Корпус МПР-7

Компания разрабатывает и производит медицинские приборы. Одно из устройств называется МПР — монитор пациента, реанимационный.
Я уже писал про новый интерфейс для этого проекта.
Меня пригласили в проект снова. На этот раз попробовать спроектировать новый корпус прибора, сохранив расположение всех внутренних элементов.
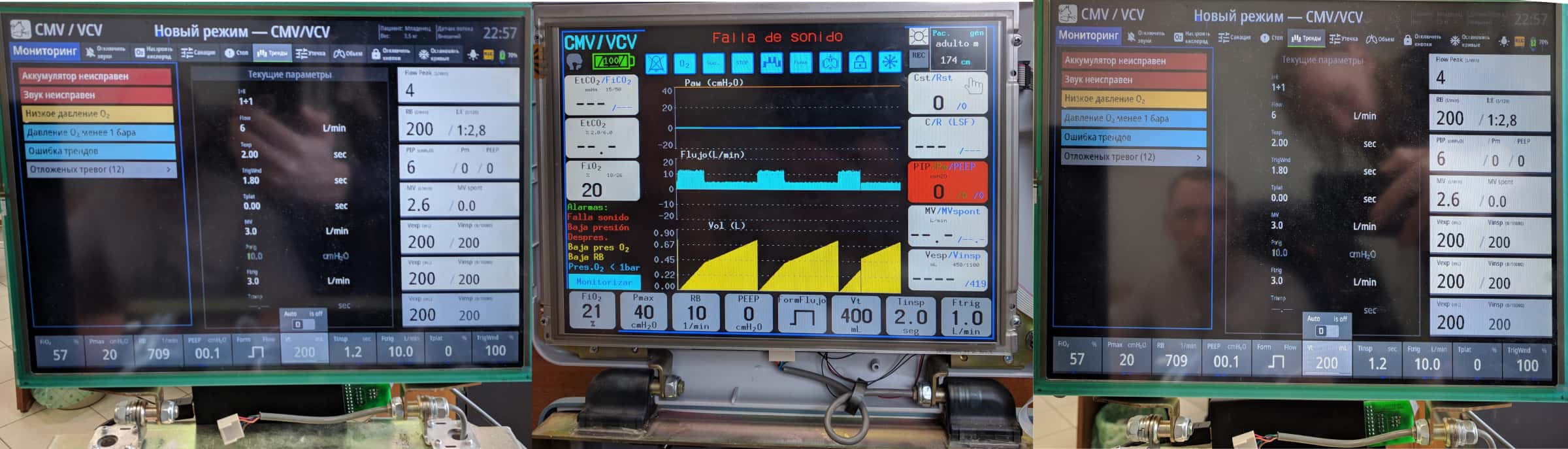
Предыдущая модель серии
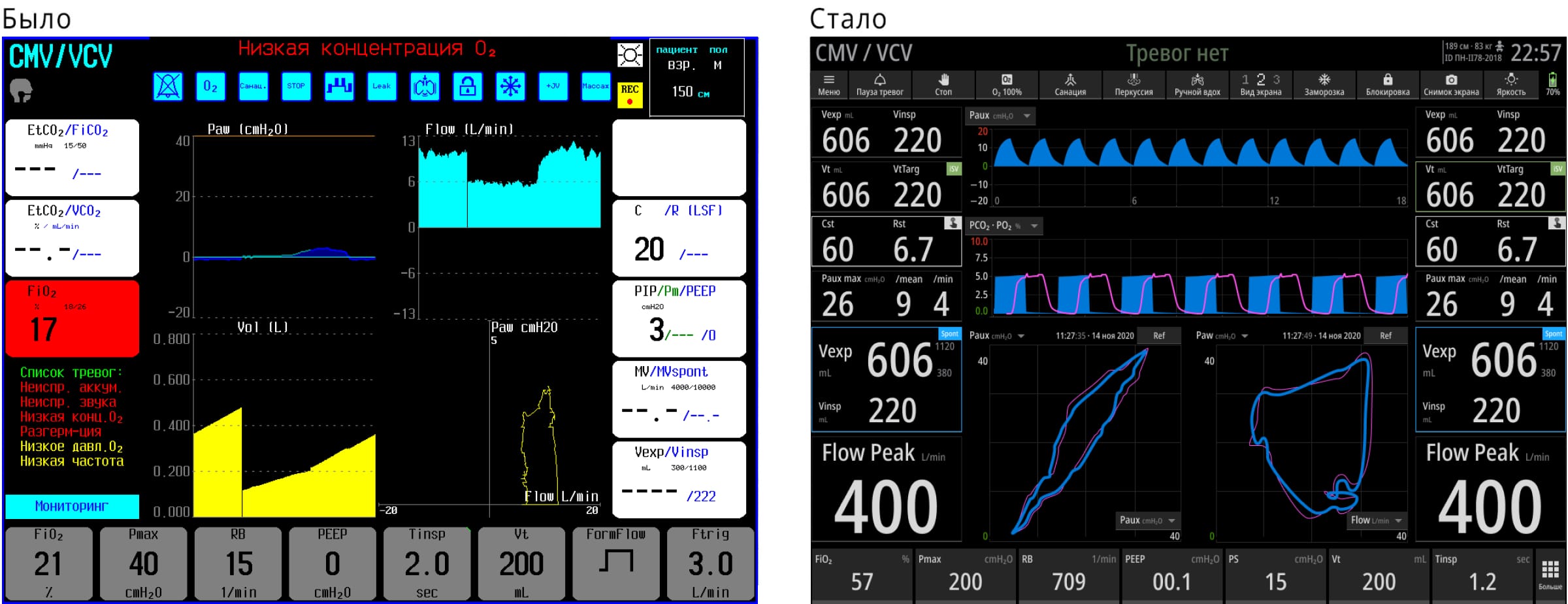
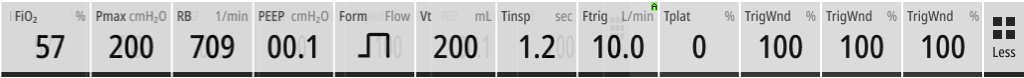
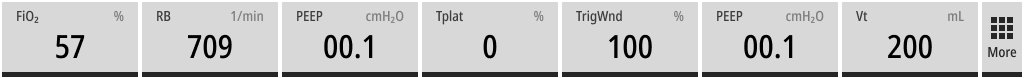
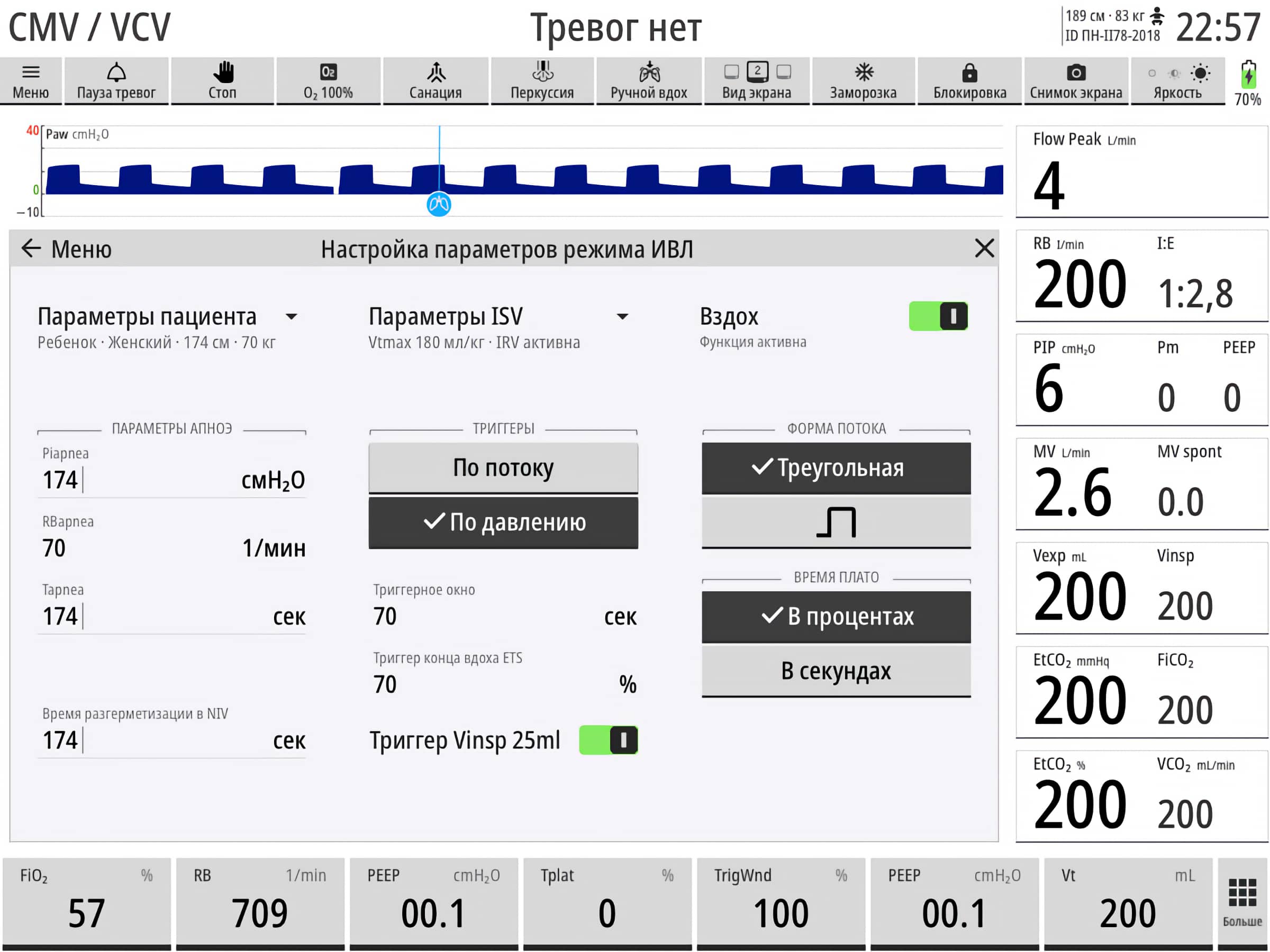
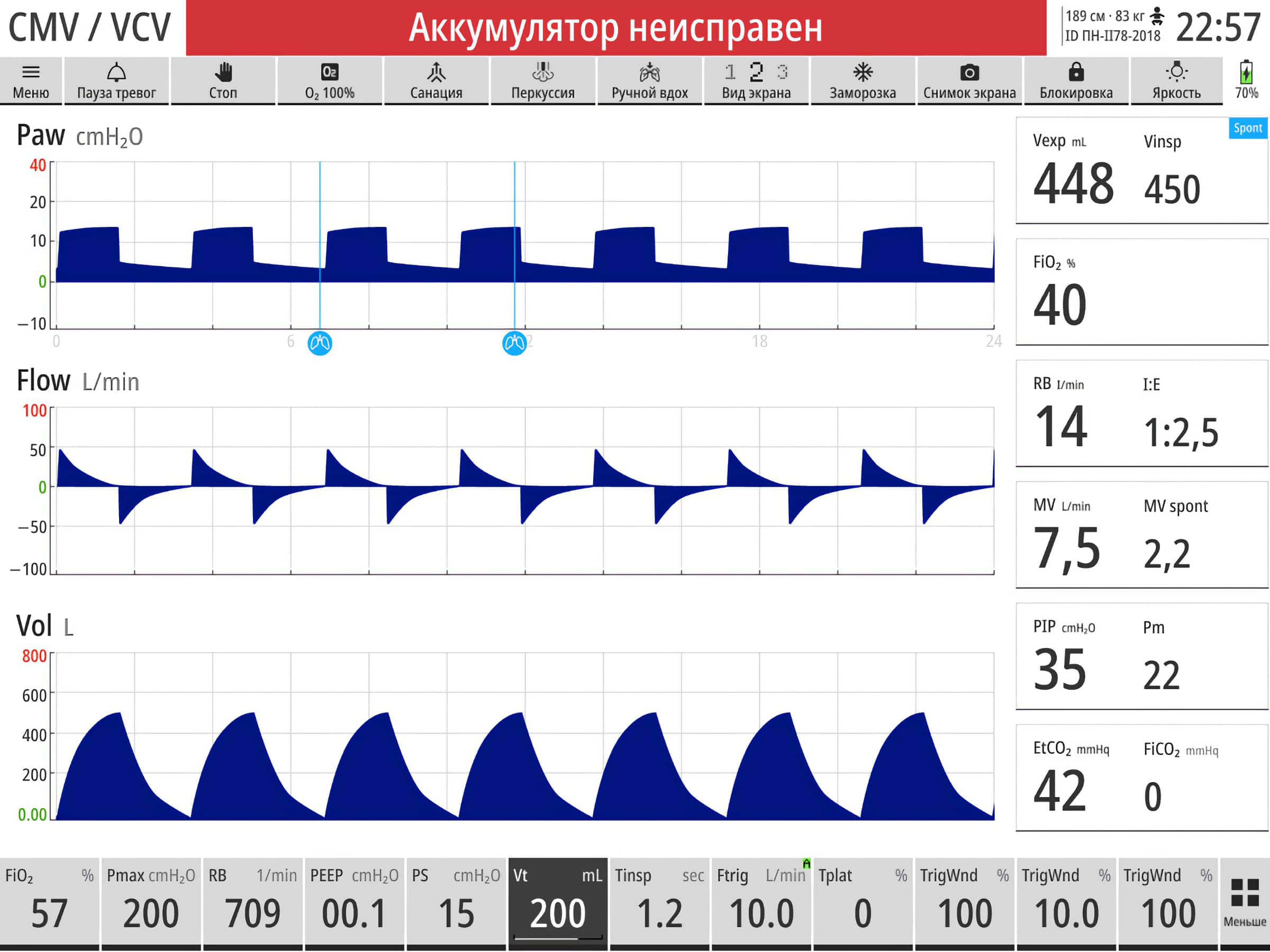
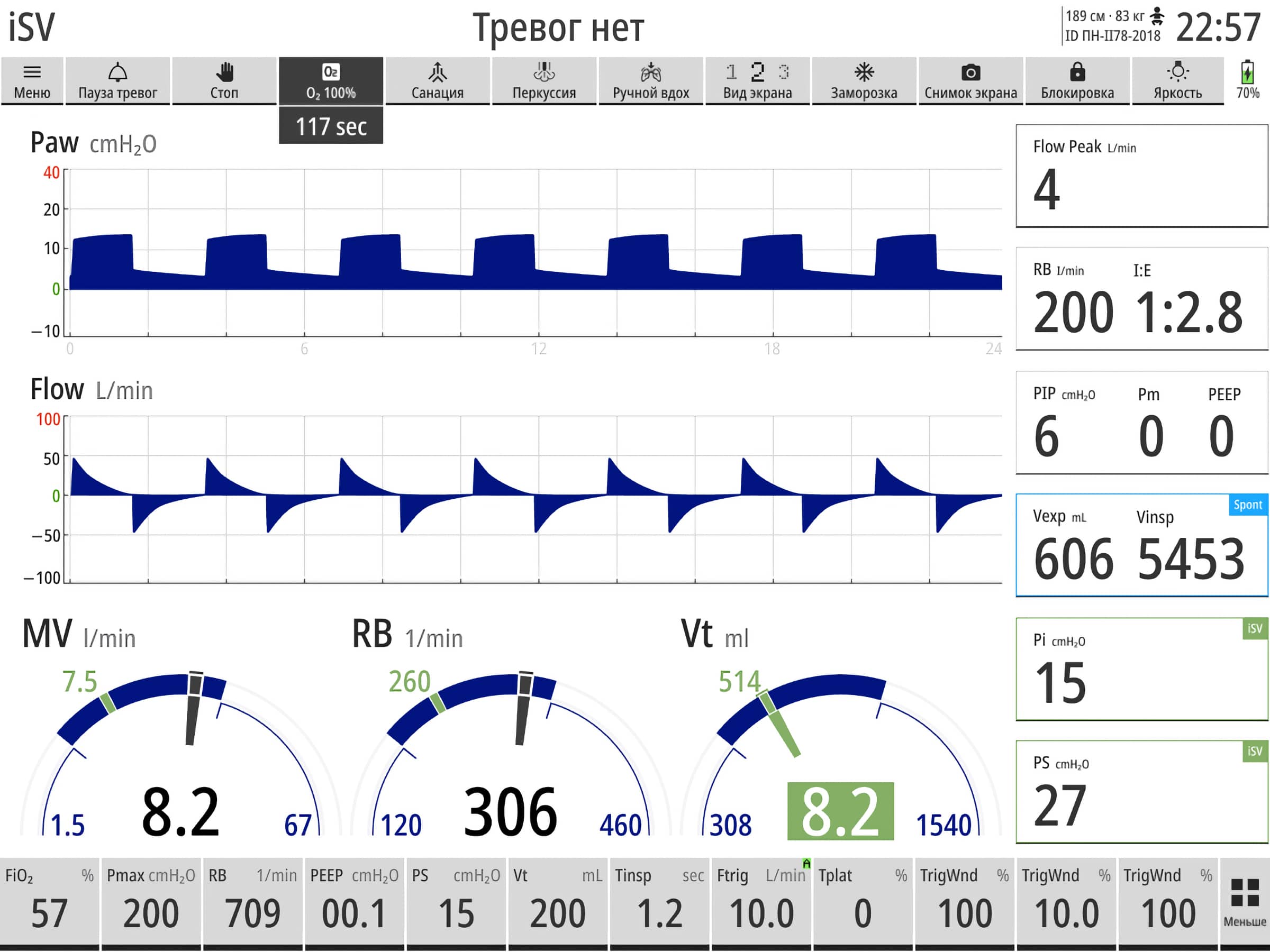
Так выглядит одна из модификаций текущего поколения прибора и шестая версия программного обеспечения

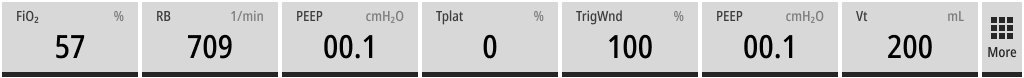
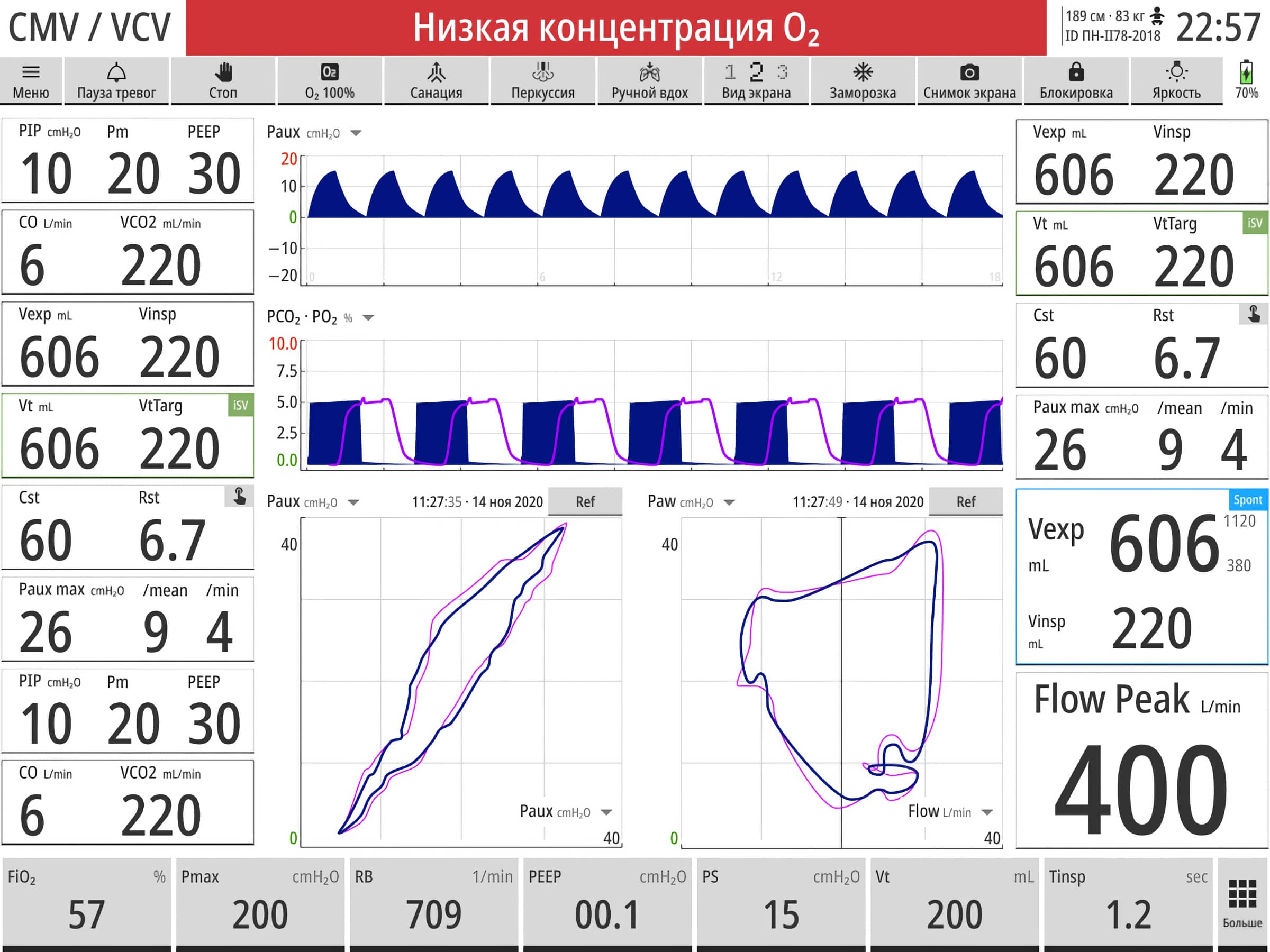
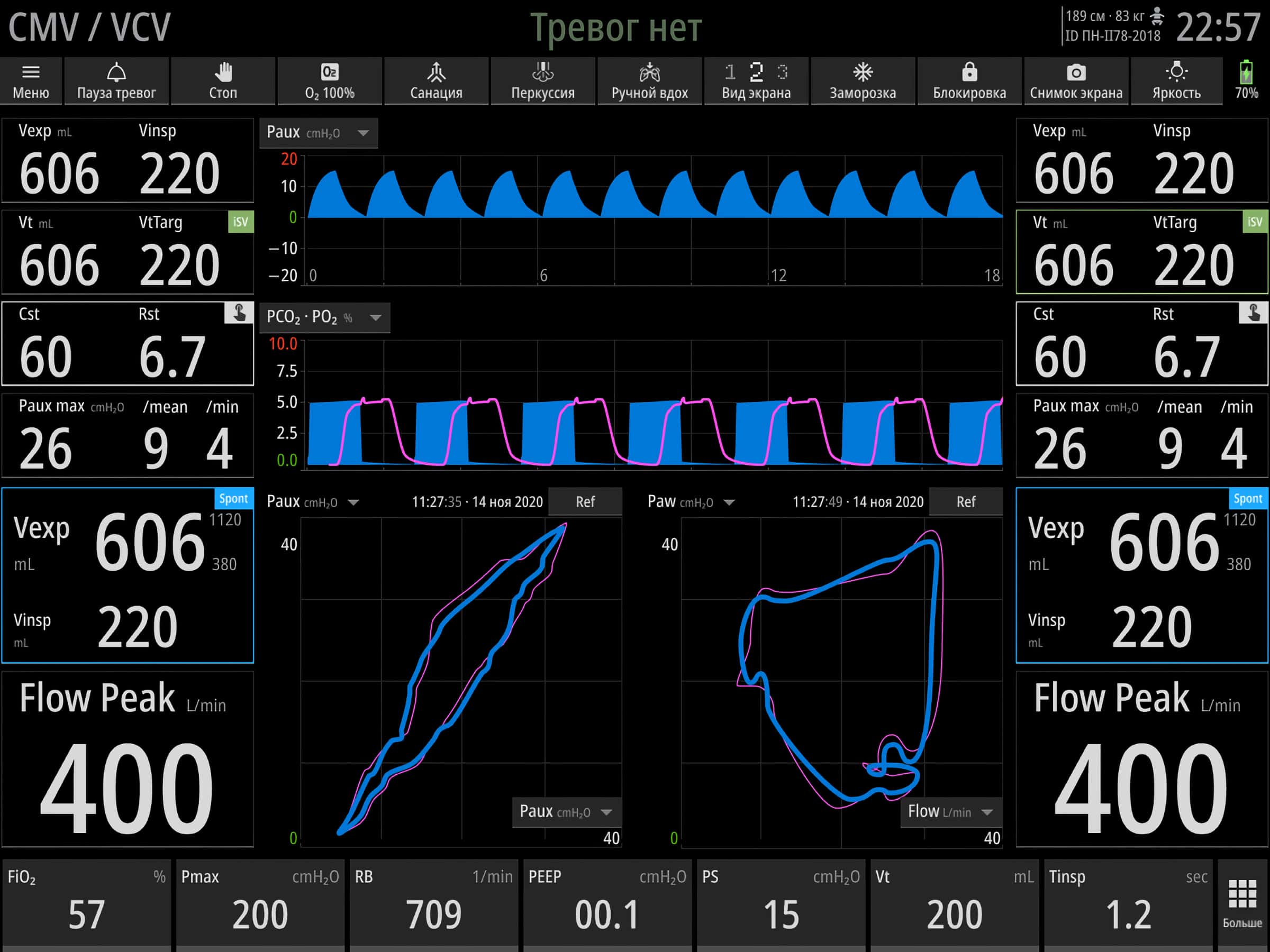
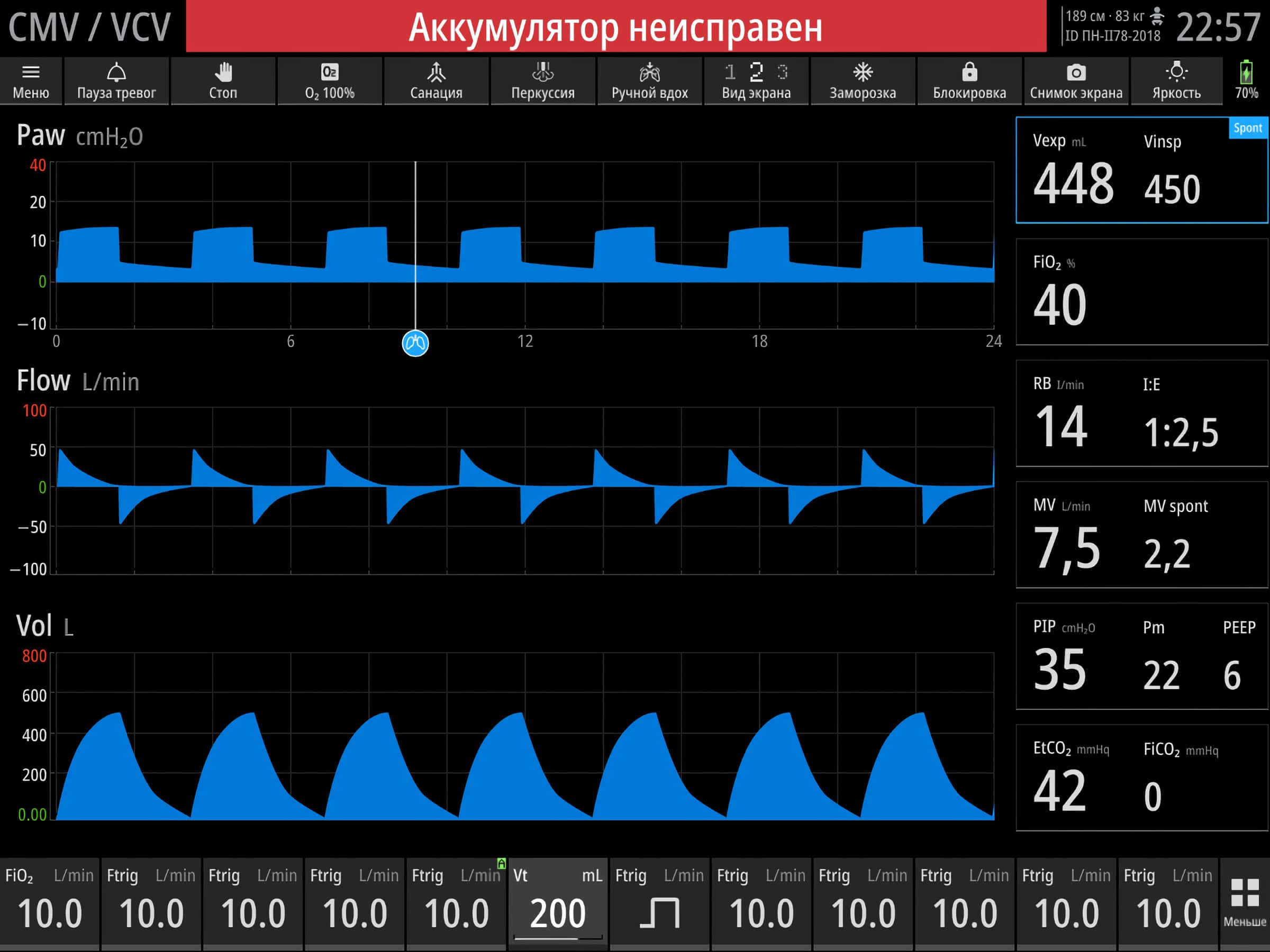
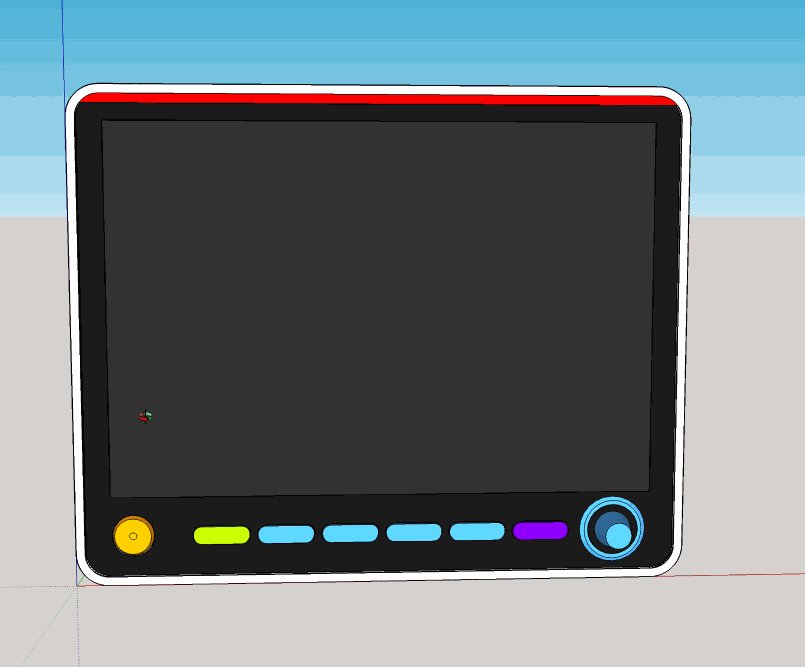
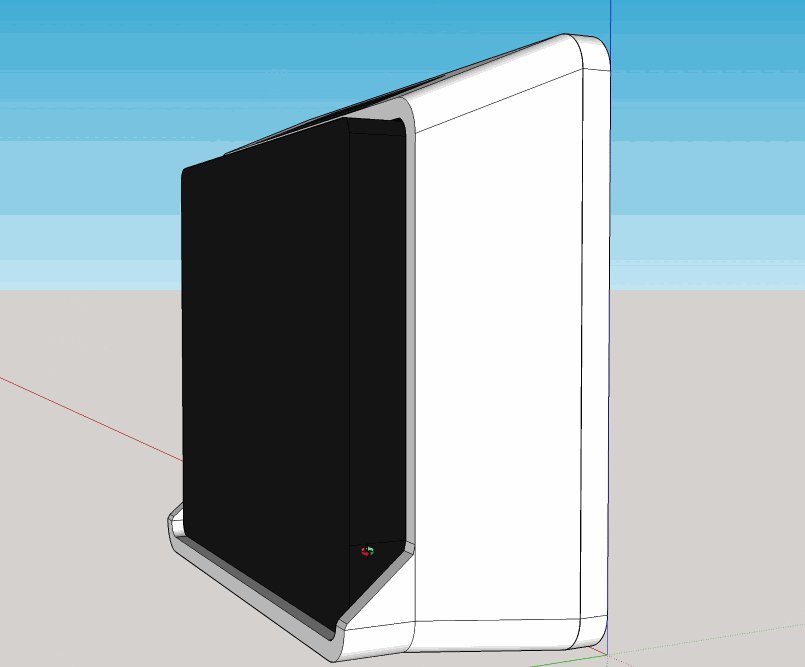
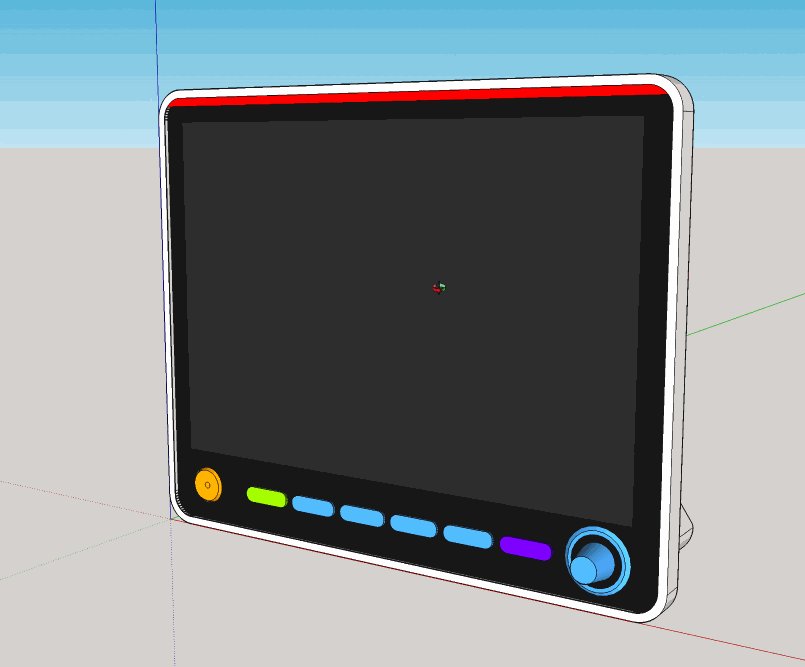
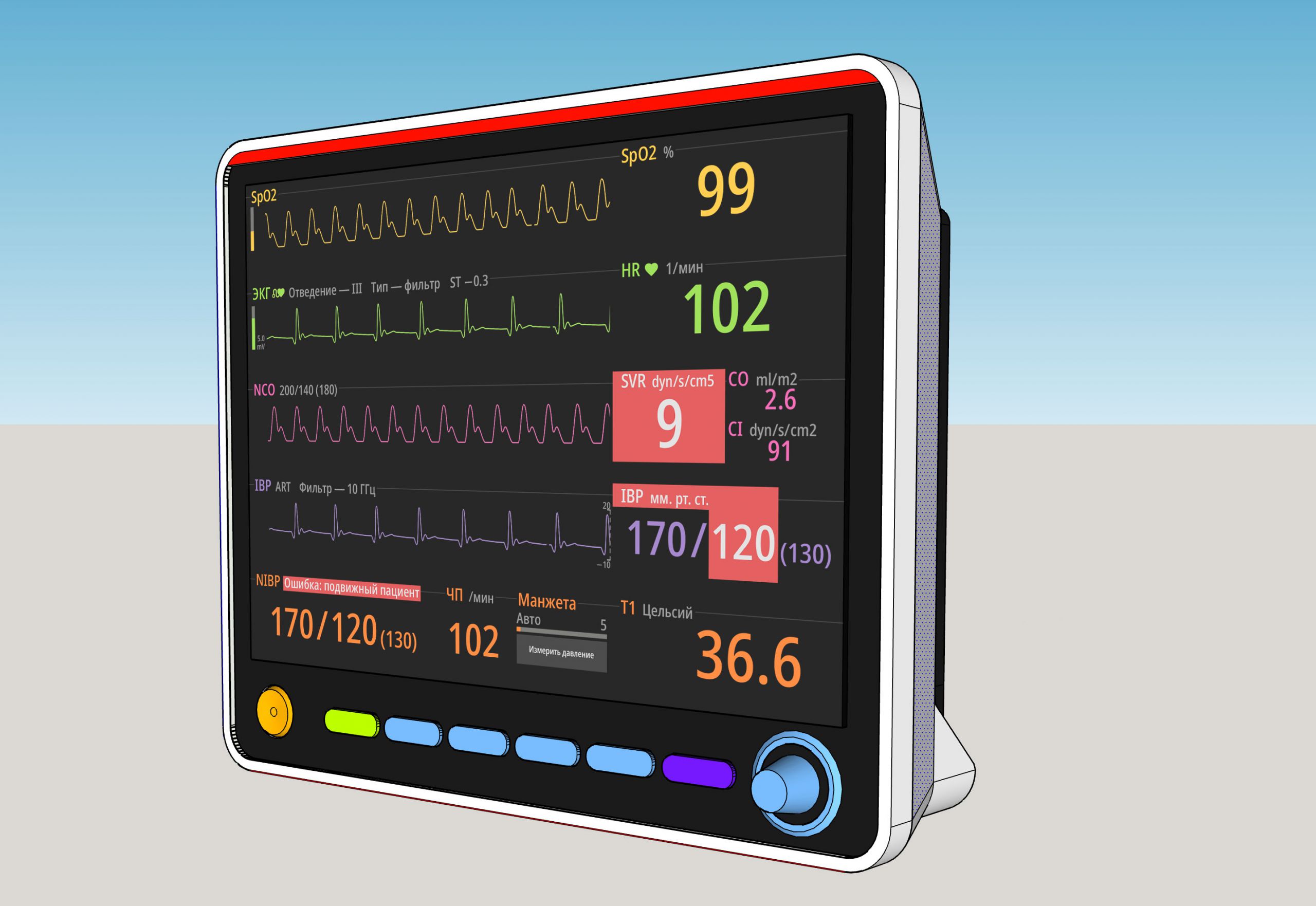
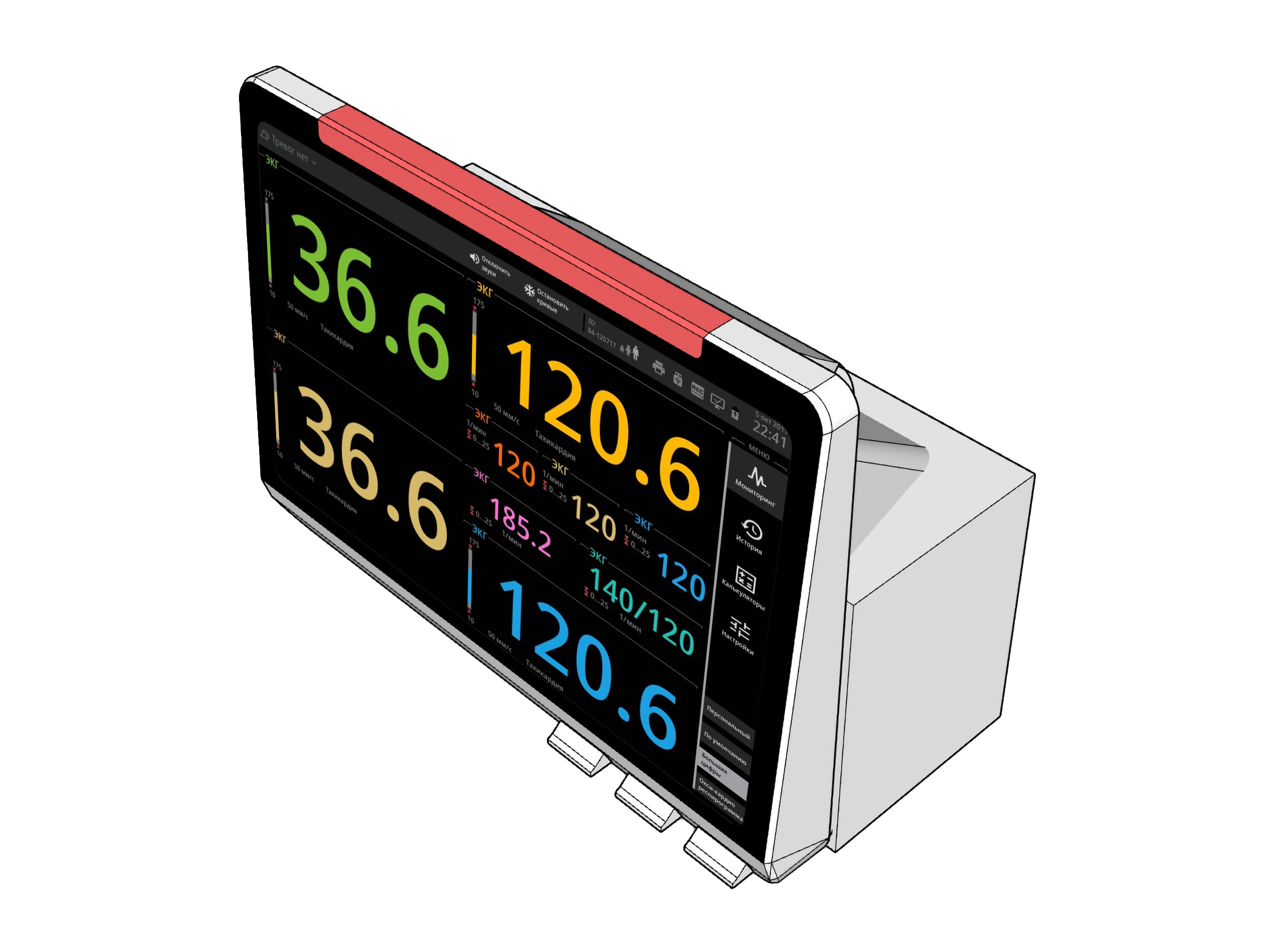
Новый корпус и обновленная версия интерфейса

Суть задачи в том, чтобы освежить внешность прибора, сохранив всю начинку. Габариты, компоновку комплектующих менять было нельзя, но можно улучшить эргономику.
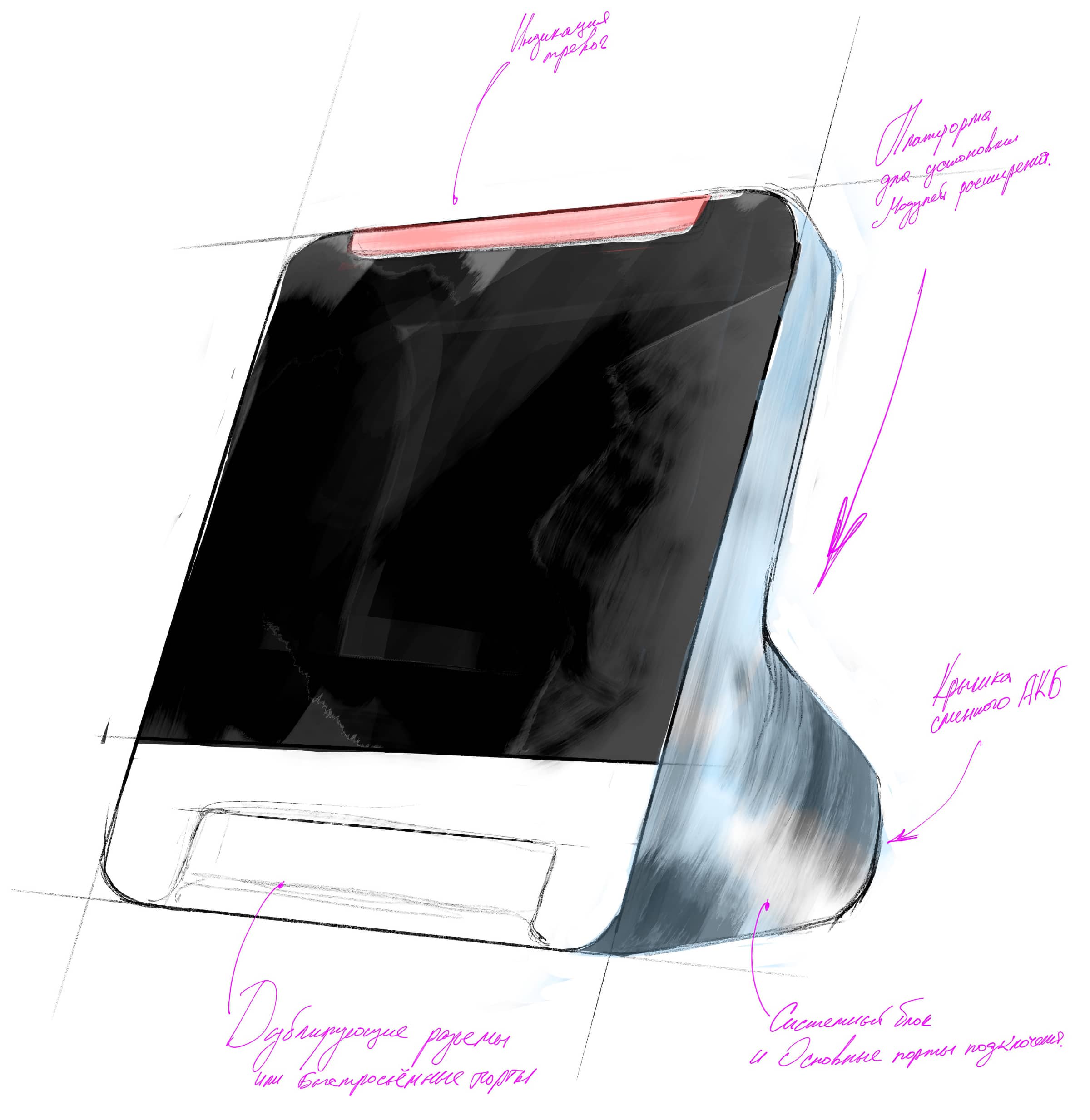
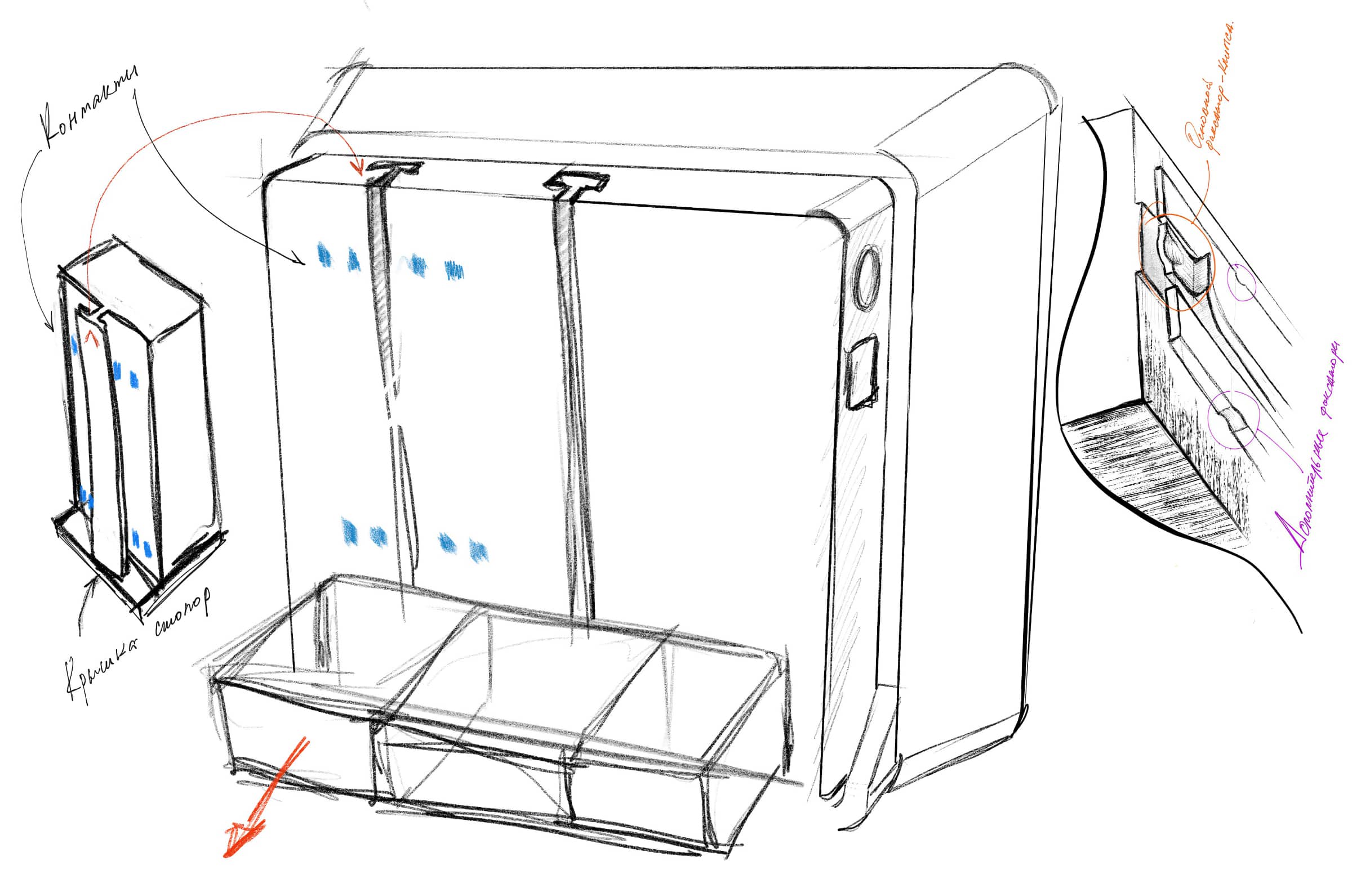
Ещё пару набросков


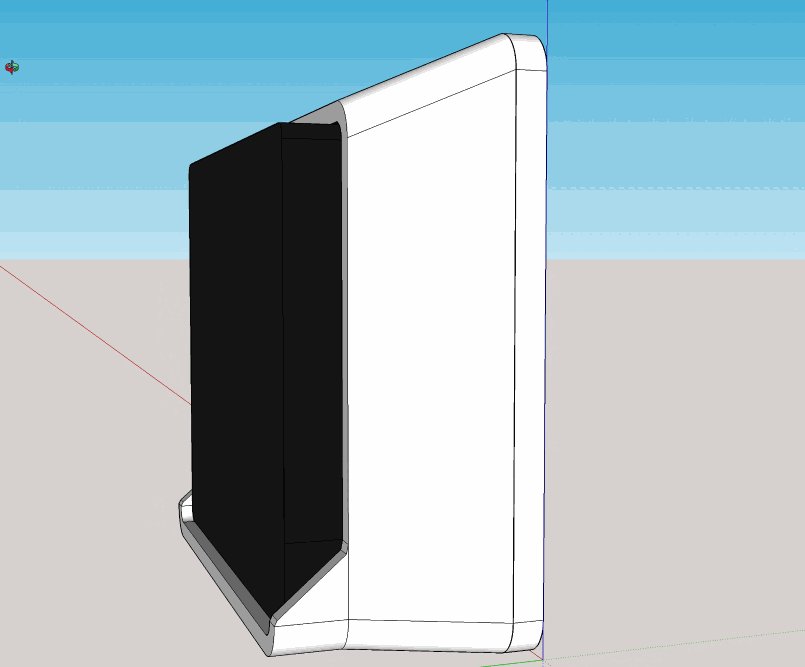
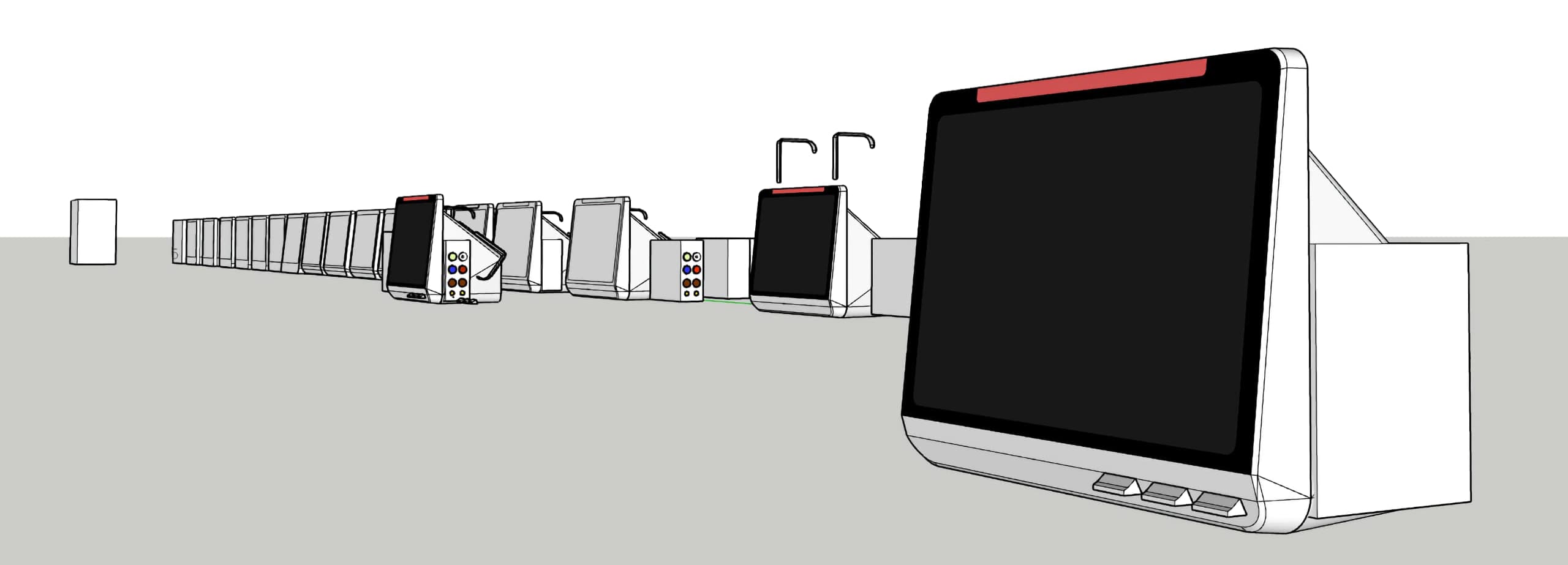
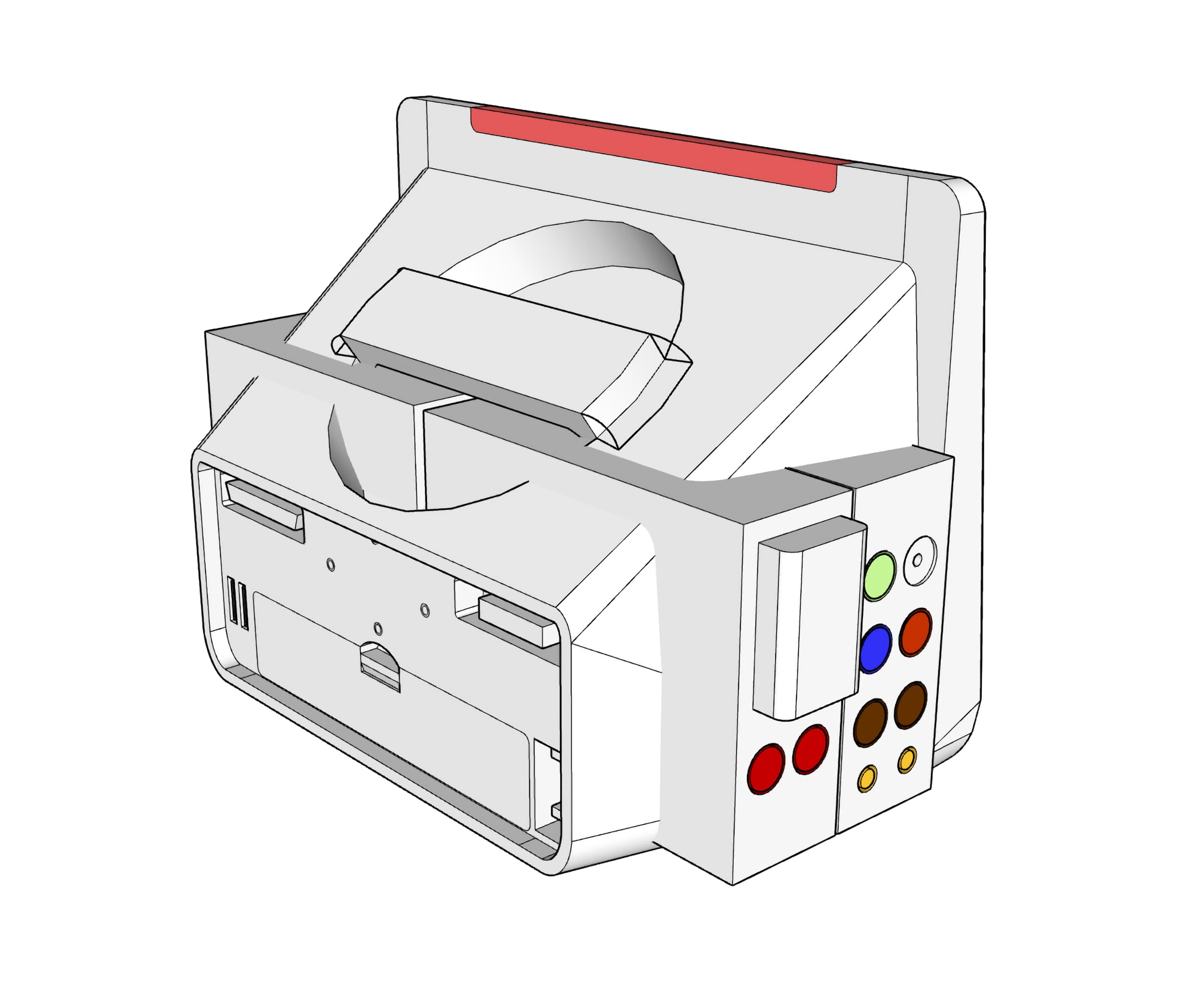
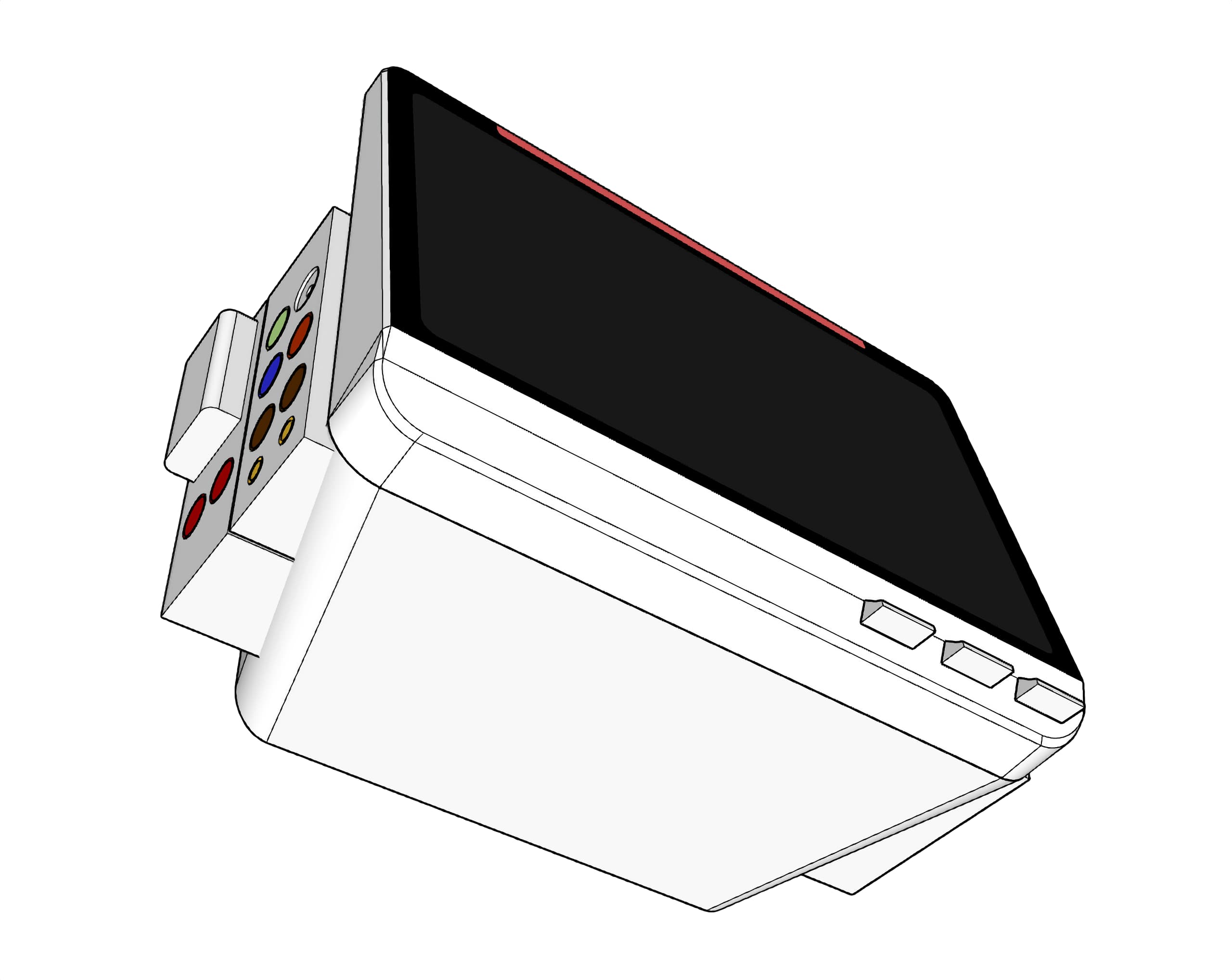
Проработка модели для печати на станке

Необходимо смоделировать корпус в двух размерах экрана. Скомпоновать тыльную сторону, разместив интерфейсы подключения, отсек элементов автономного питания и закладные отверстия для установки кронштейна.

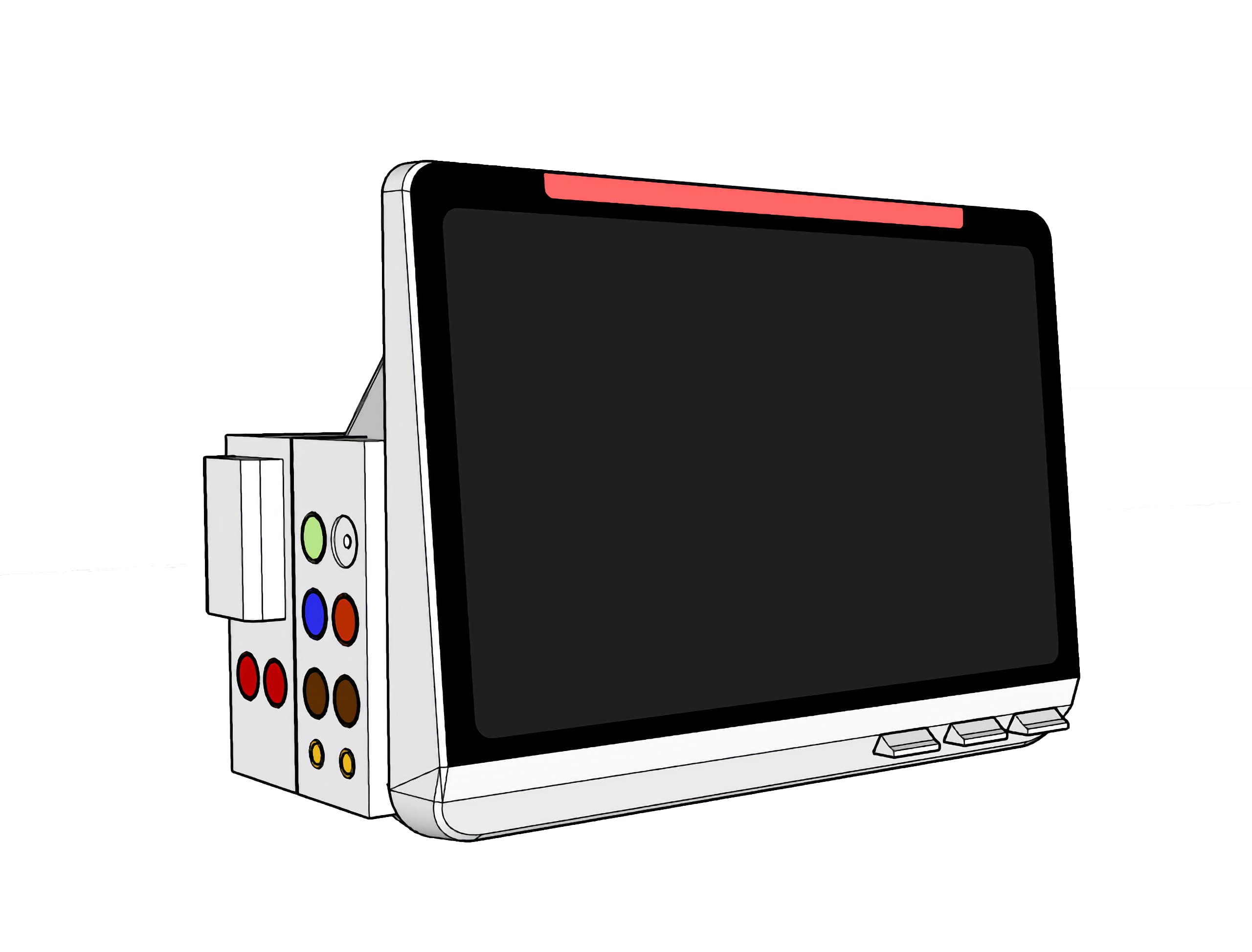
Предусмотрены складные крюки для быстрой установки прибора на настенную консоль или душку кровати пациента. Над экраном расположена световая сигнализация. Она чуть выступает над корпусом, что позволяет увидеть сигнал тревоги почти с любой точки обзора.

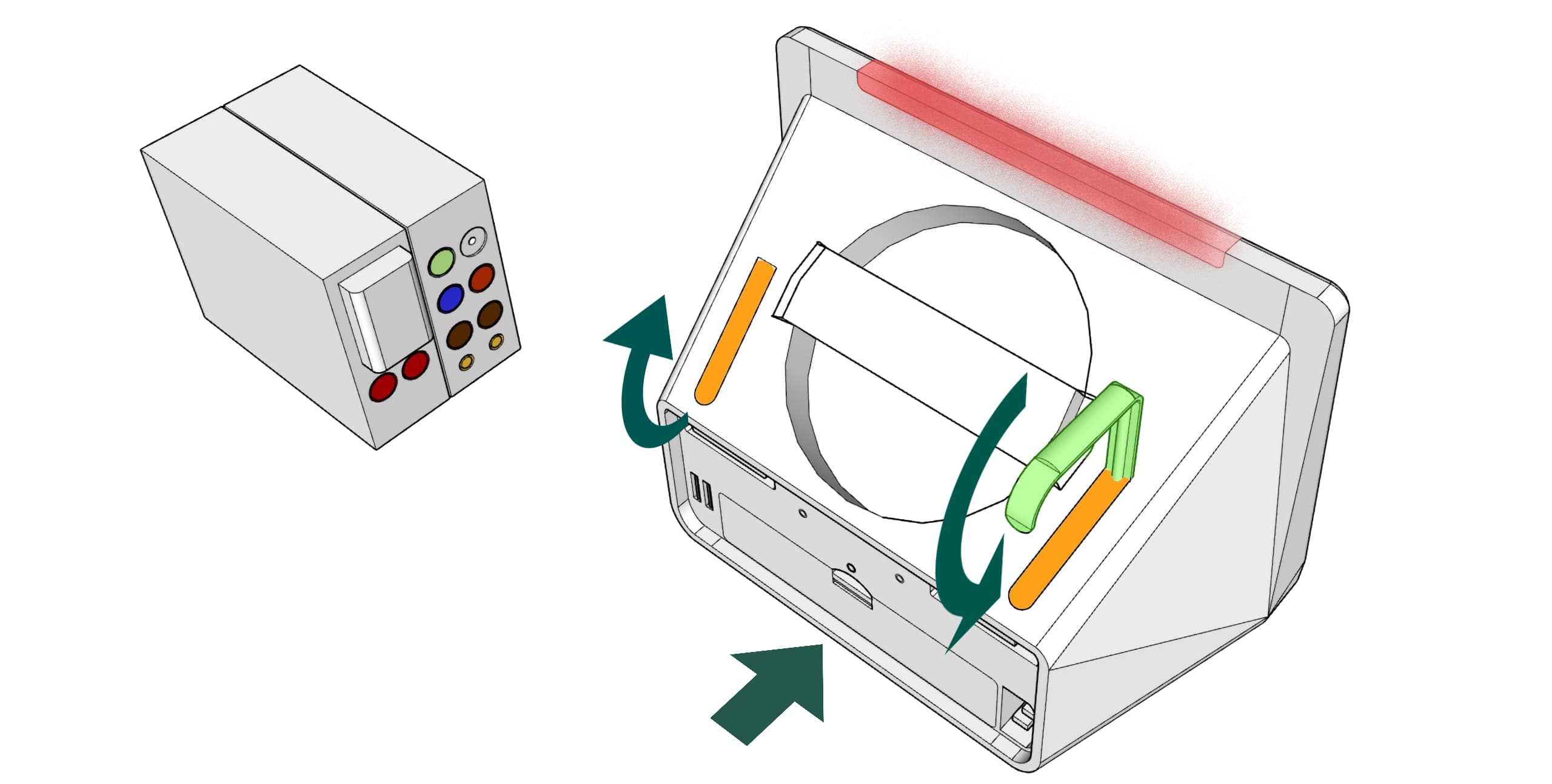
Сверху на корпусе установлена рукоятка, а ниша под ней имеет плавную сферическую форму. Это позволяет облегчить санитарную обработку прибора. По обеим сторонам могут быть установлены специальные блоки расширений. Различных по габаритам и функциональности.


Аппаратные кнопки на лицевой панели расположены под экраном и уступлены в корпус.