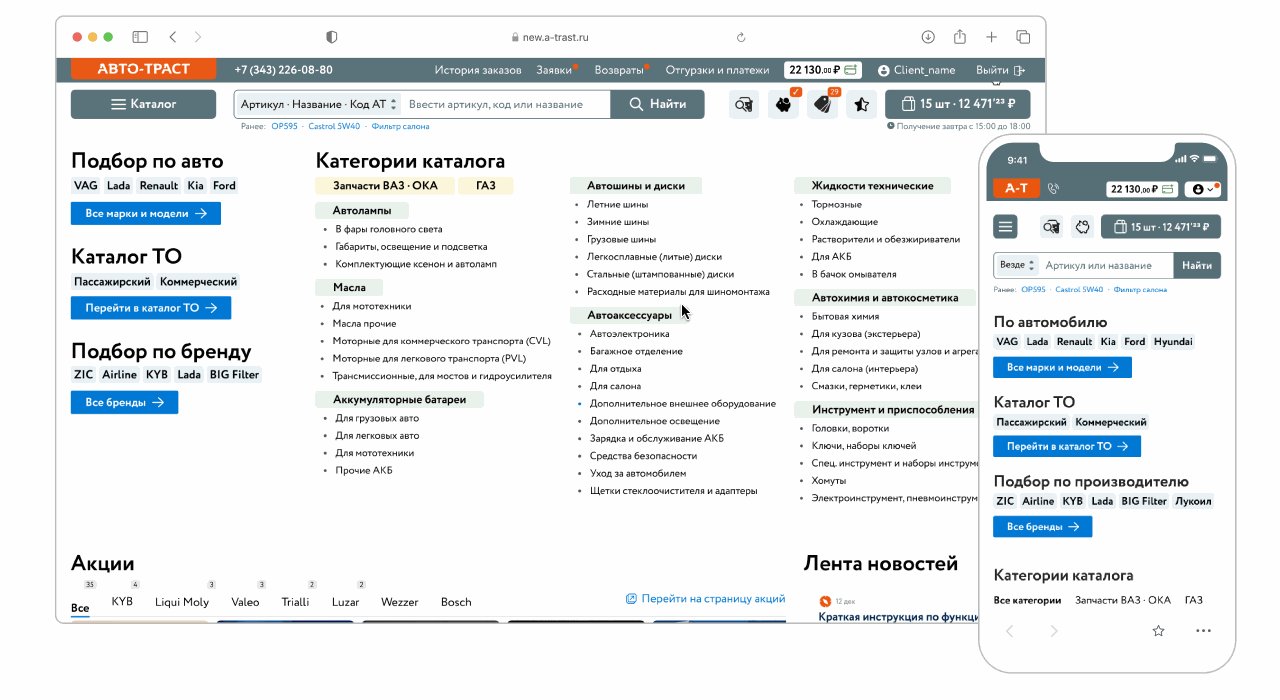
Сайт предоставляет инструменты для ритейла сферы обслуживания автомобилей. Ключевой функционал каталоги и справочники, логистика и документооборот. Пользователи сайта: производители и поставщики, магазины и профессиональные автосервисы.
Рассказать о проекте в деталях и подробностях не могу
Посмотреть и попробовать обновления можно, став клиентом А-Траста.

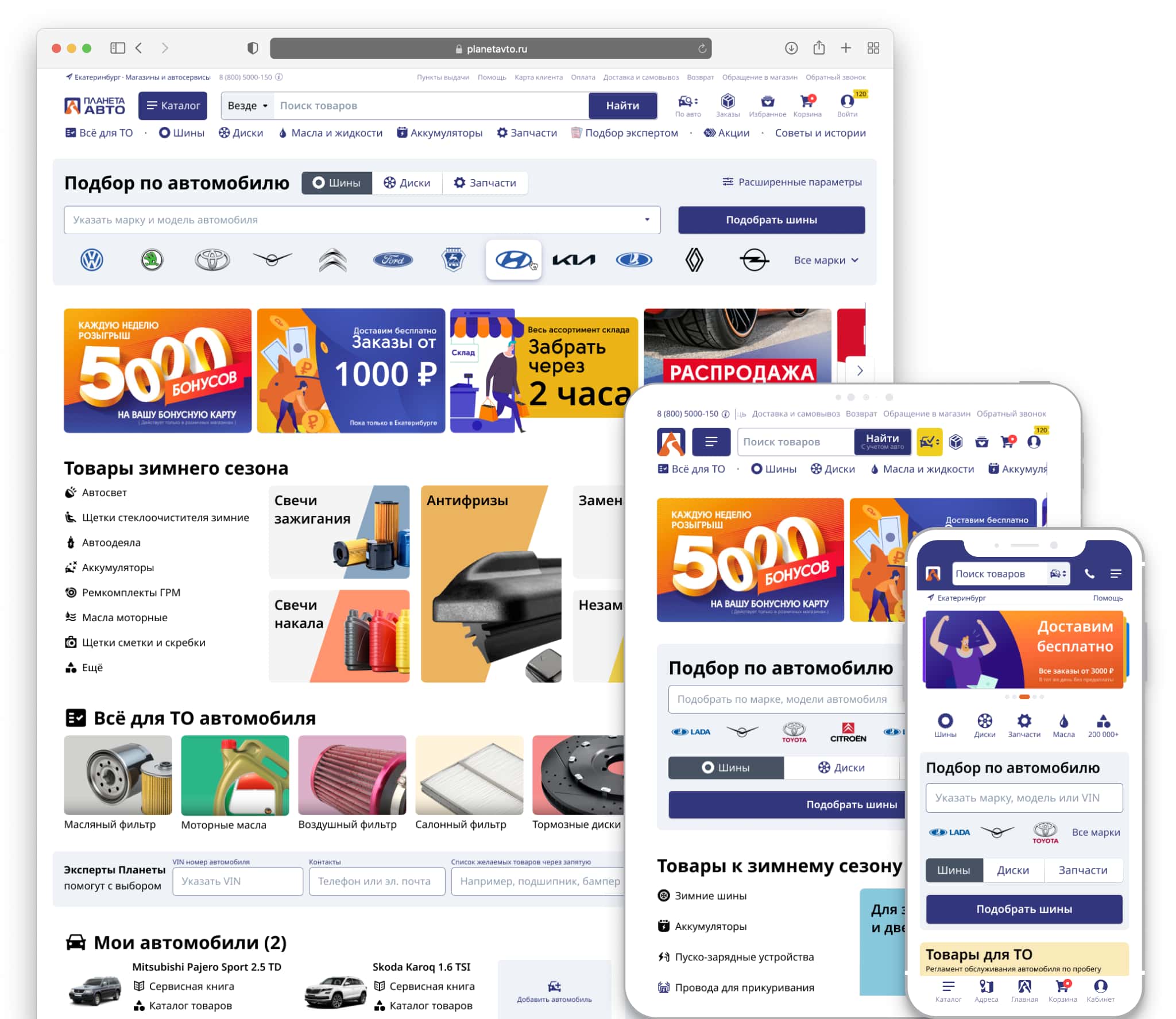
Планета Авто 2.0

Часть обновлений:
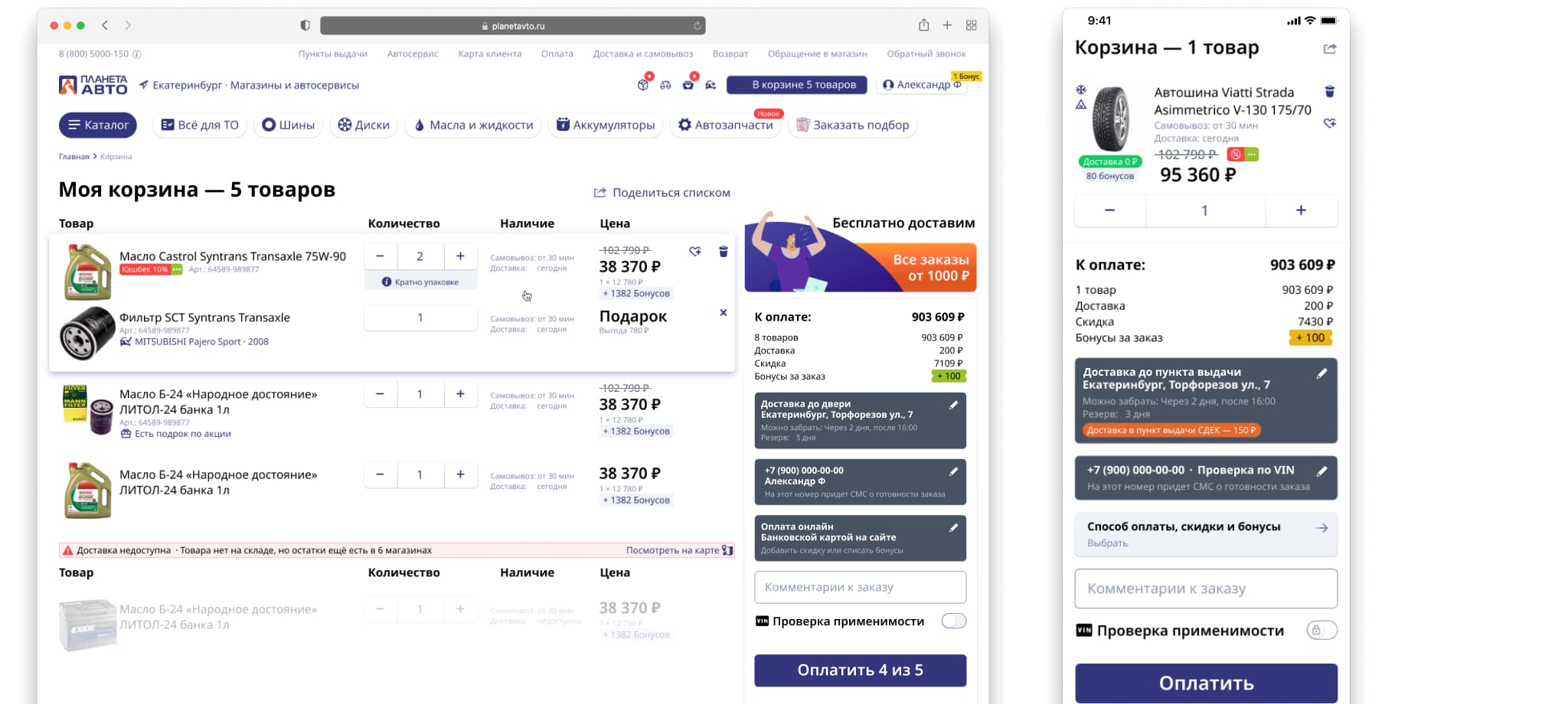
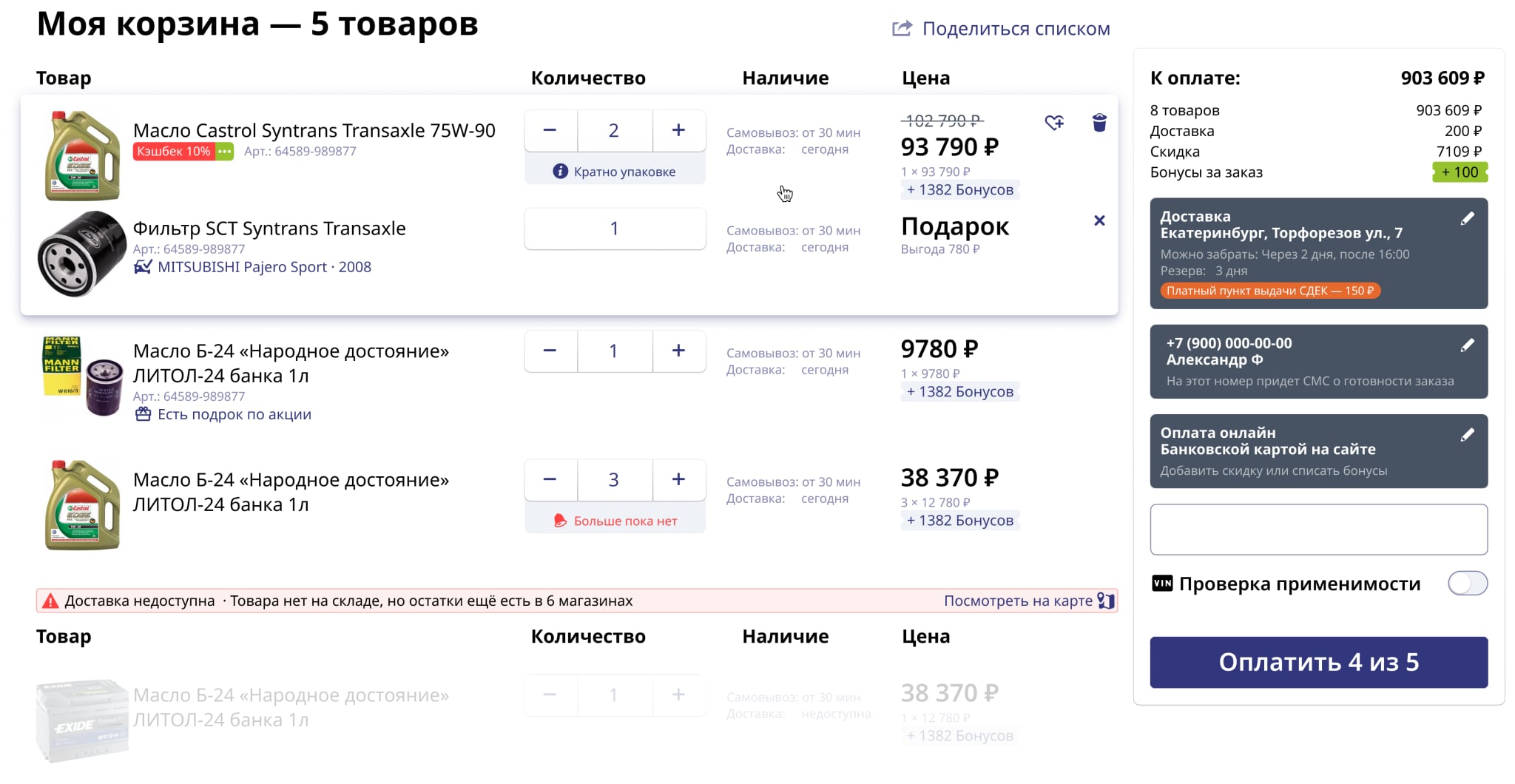
— Повзрослевшая корзина
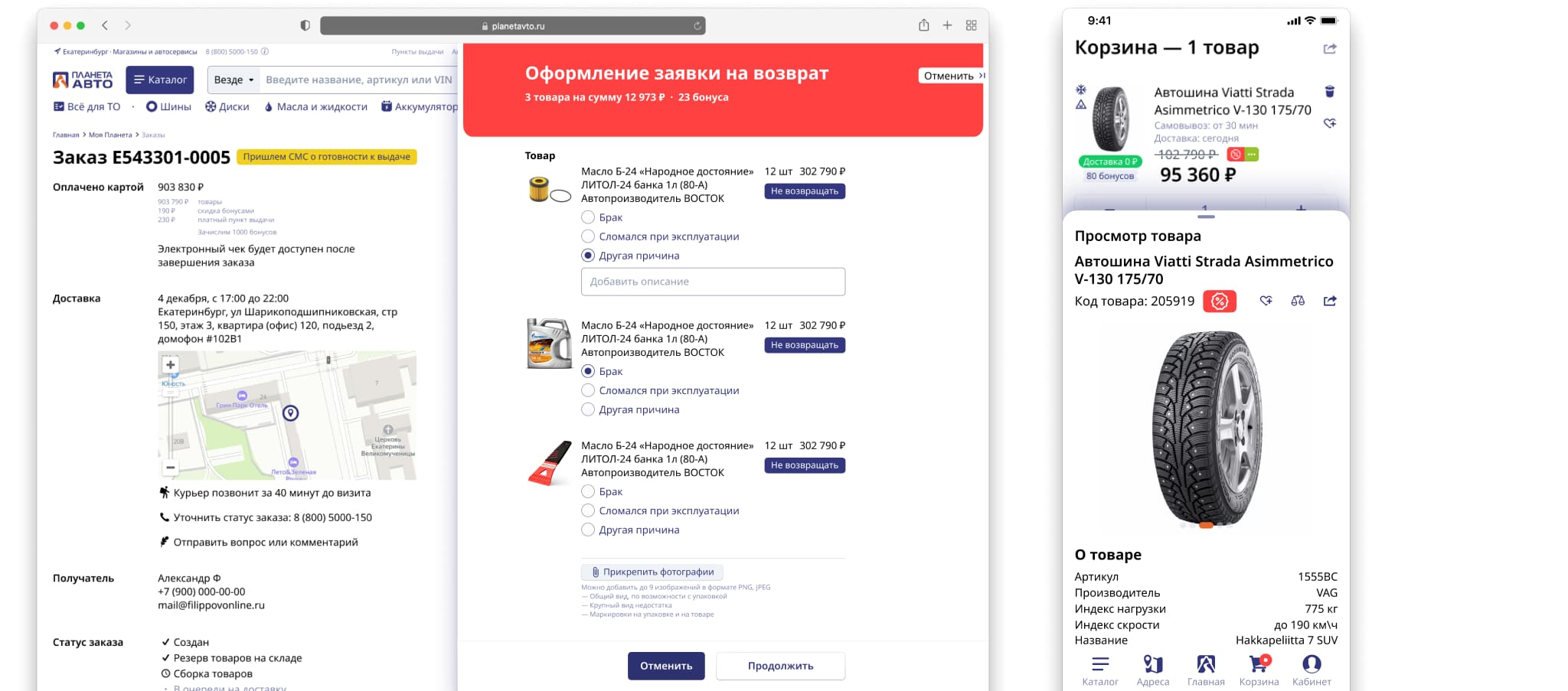
— Возврат товаров
— Сеть автосервисов
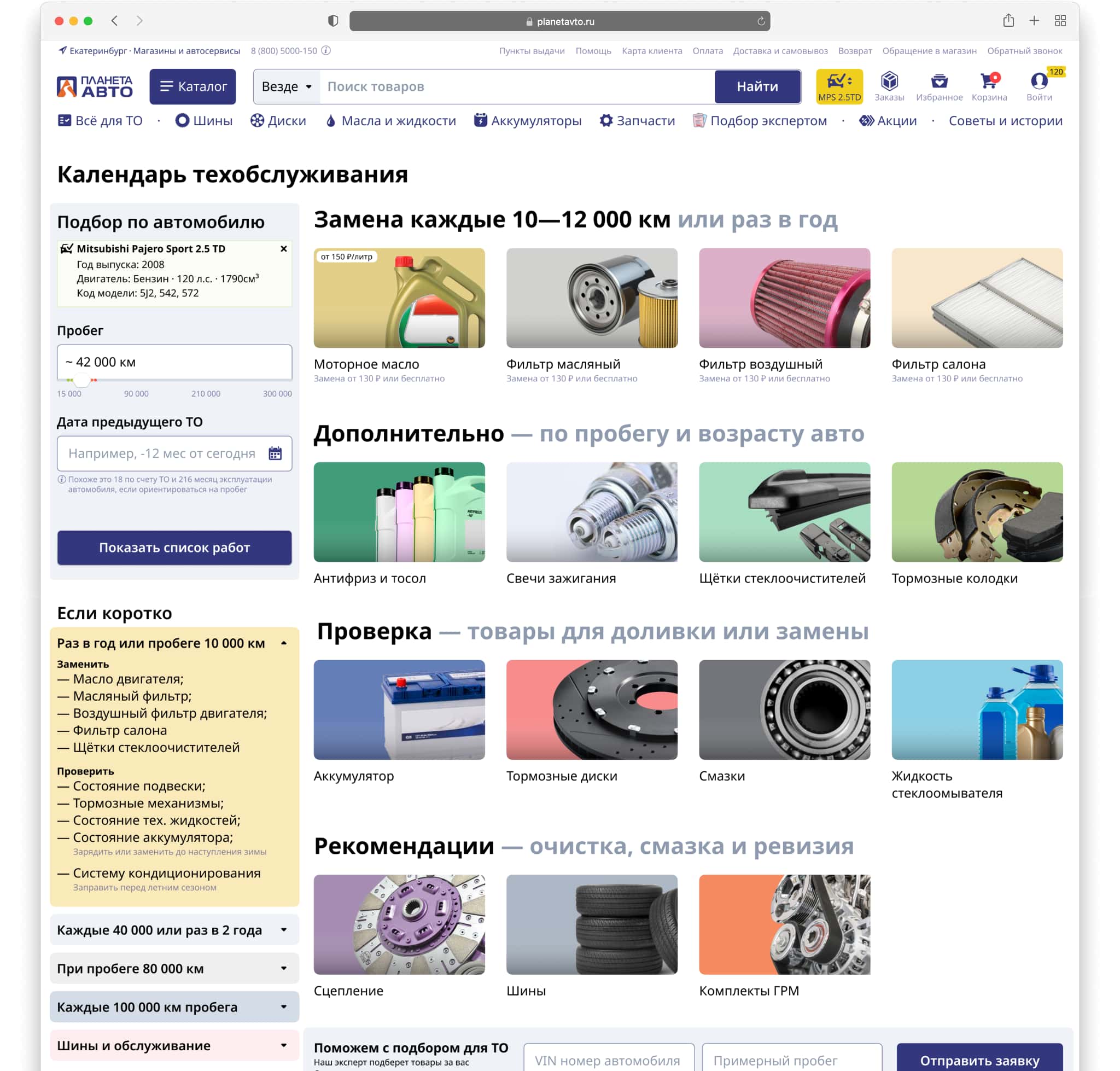
— Календарь и калькулятор техобслуживания
— Подбор запчастей
— Новый гараж
— Различные акции и куча других мелочей
+3,7% к конверсии корзины
Важнейший организм на сайте. Не только из-за основной конверсии прибыли, но и из-за связки множества зависимостей разных бизнес-процессов компании и её партнеров.
Благодаря новой версии корзины увеличили конверсию, сократили время оформления, снизили нагрузку техподдержки, получили благодарность пользователей. Просматривать информацию о товаре теперь можно не уходя из корзины, а оформить заказ в одно нажатие. Прирост конверсии в среднем составил 3,7% на десктопе и телефонах. Помимо этого, обновления позволили приблизить дату выхода проекта на самоокупаемость и прибыль

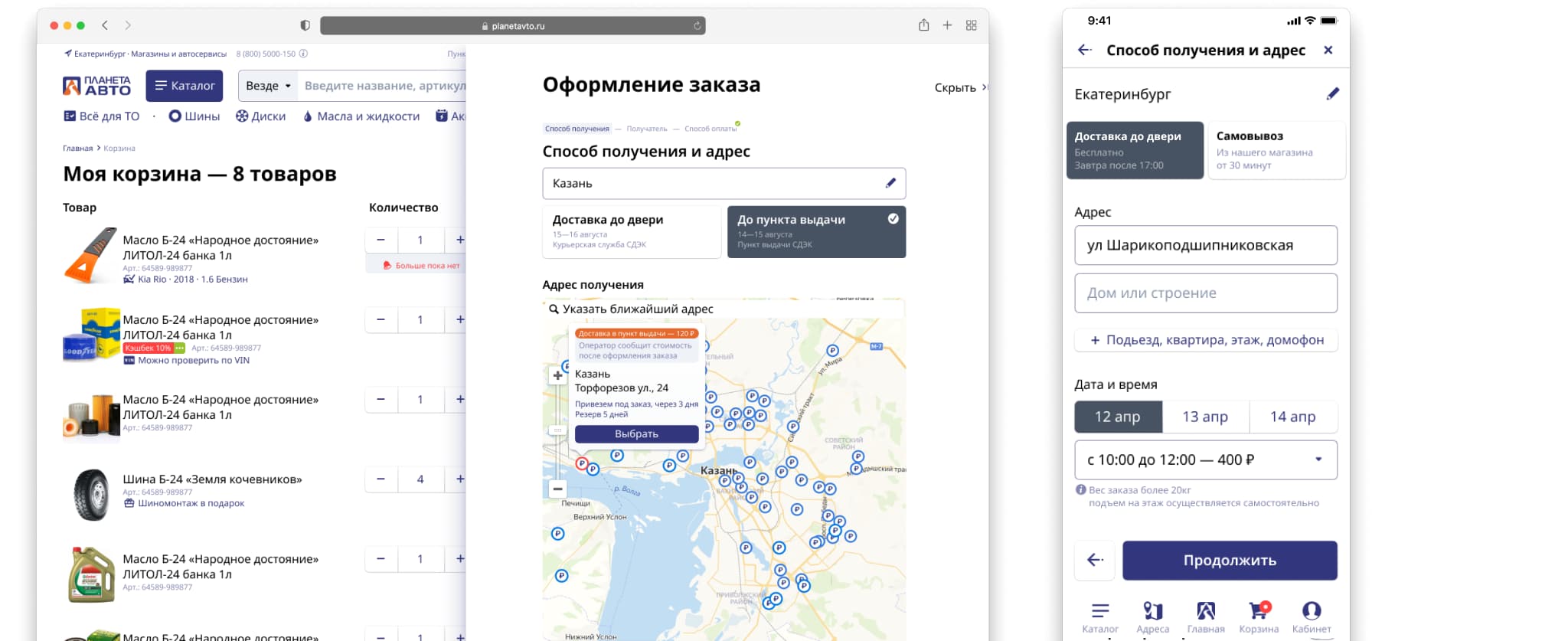
Как и в первых версиях Планеты анкета оформления короткая и не уводит пользователя далеко от списка товаров.

Короткий пример оформления заказа и аккуратных подсказок
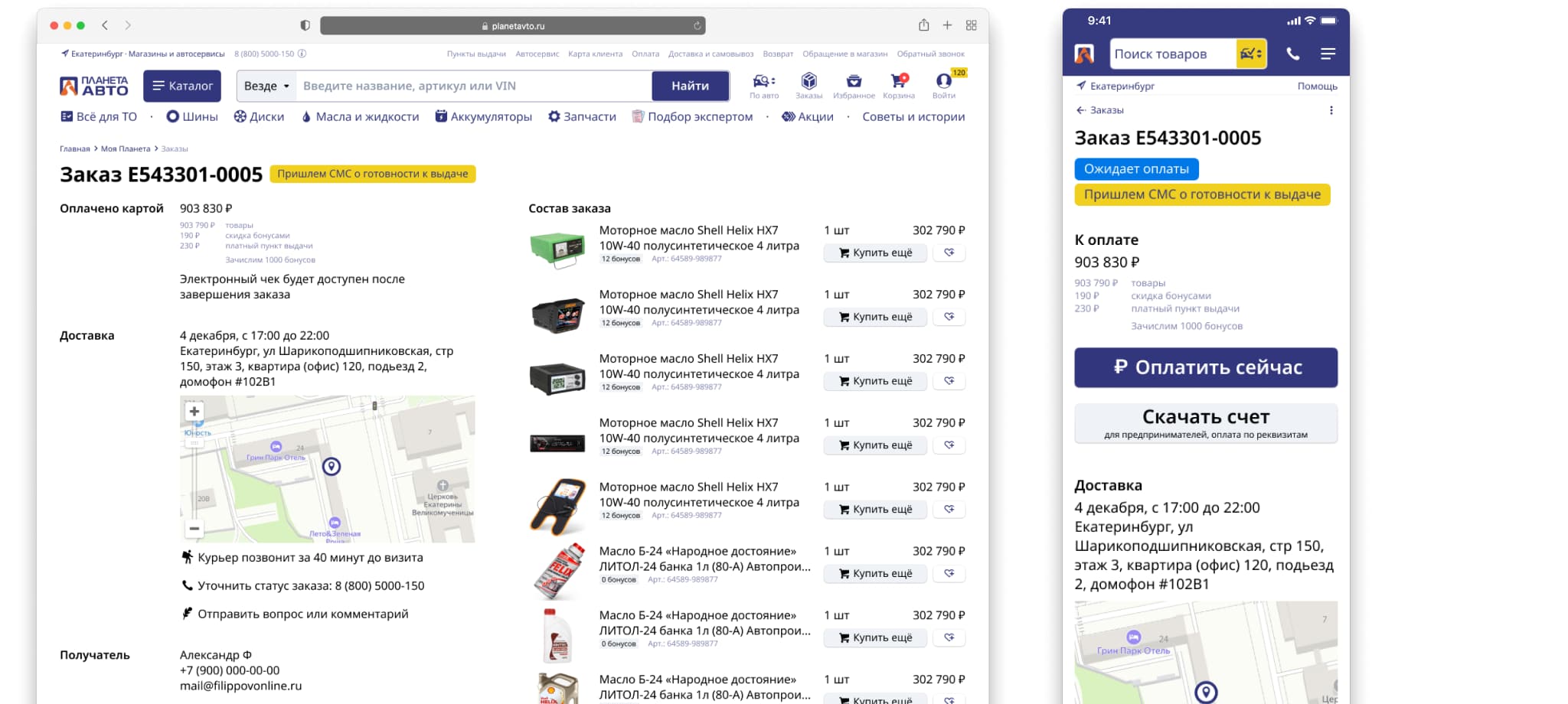
После оформления свериться с подробными и подсказками. Можно сменить вариант оплаты, адрес или оставить комментарий если вспомнилось что-то важное, посмотреть товары из предыдущих заказов.

Пример оформления возврата через сайт и просмотр карточки товара из списка корзины

Для снижения затрат ресурсов разработки и плавности нововведений, проект обновления корзины разделили на несколько этапов. Каждый релиз замеряли и смотрели профит и что не так. Корректировали последующие шаги. Для каждого этапа был собран определенный набор бизнес-процессов, сборка макетов и прототипов тестирования. Важная цель всей декомпозии нововведений — обновлять максимально плавно и незаметно для пользователей. Не заставляя заново ориентироваться, искать привычное и перепривыкать.
Как и в большинстве крупных компаний, в Планете сразу несколько заказчиков на одну задачку. Поэтому важно проводить не только внешнее тестирование но и внутринее. Такой подход помогает погрузить всех участников в происходящее и не объяснять как, что и почему, вести коммуникацию конструктивно и эффективно.
Исследования и тесты проводятся перед проектированием любого более-менее важного обновления, а затем и перед разработкой. Иногда предпроектный анализ помогает выявить, что обновлять ничего не нужно.
Обновленный список товаров и шорткат оформления

Рядом с фото добавлена подсказка применимости к автомобилю. Если товар в корзину добавили без предварительного подбора авто, то сайт подсказывает, что можно сделать проверку при оформлении. Появилась кратность упаковке. Добавились бонусы, подарки по акциям и функционал раздельных отправлений. Доставлять в теперь можно разными вариантами и по всей стране.
Список товаров делиться на этажи, если по каким-то причинам товар нет возможности доставить или есть ограничения бизнес-процесса. Почти всегда сайт обучен предлагать альтернативу и помогать пользователю.
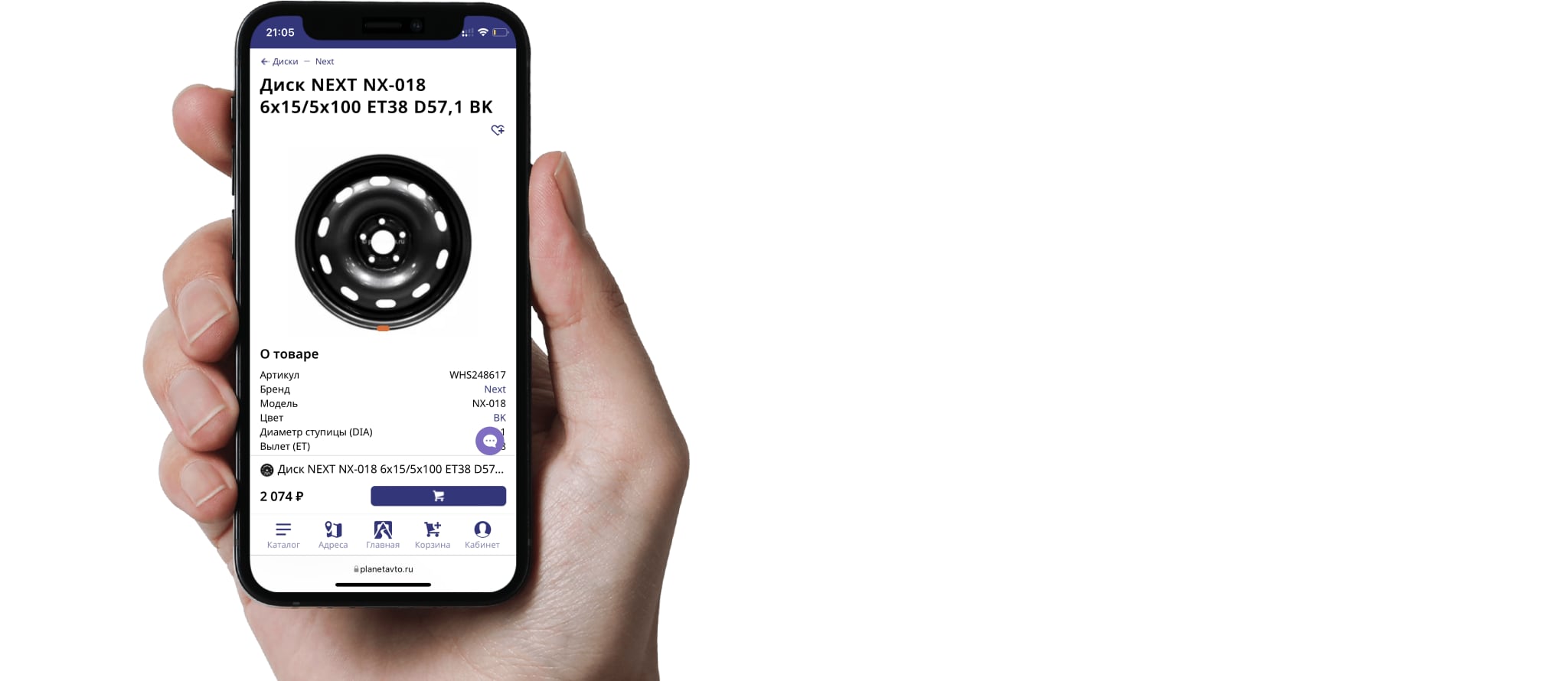
Новое на товарных страницах
Обновлен блок доставки и самовывоза, появились подсказки аналогичных товаров и карусельки комплектов, добавлены документы и сертификаты, видео, фотографии покупателей и рейтинг товаров. Некоторые товары обзавелись модификациями, у технических экспертов Планеты свой информационный блок, а у пользователей возможность делиться опытом совершенных покупок.

Версия для экранов гаджетов была сверстана специальным образом, а летом 2021 года ещё и браузеры догадались как нужно убирать всё лишнее с экрана. Так, при загрузке страницы, КПД видимой области выше, а разглядывать контент приятнее.
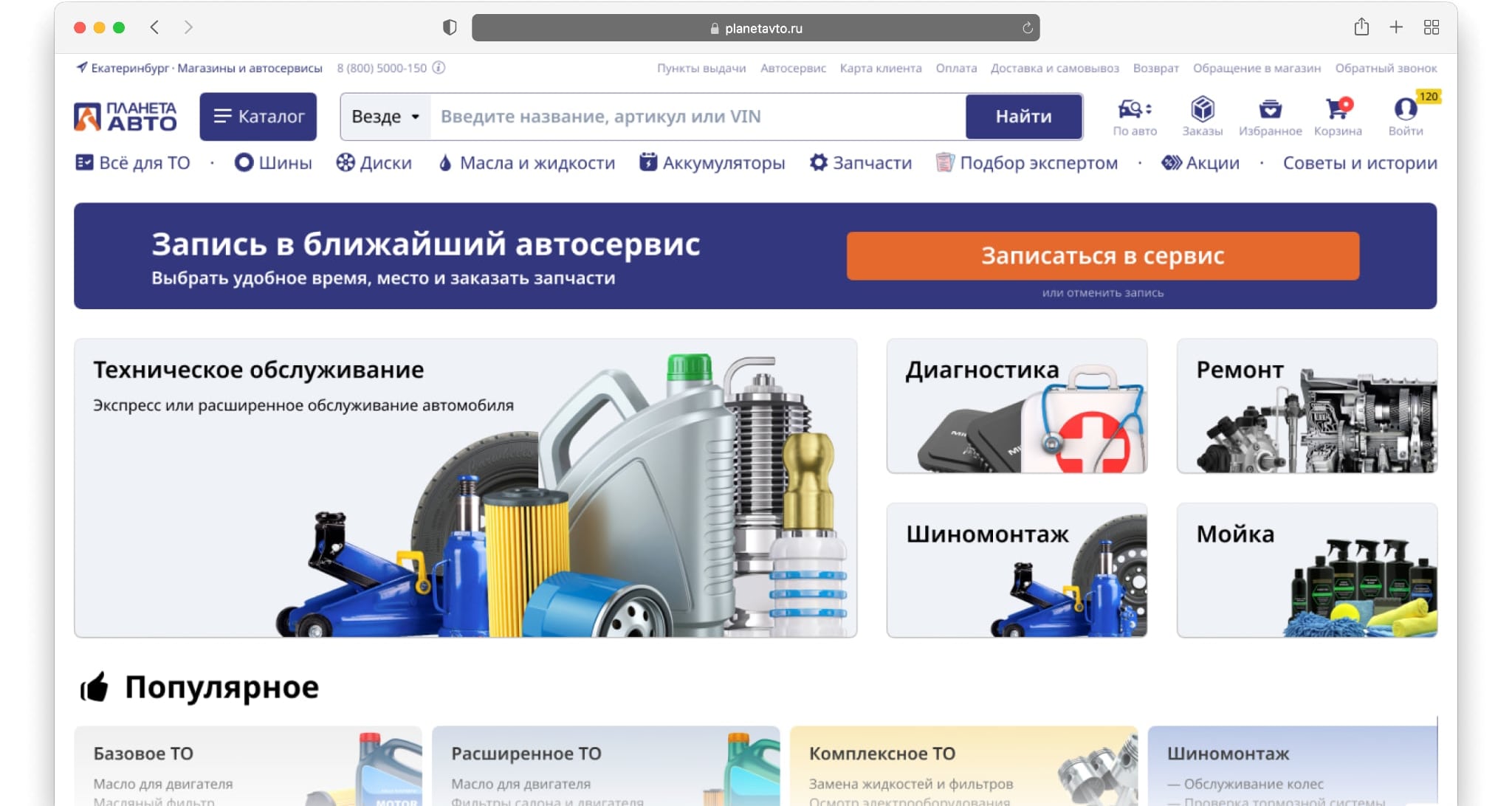
Сеть автосервисов

Записаться в сервис можно через сайт, выбрав срочный ремонт или техобслуживание, диагностику, шиномонтаж либо простую мойку. Подобрать удобную дату визита или получить подробную консультацию. Карточки подборок и популярных услуг помогают быстрее ориентироваться и выбирать нужное.

Калькулятор техобслуживания расскажет что, на каком пробеге автомобиля или отрезке времени владения этого авто нужно менять и осматривать.
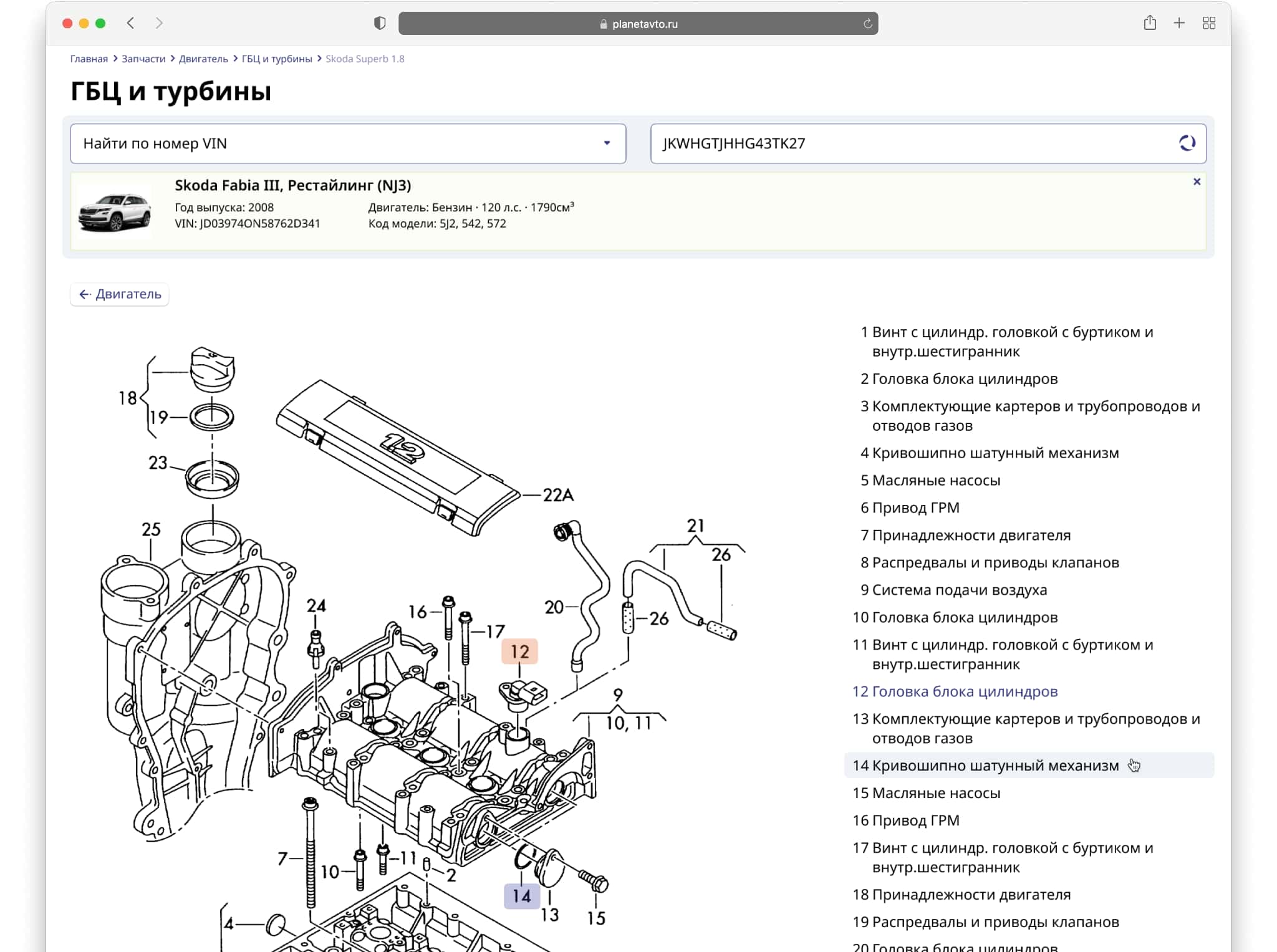
Подбор запчастей
В каталоге появился огромный раздел запасных частей и агрегатов. Всё можно подбирать по точному соответствию применимости к конкретной конфигурации марки, модели и комплектации автомобиля.

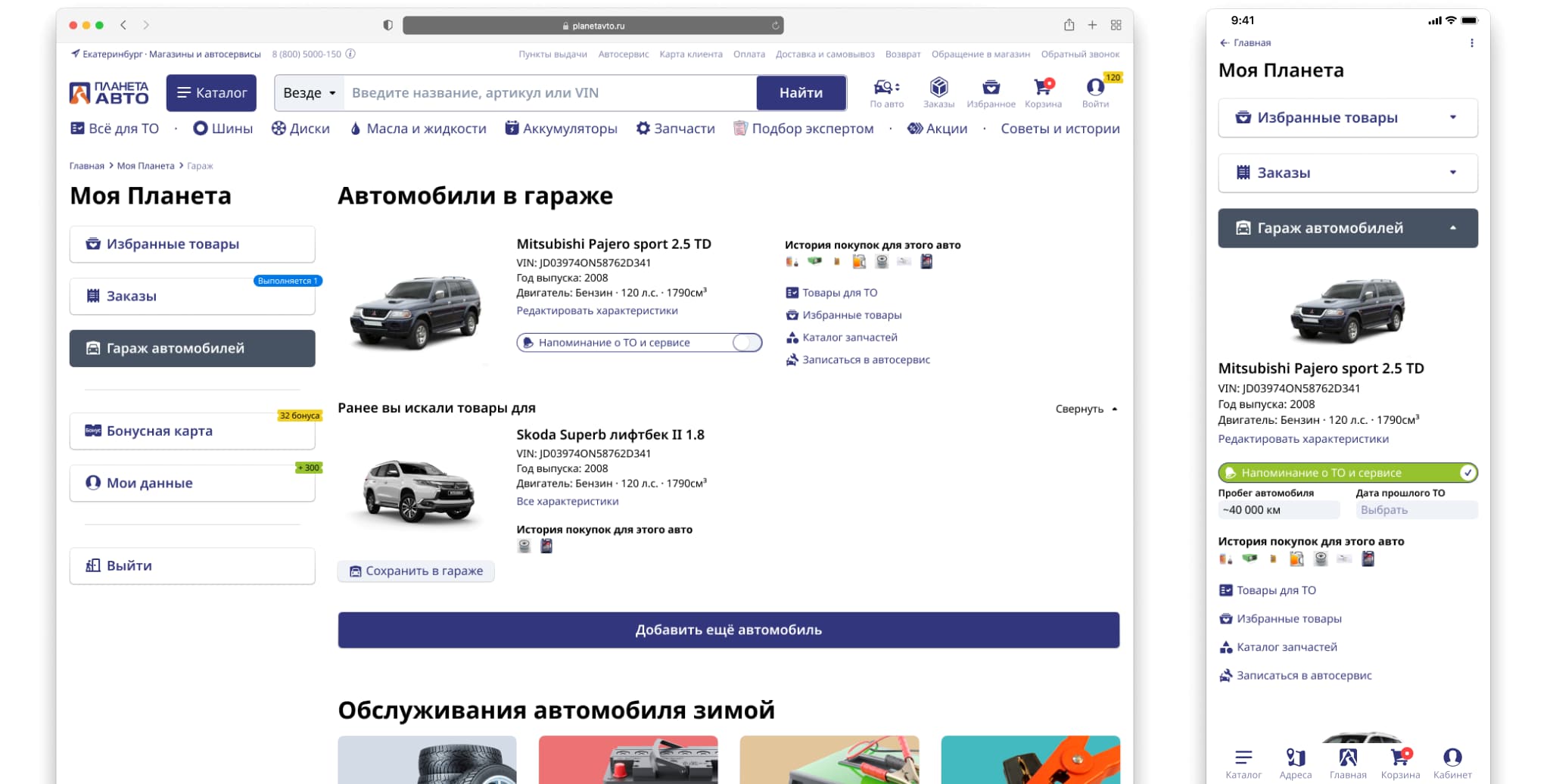
Гараж
Тут ведется учет всего важного об автомобиле. Почти всегда сайт обучен делать это автоматически и не требует от пользователя дополнительных действий. По каждому автомобилю можно посмотреть историю поиска и подбора товаров, прохождение ТО, что требуется для обслуживания и в какой момент времени и пробеге. Есть возможность настроить напоминания.

Ещё
Новый хедер, обновлен инструментарий в каталоге и карточке товара, множество мелких элементов библиотеки компонентов. Переработаны почти все разделы сайта, включая главную страницу.
Все новшества помножены на вариации для мобильных и настольных экранов устройств.
Многое удалось сделать для улучшения опыта пользователей до и после взаимодействия с сайтом. За 12 месяцев прирост количества заказов составил 436 процентов.
