Главная страница
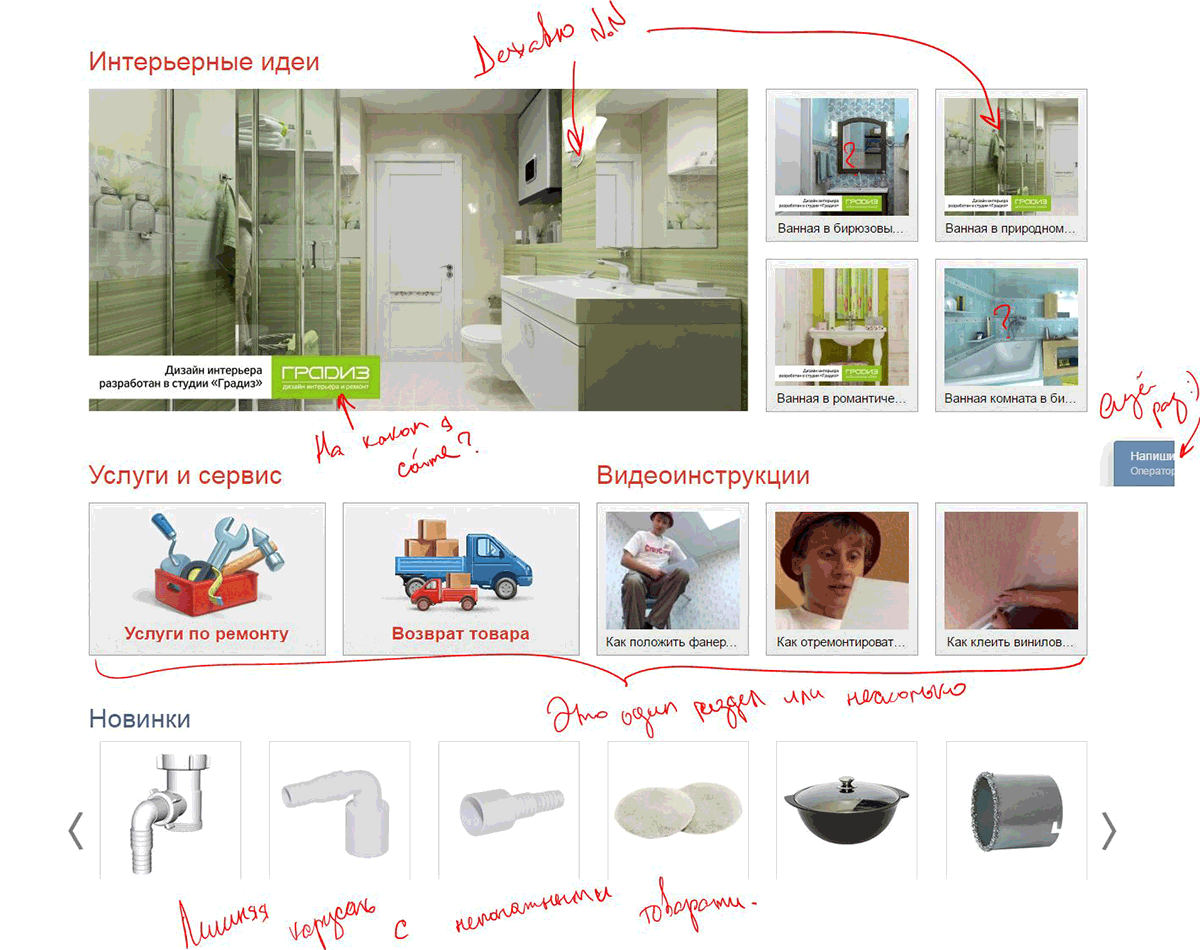
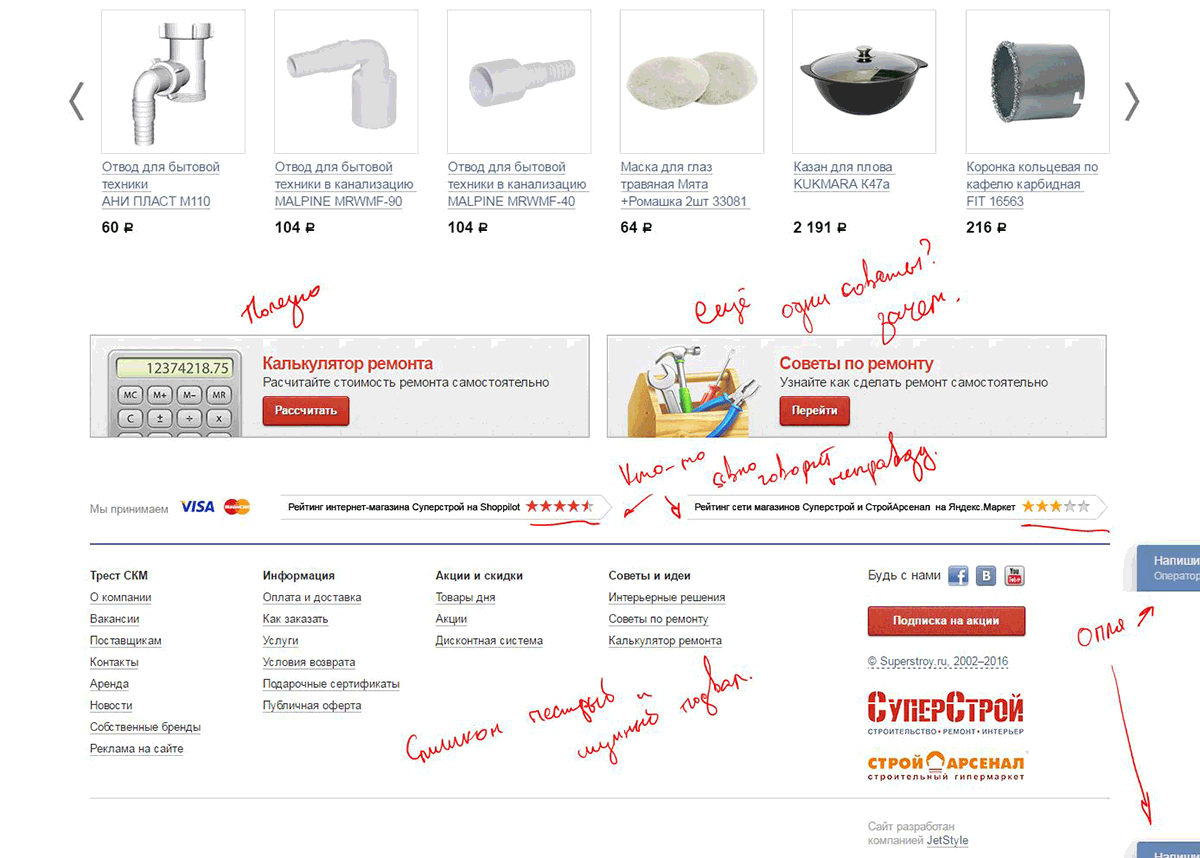
Перед проектированием новой страницы, первое, что было сделано — анализ текущего интерфейса страницы,




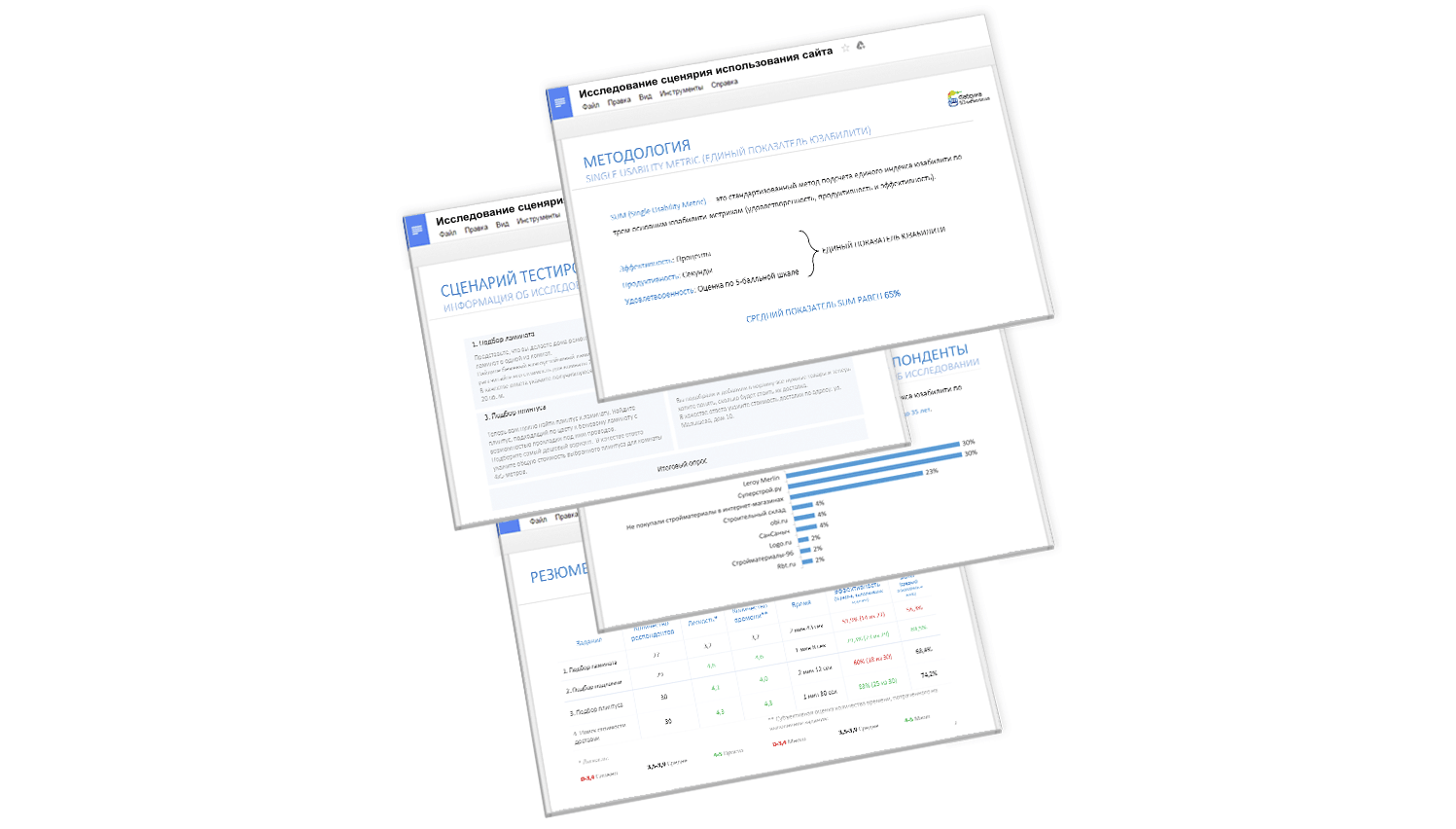
+ проведен немодерируемый юзабилити-тест сайта.
Аналитика легла в основу технического задания на реконструкцию главной и смежных страниц. В задании были выделены тематические разделы каждой из страниц и работа строилась последовательно, согласно этим разделам.


Концепция
Ограничивающим критерием заказчика было то, что сайт не нужно обрезинивать и подвергать большим изменениям фирменный стиль, но освежить его следует. Работа началась с формирования базы стиля и расчета модульной сетки. Перед непосредственной отрисовкой страниц и детальной проработки разделов, были проведены поиски общей концепции с привязкой к дереву сайта.
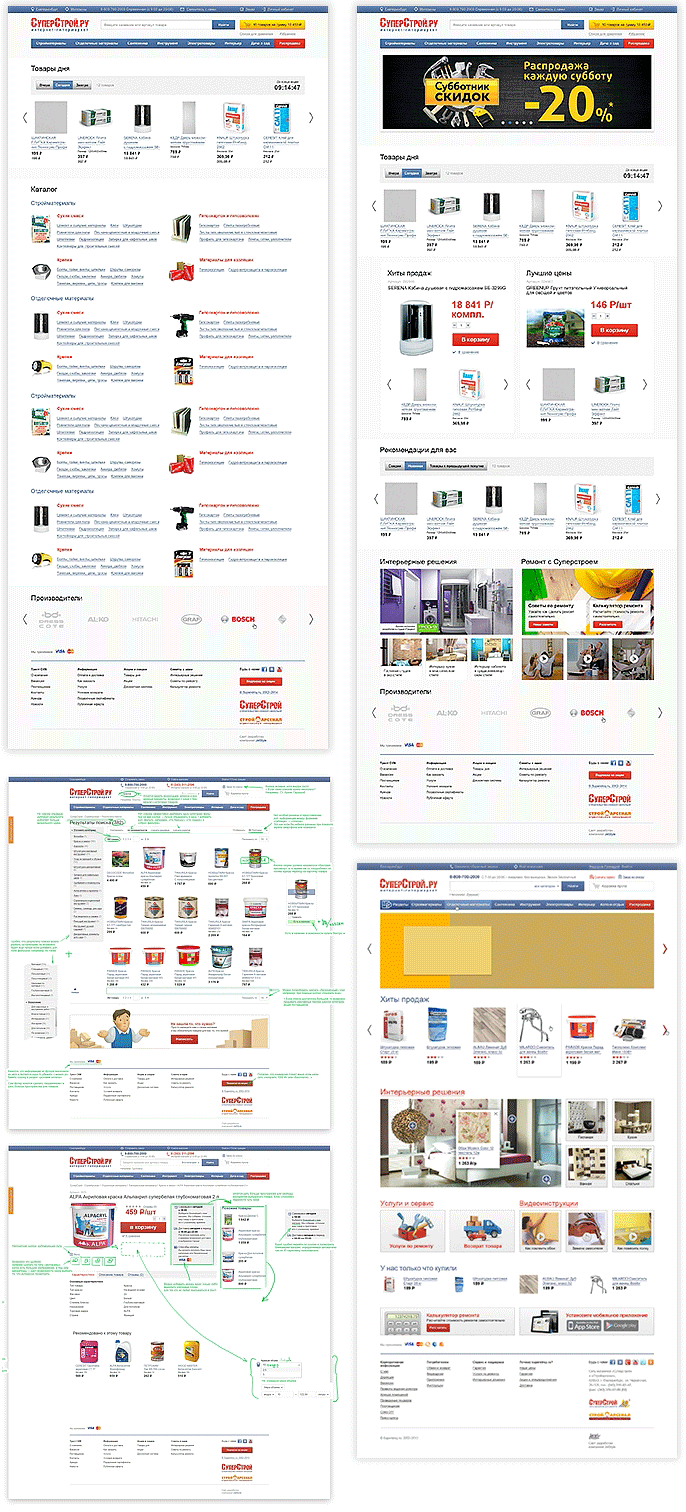
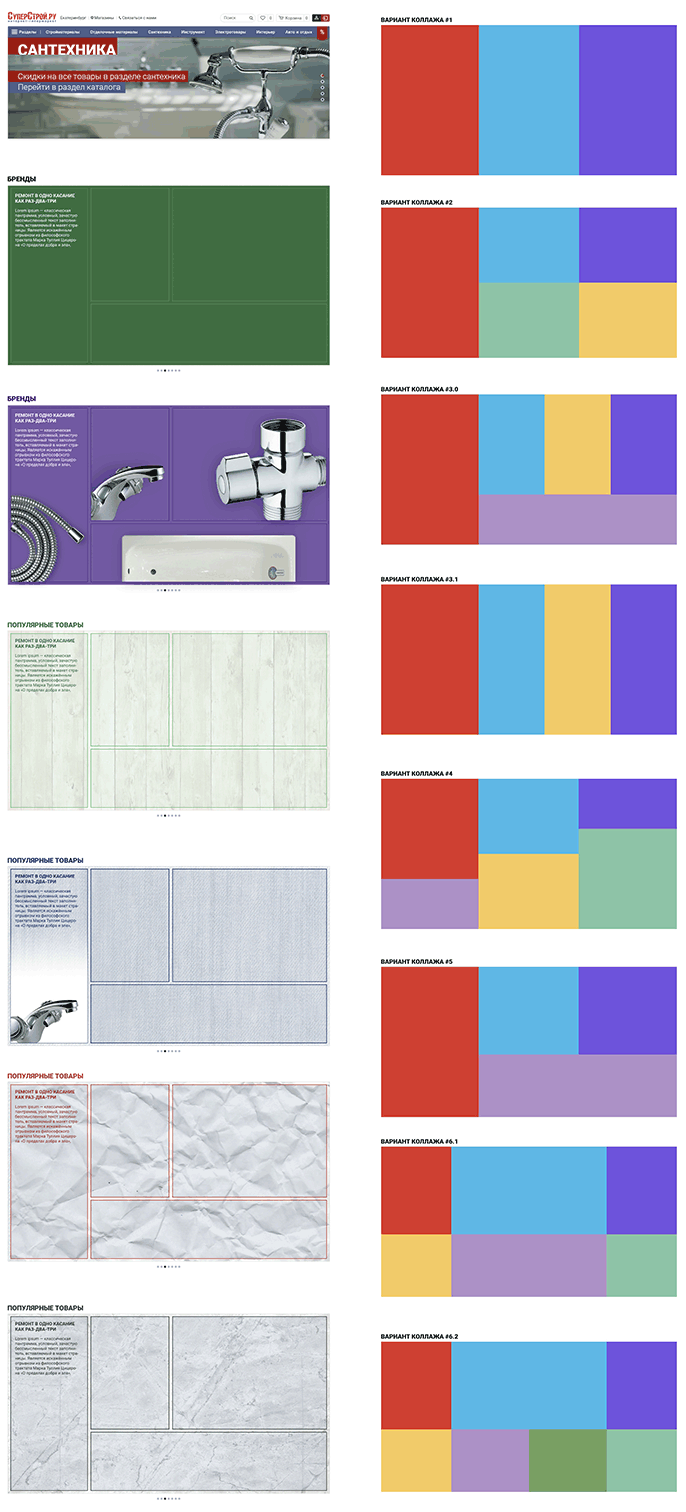
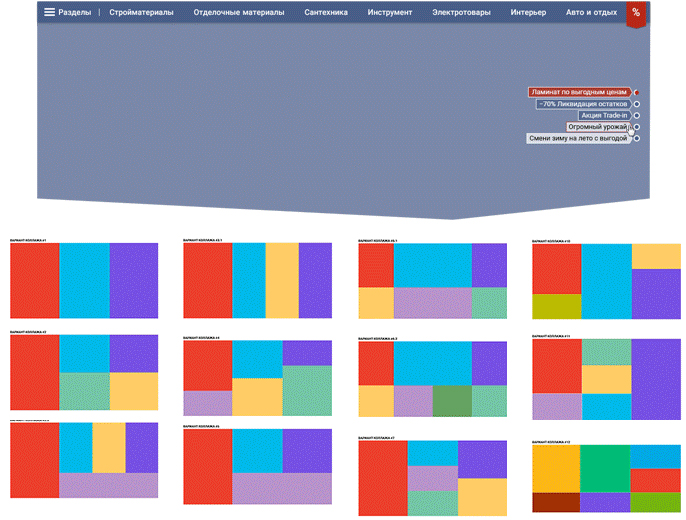
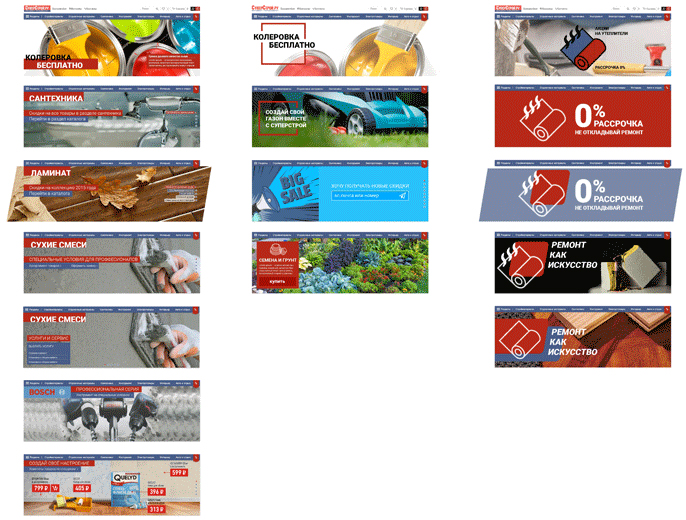
Вот некоторые примеры мокапов:






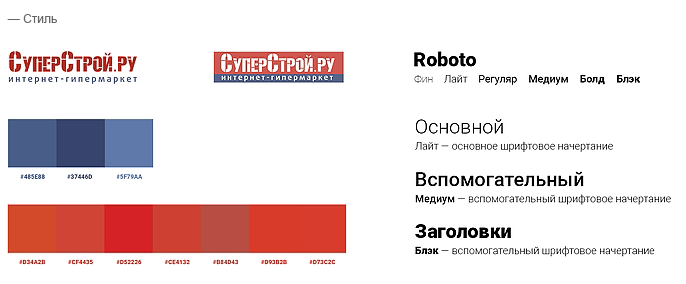
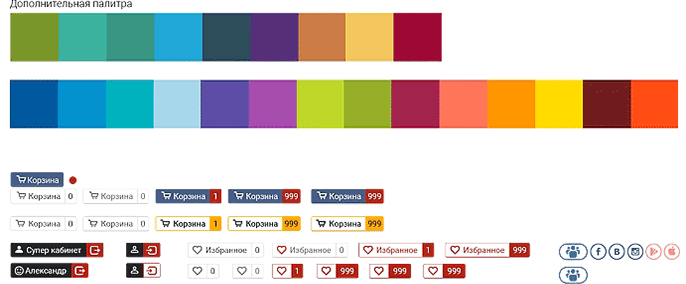
Сформированы базовые элементы стиля. Набор непрерывно дополнялся в процессе дальнейшей работы над ним.



Шапка
Затем началась разработка разделов главной страницы. Работа началась с детальной проработки шапки.
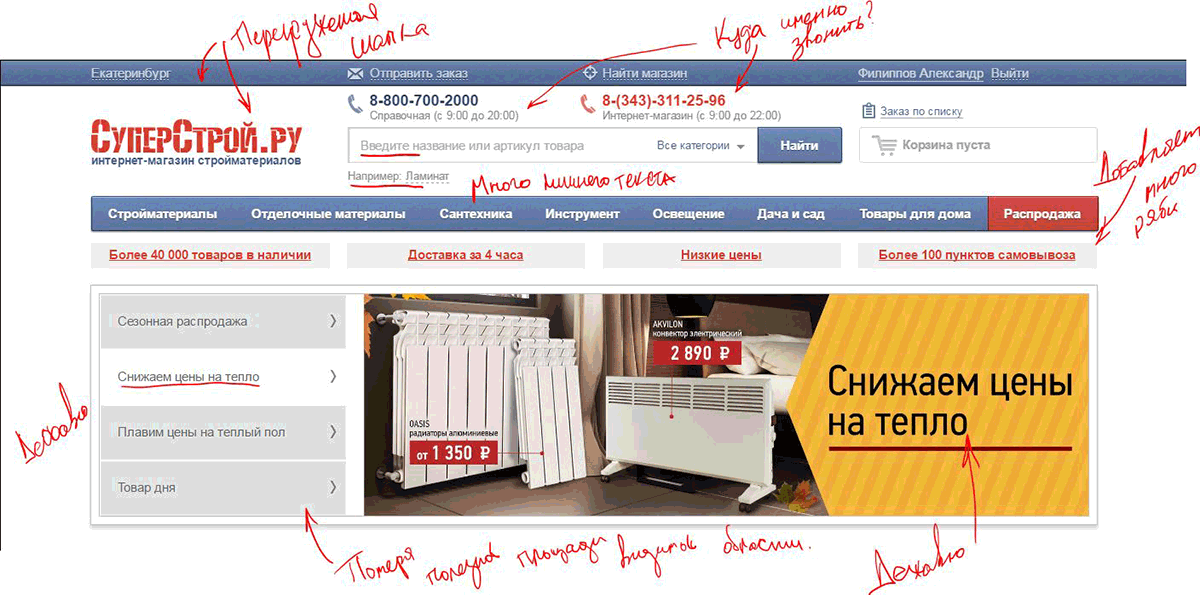
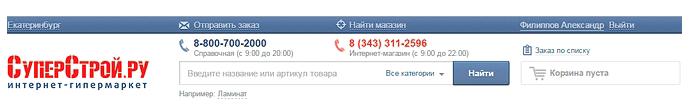
Прежнее оформление шапки:

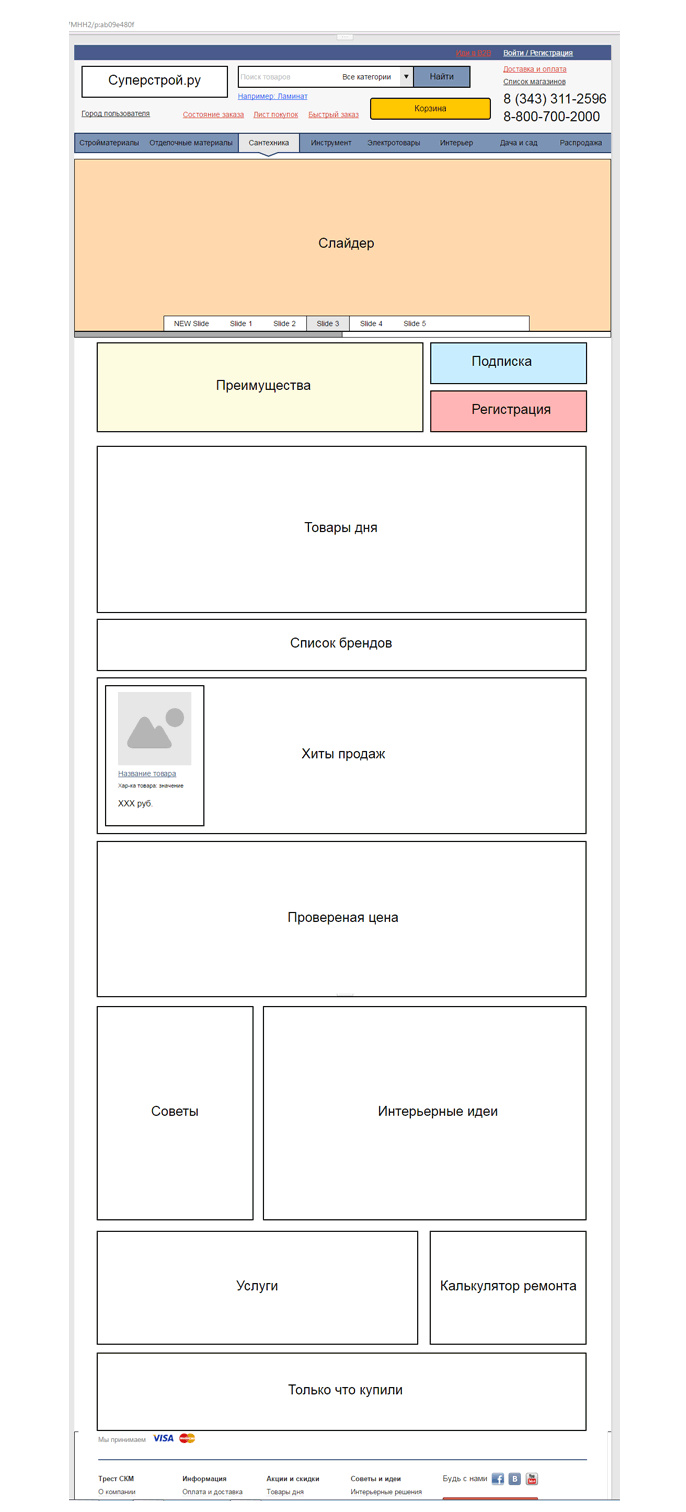
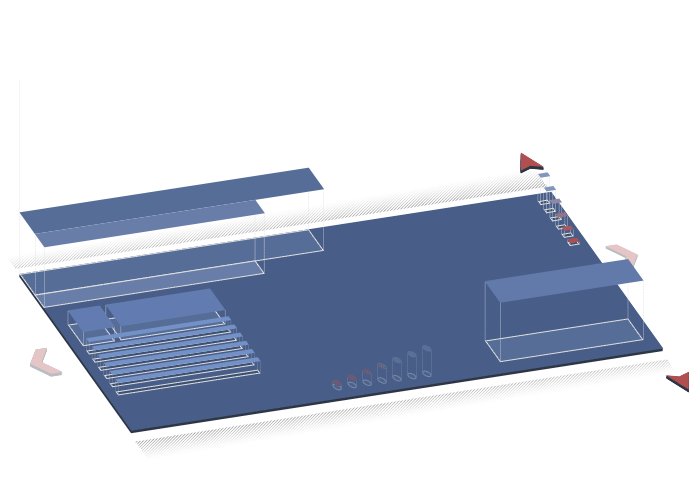
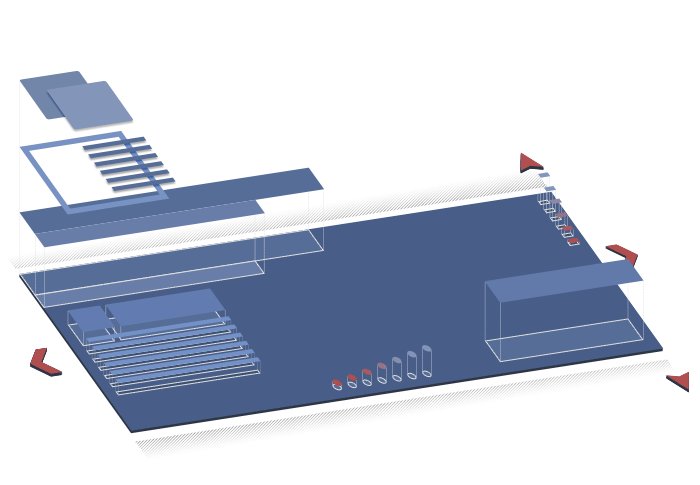
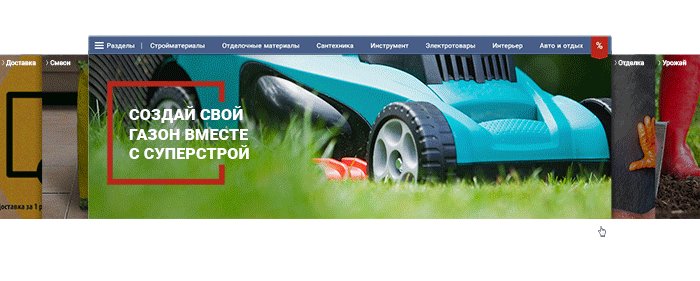
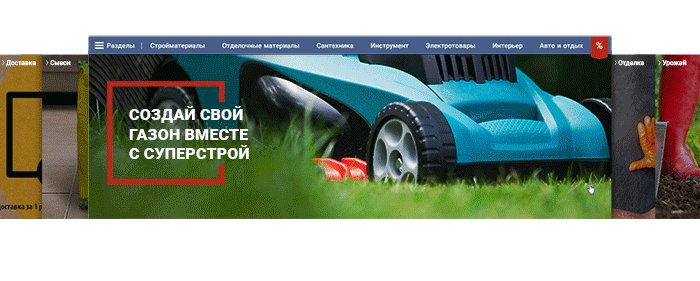
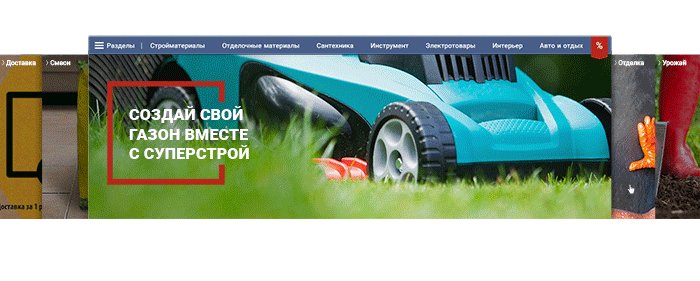
Прототипы:




Прежняя версия была достаточно тяжелой и замусоренной. Практически сразу было принято решение успокоить шапку, убрать лишнее и сформировать понятные для пользователя разделы с привычными функциями. В эскизных вариантах прорабатывались различные варианты по упрощению шапки и приданию ей легкости. В итоге была отрисована стандартная версия и вариант дополнительного, схлопнутого состояния шапки.
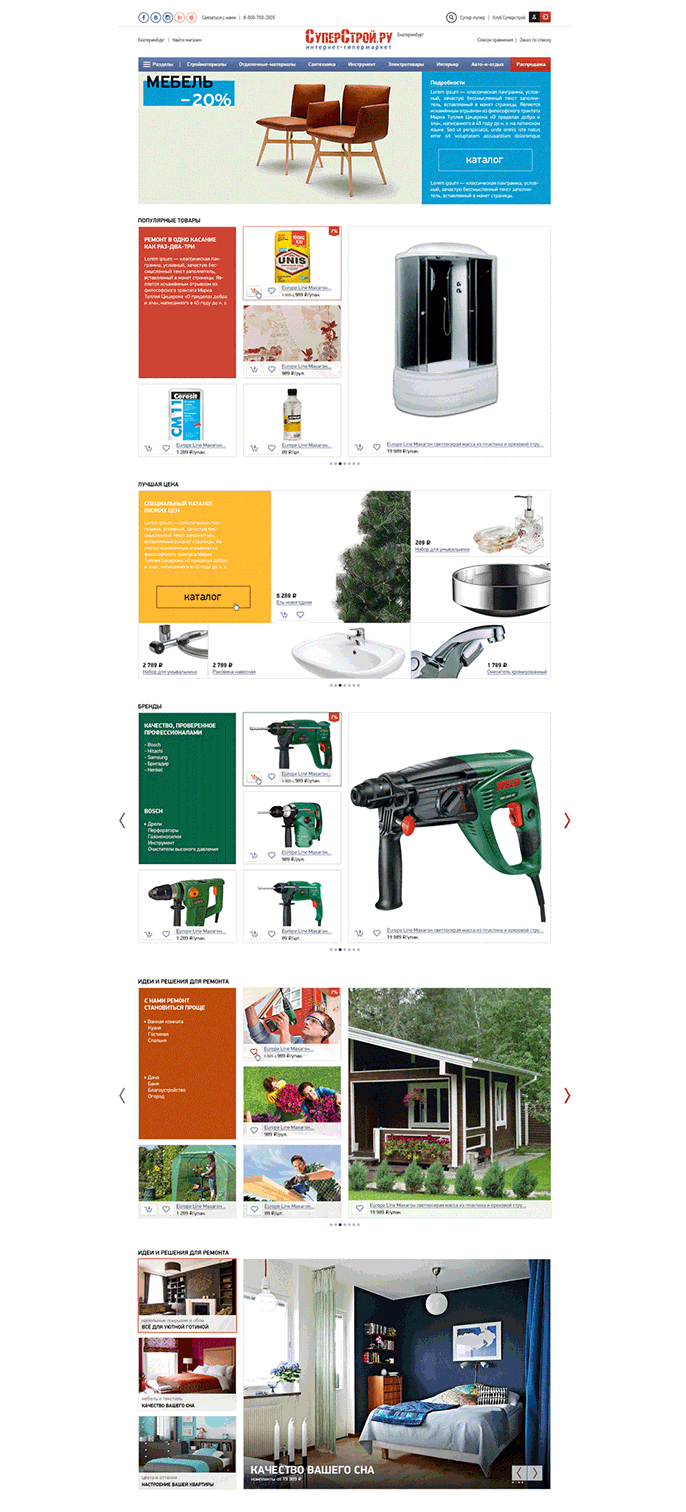
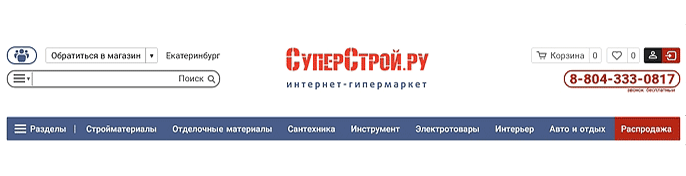
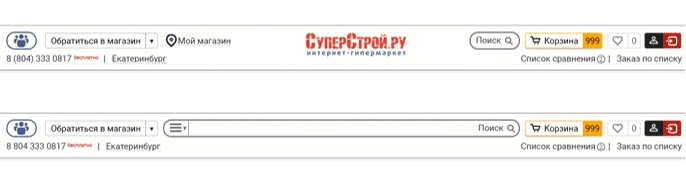
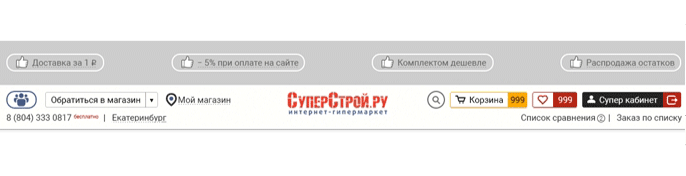
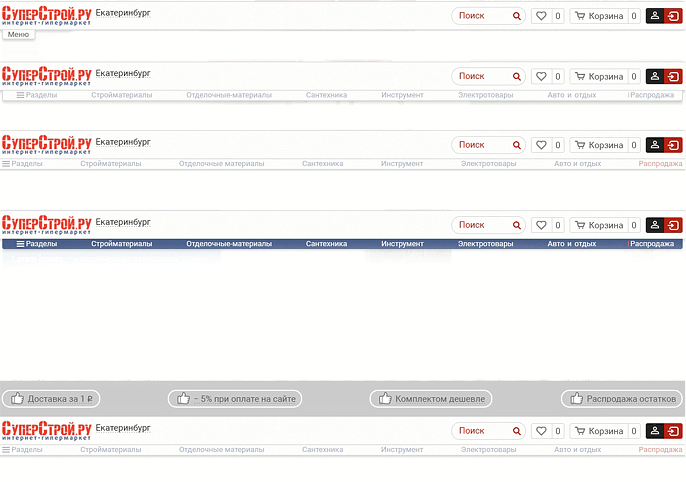
Принято:


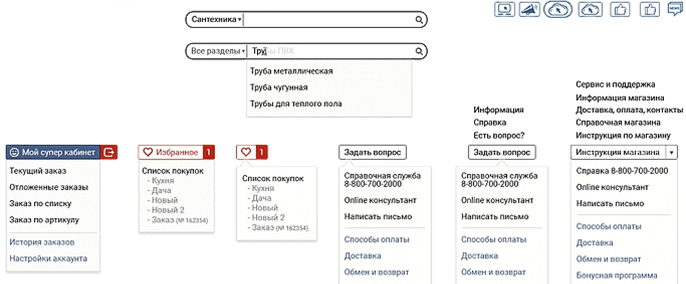
Меню
Главным меню было сложно пользоваться, оно пестрило обилием мелкого текста, работало как-то по своему, а не так как ожидает пользователь, а структура вызывала вопросы.
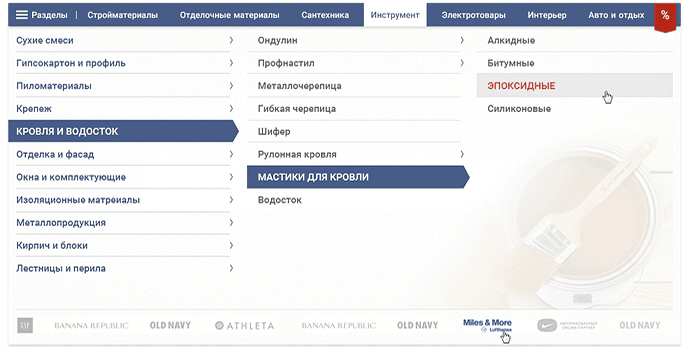
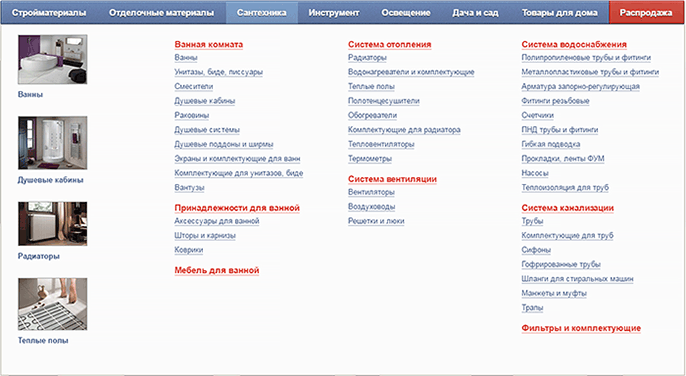
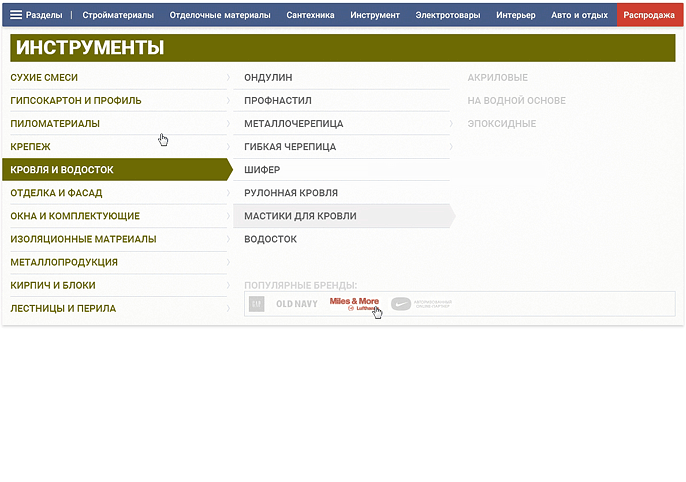
Прежний вариант меню:

Поиски велись в направлении облегчения навигации и быстрого поиска нужных разделов и товарных групп. Провели работу над формированием требований по редактуре текстов в базе данных каталога. Также было принято решение о создании 4 уровня каталога для более четкого позиционирования товаров и понятной навигации по ним.
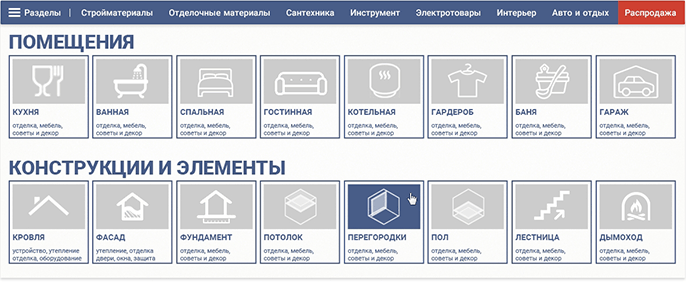
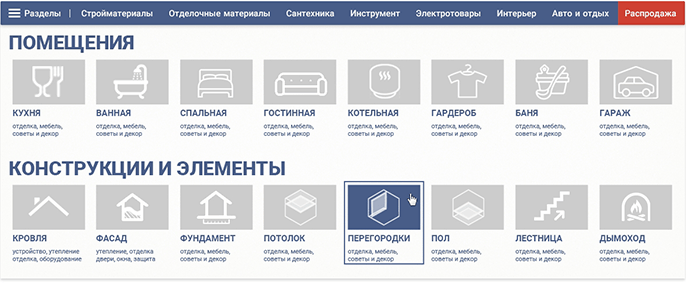
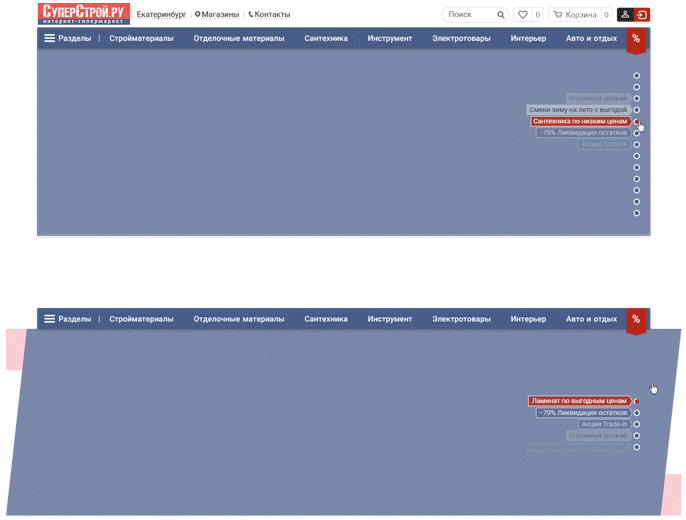
Прототипы:








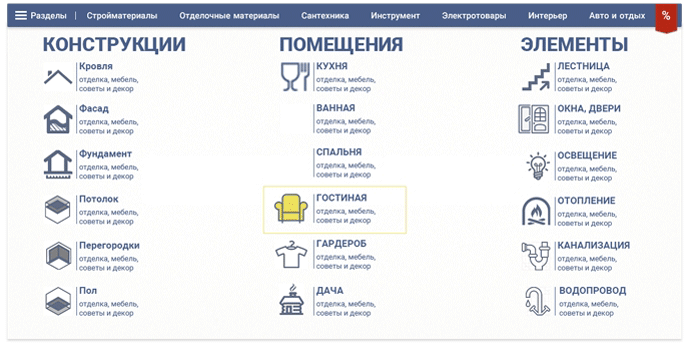
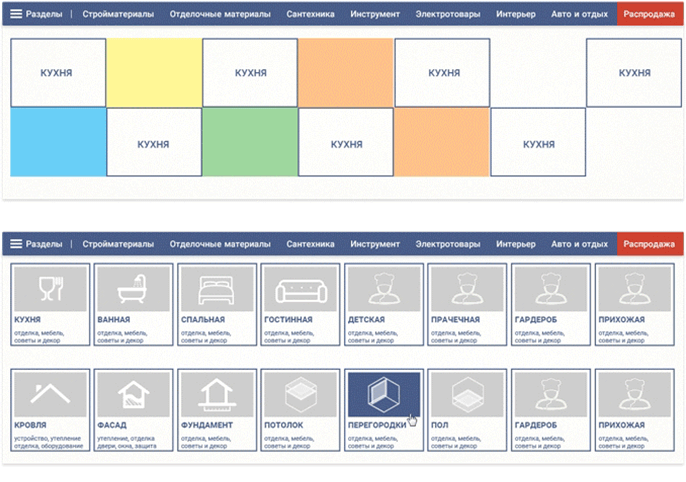
Работая над эскизами стало понятно, что неплохо было бы сделать отдельный раздел меню с навигацией по типам помещений или видам строительно-отделочных работ. Заказчику был предложен вариант альтернативного меню.
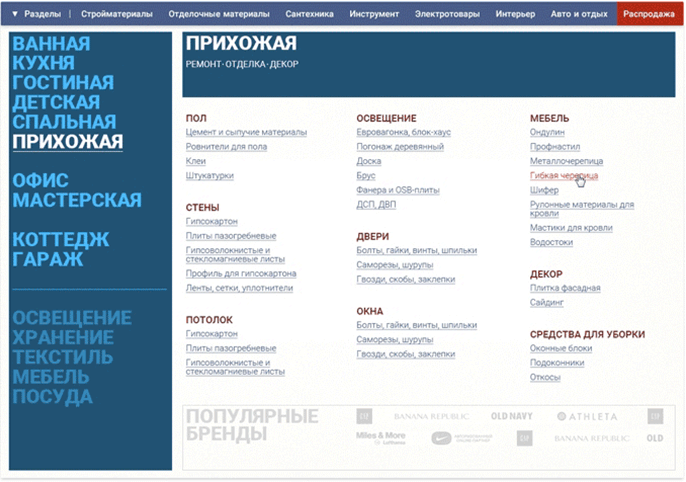
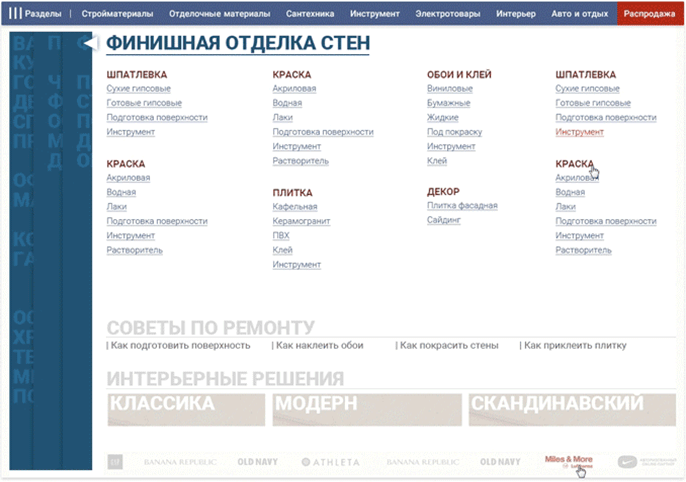
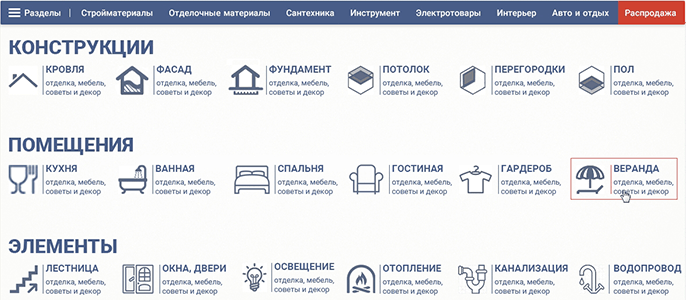
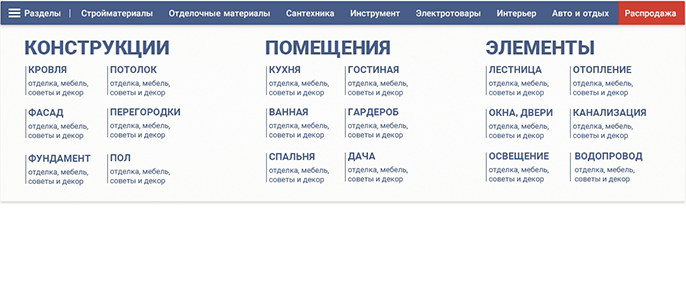
Варианты Альт-Меню:




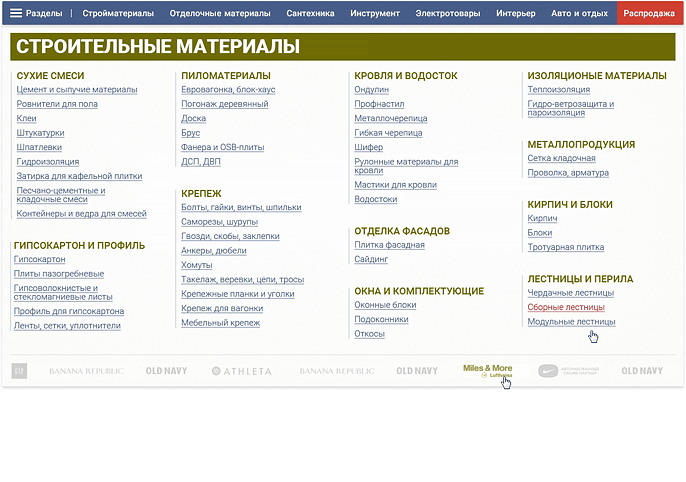
Помимо прочего идея альтернативной навигации и прототипы основного меню показали свою эффективность после А-Б тестирования на группах пользователей. Итоговые варианты презентую заказчику и запускаем в работу:
Подвал
Старая версия подвала

Прототипы:





Итоговый вариант в различных состояниях

Слайдер

Прототипы и примеры реализации:




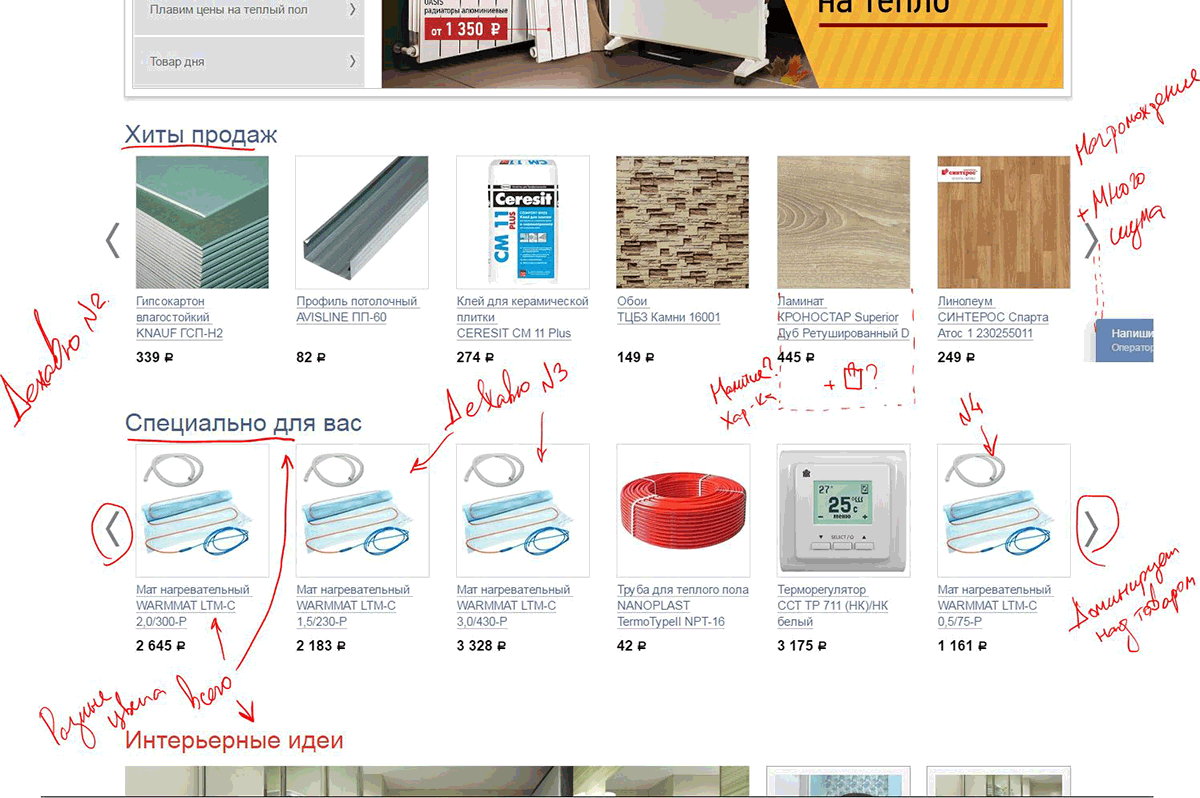
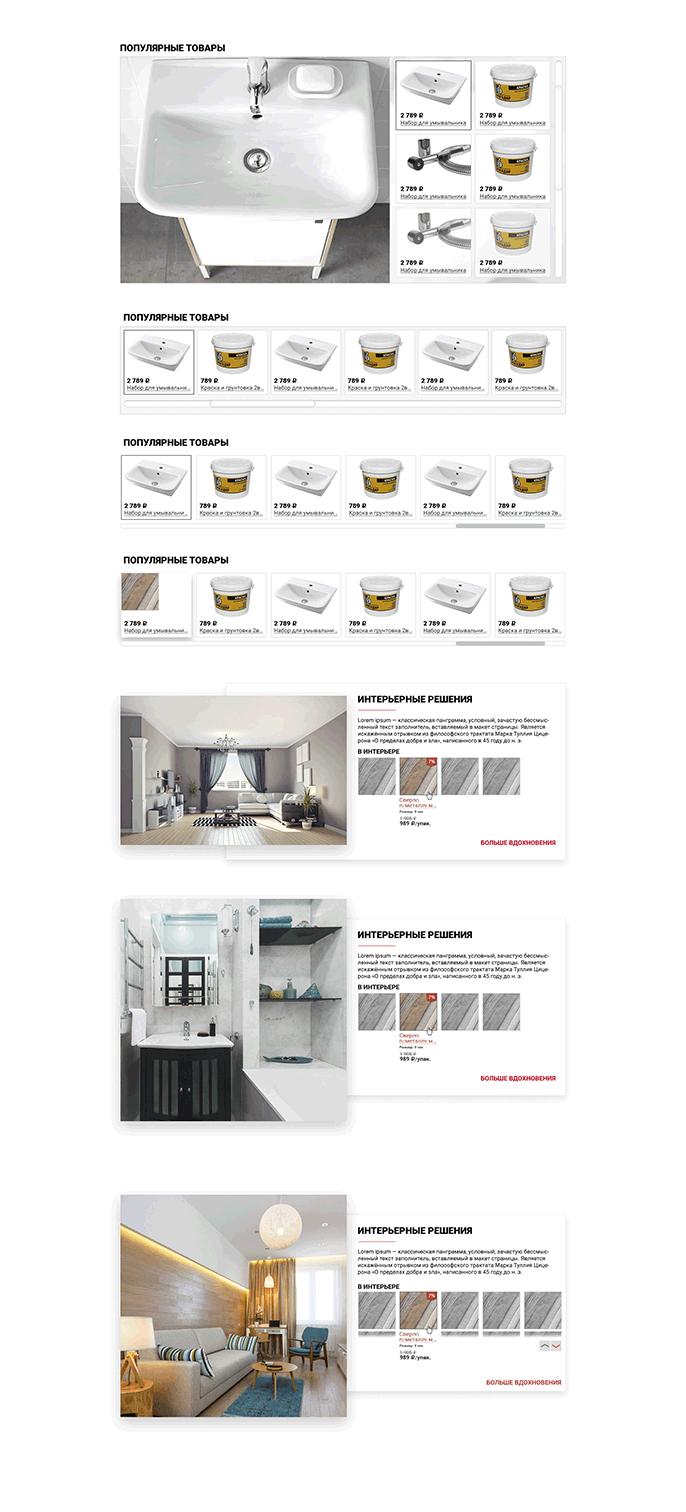
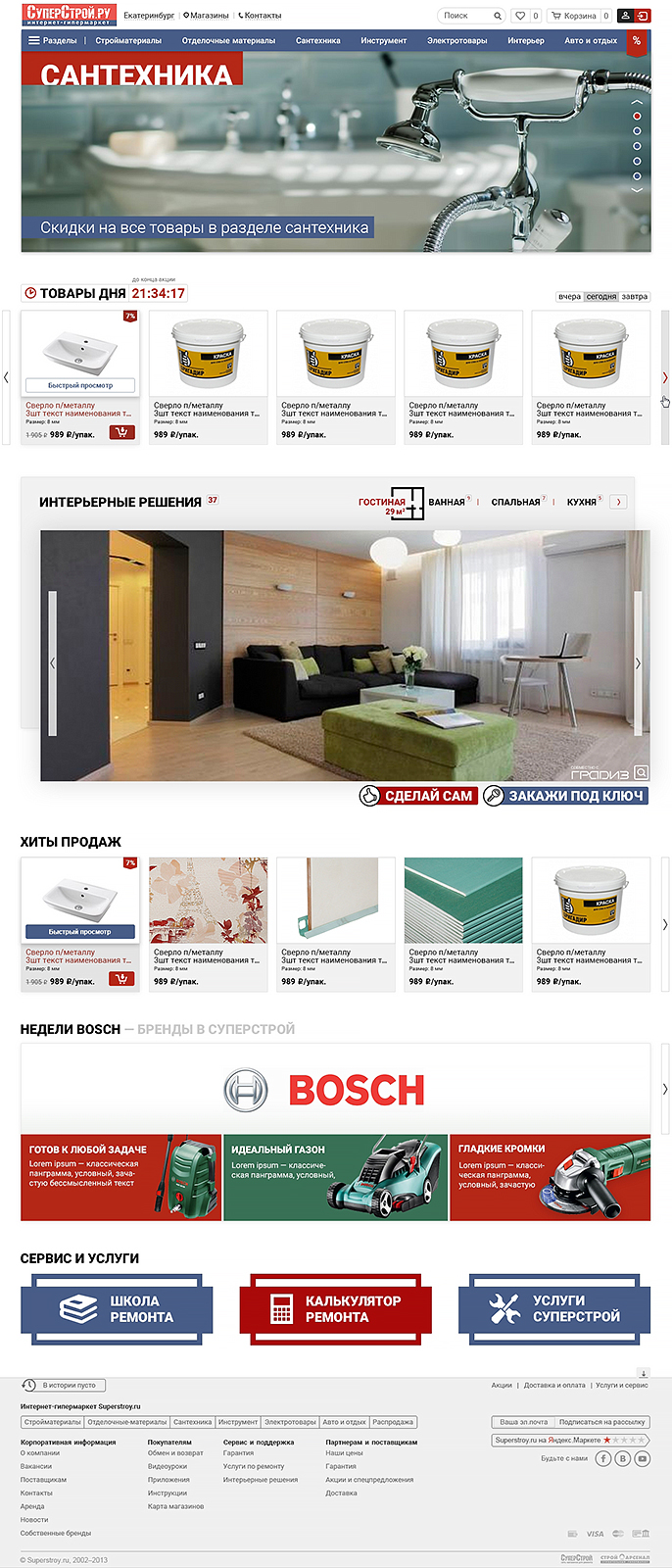
Товарные блоки
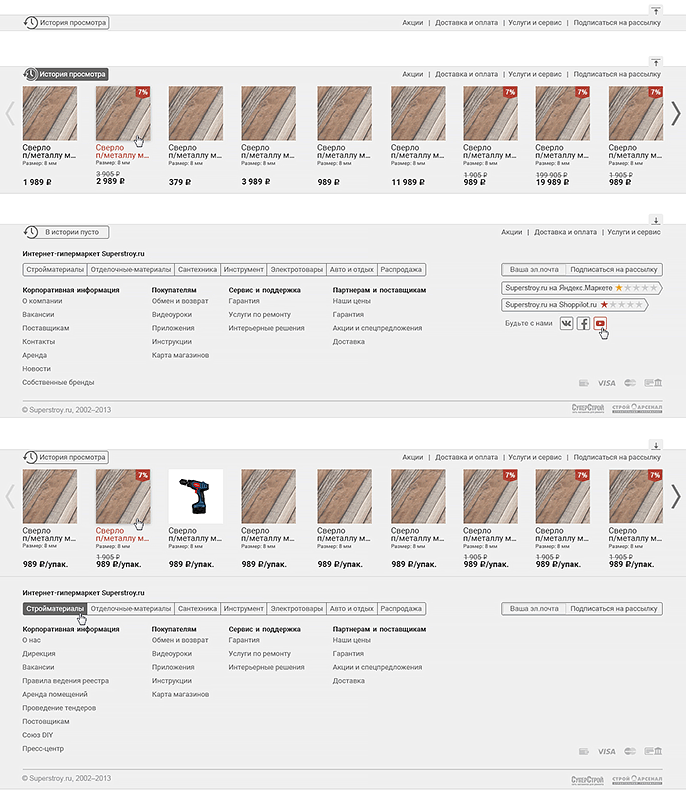
Главная страница построена по принцыпу блоков таким образом, что пользователь при просмотре старницы, видит своего рода таблицу, в которой строки контрастируют друг с другом. Тестирование показало, что даже при самом быстром скроллинге глаз цепляется за отдельные раздел и хочет остановить на них свой взгляд. А аналитика подсказала в каком именно порядке наиболее эффективно их расположить.
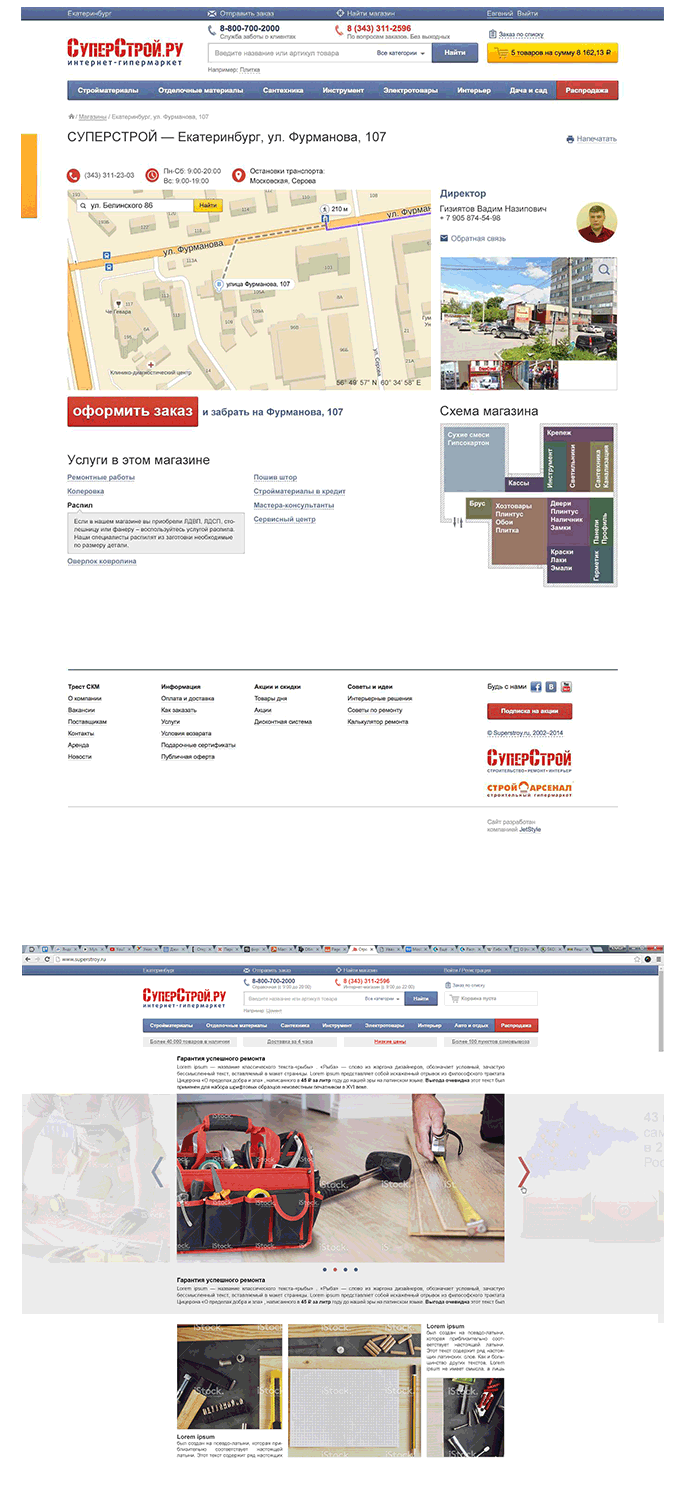
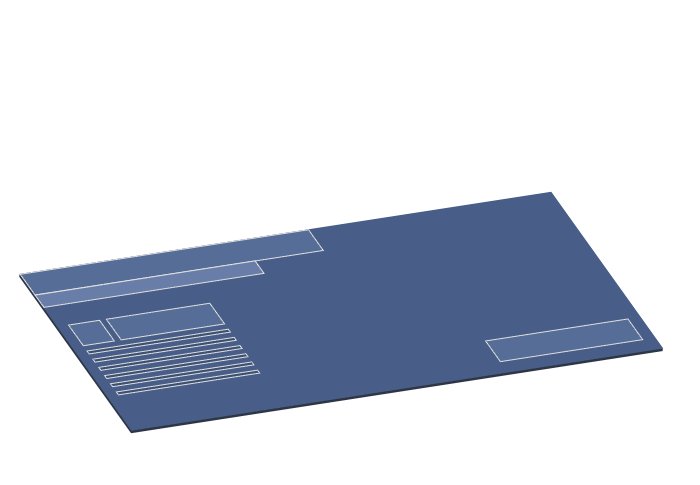
Макет страницы

Проект разработан совместно с командой «Суперстрой»
(В ревью идей и разработанных макетов принимали участие: Веб-аналитик, директор интернет магазина, технический разработчик и главный редактор сайта)
Благодарю ребят за помощь.