Пока не могу показать проект целиком, но рассказать о нем возможность есть. Чтобы увидеть как работает сайт и университет, приходите работать Тритон.
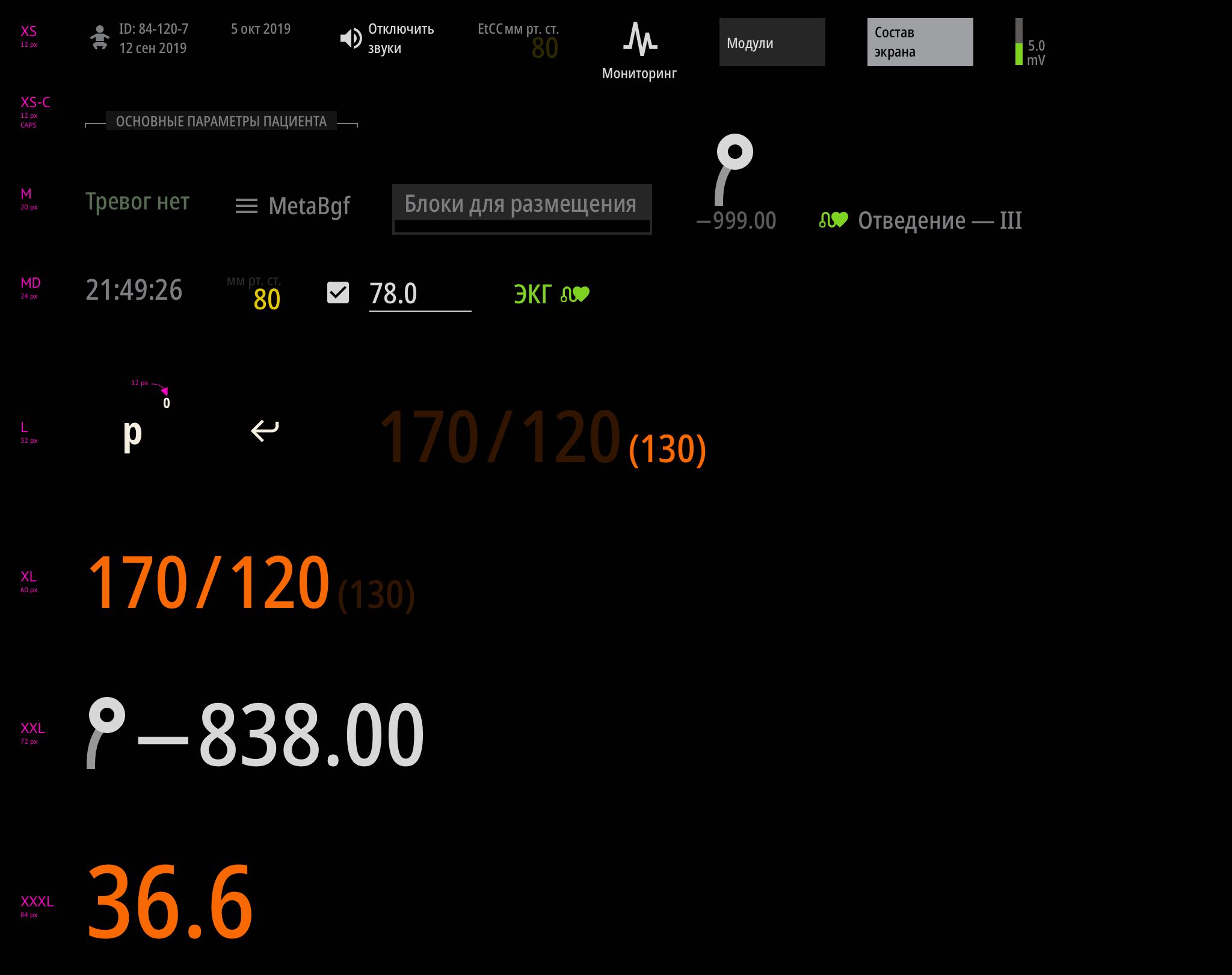
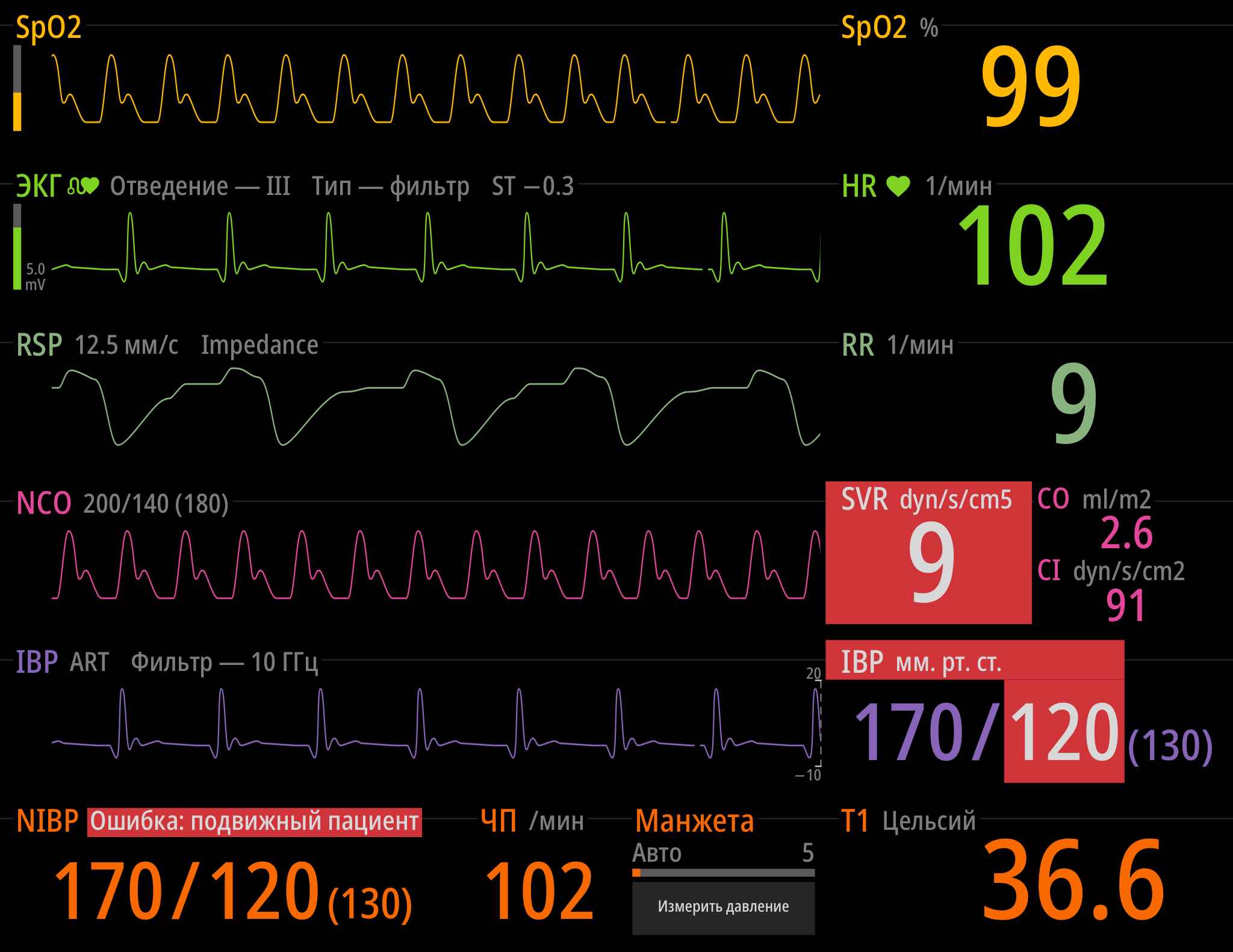
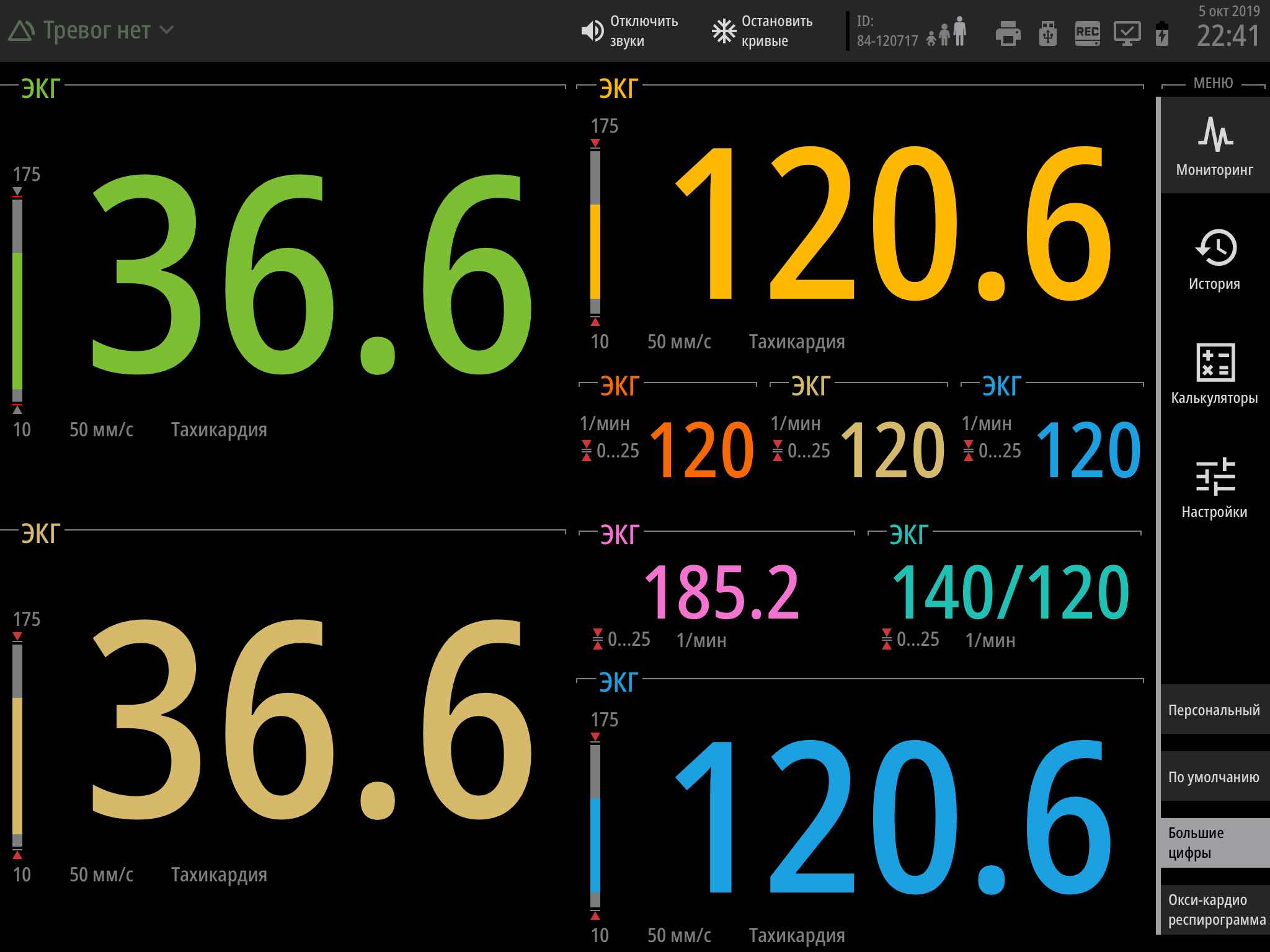
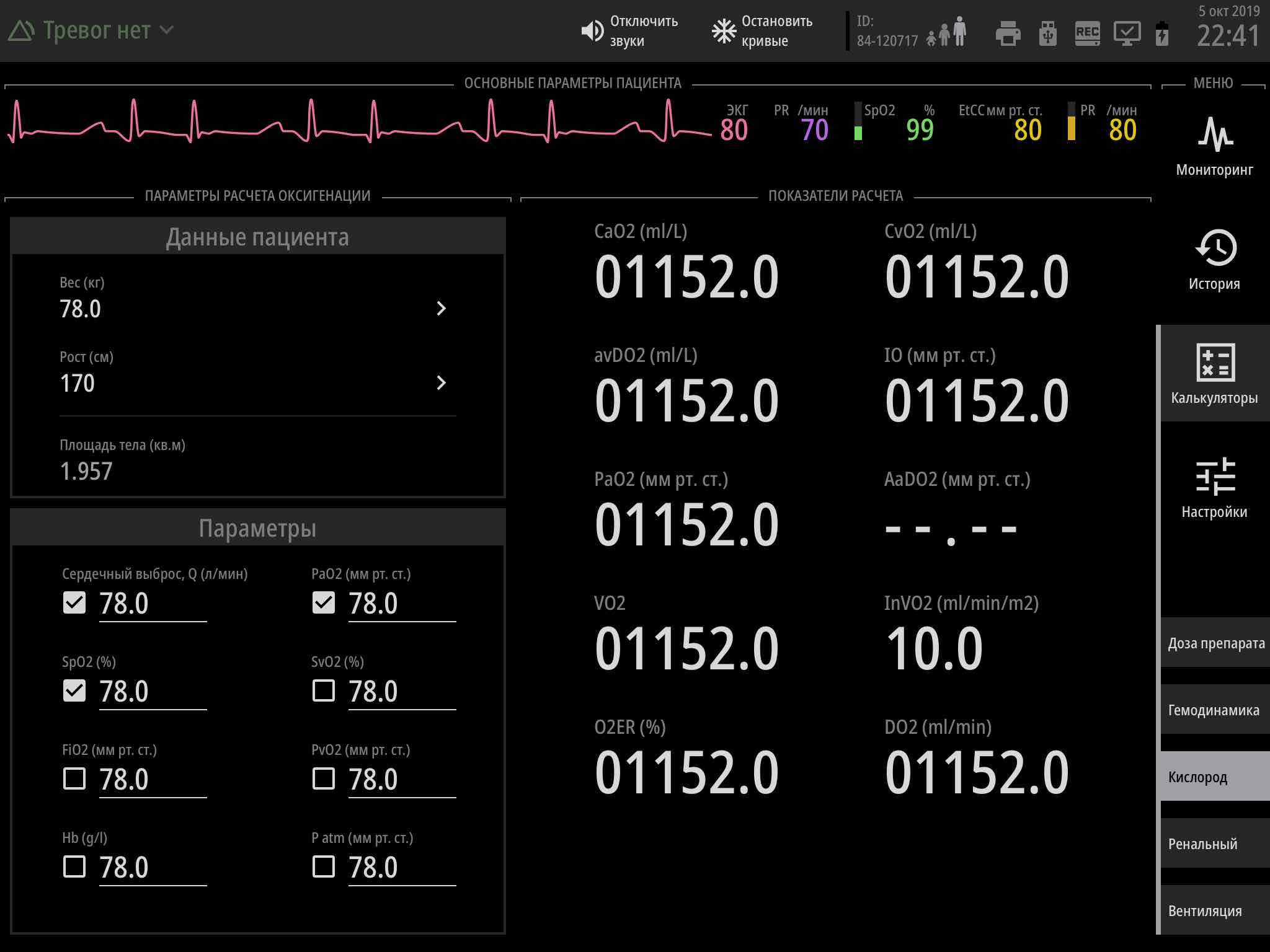
Палитра всех элементов сайта продиктована фирменным стилем компании.
Задача
Задизайнить обновление корпоративного сайта.
Заказчик сказал, что хочется обновить сайт. Но сначала я разобрался, в чем именно должно заключаться полезное действие от нового сайта. Почему нельзя оставить, работающий старый сайт и нужно потратить деньги на новый?
Проведя ряд бесед с заказчиком и несколькими сотрудниками различных подразделений компании, стало понятно, что обновление должно содержать и много нового функционала.
Позвав себе на помощь аналитика из команды разработки разработчиков компании, мы стали выяснять какие ещё могут быть потребности у сотрудников. Какой функционал важнее и нужен в первую очередь, а какой можно выделить в группу желаемого, но не доминирующего.
В результате удалось глубже понять задачу и лучше декомпозировать разработку.
Решение
Обновленный сайт призван облегчить коммуникацию между специалистами и снизить затраты на внедрение новых сотрудниками. Обьединить внутреннюю информацию в один источник, дать возможность делиться знаниями и опытом. Вести документооборот. Дать новые ичар-инструменты отделу персонала. Сформировать базу знаний и спроектировать расширяемую конструкцию для корпоративного университета.
Перед тем как проектировать рабочие варианты страниц, я провел коридорное тестирование нескольких кейсов и гипотез ан примере простейших макетов.
Вот часть из них
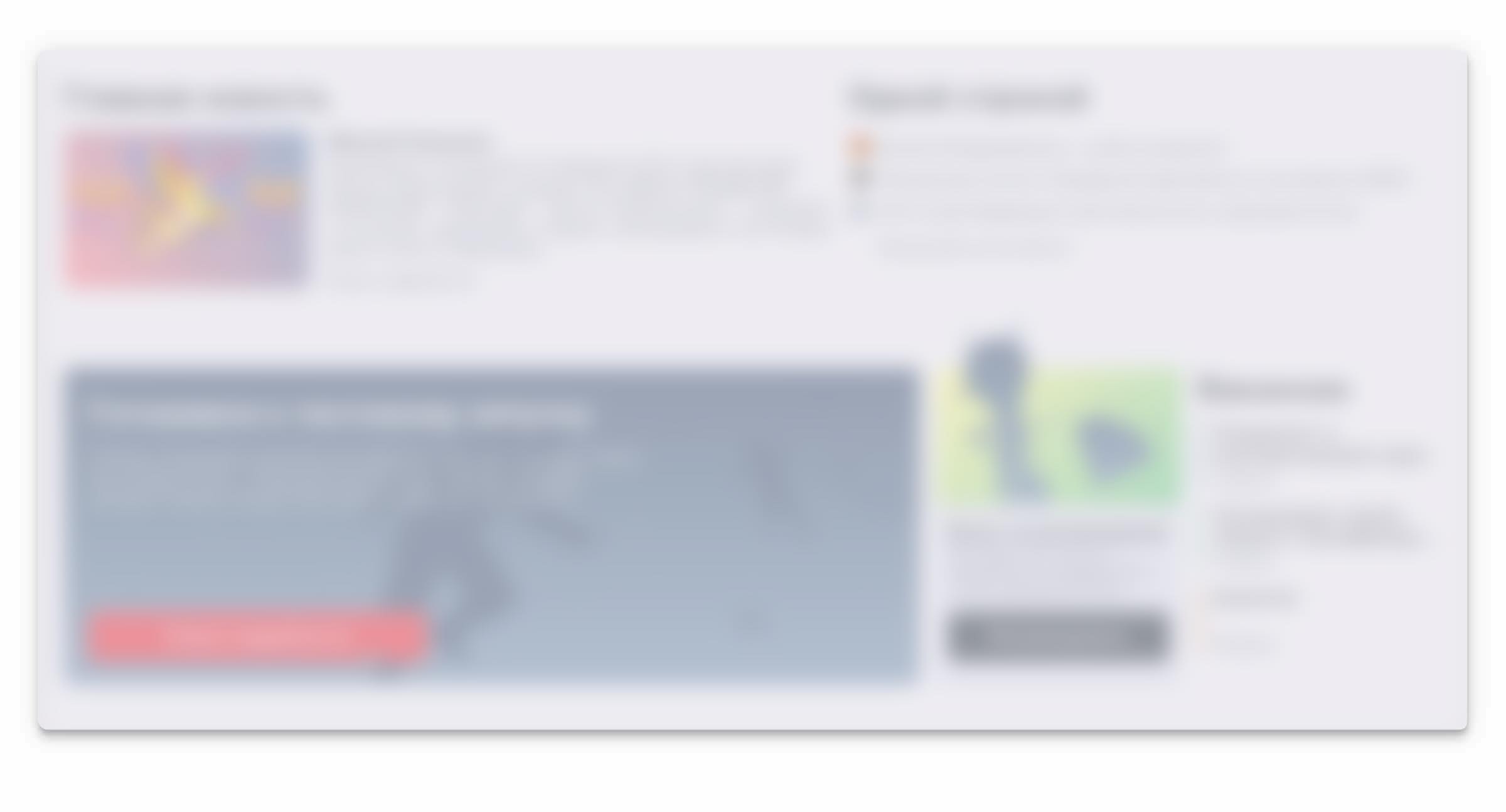
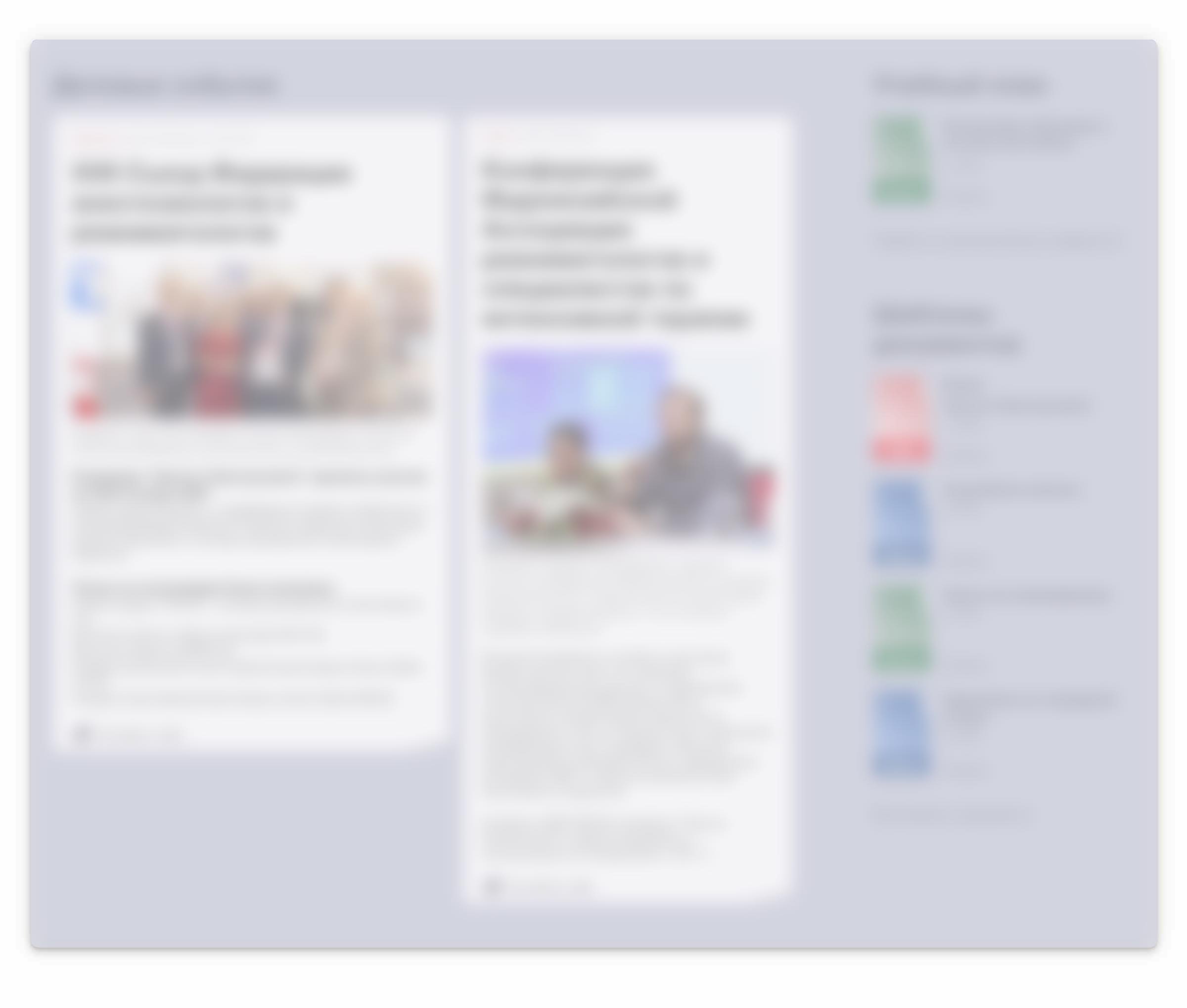
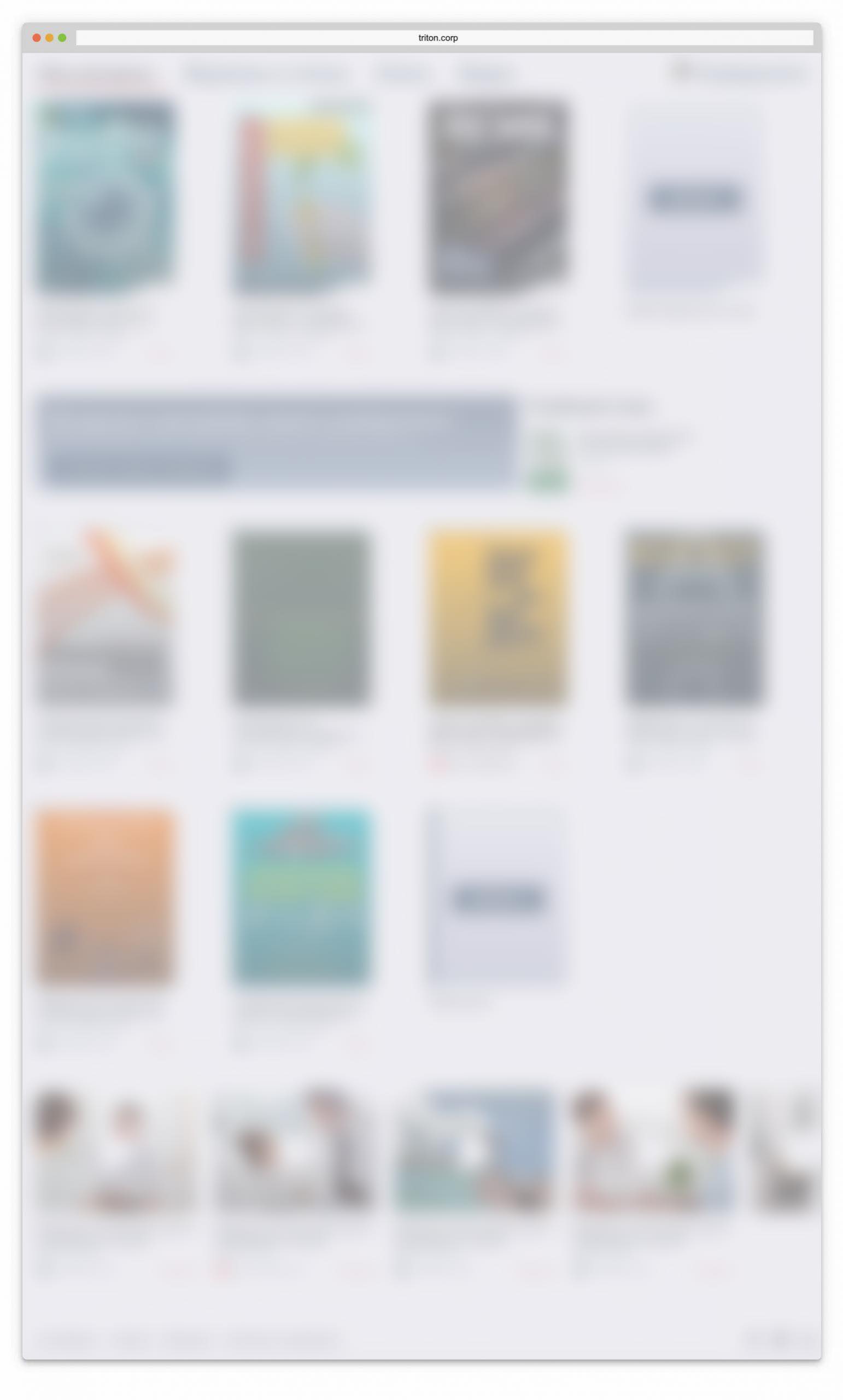
Самое важное на главную страницу
Палитра всех элементов сайта продиктована фирменным стилем Компании
На главной собраны все разделы сайта и все элементы максимально наглядны.
Блоки разделов сгруппированы и расположены с учетом востребованности, выявленной в предпроектном исследовании.
Верхняя часть страницы спроектирована так, чтобы всегда были видны два основных блока, новости и календарь событий.
С заботой и вниманием
Пару абзацев выше я рассказал, что удалось выявить востребованные функции и правильно декомпозировать разработку. Помимо прочего, обновленную версию нужно было успеть запустить за месяц, к юбилею компании. Понятное дело, сделать весь функционал команда разработки не смогла бы, а с другой стороны я не мог допустить чтоб сайт был выпущен урезанным и обедненным. Поэтому я предложил заказчику применить «эффект Буратино». Это когда визуально огонь в очаге горит, а функционально тепла нет. Но есть полезное действие.
В нашем случае, сайт с пониманием и заботой рассказываете пользователю о том что будет после ремонта, подождать осталось совсем немного.
С одой стороны люди видят визуально полную версию сайта, понимают ради чего затевалось обновление и трата денег, а с другой могут дать комментарии и подсказать если что-то нужно добавить-убавить.
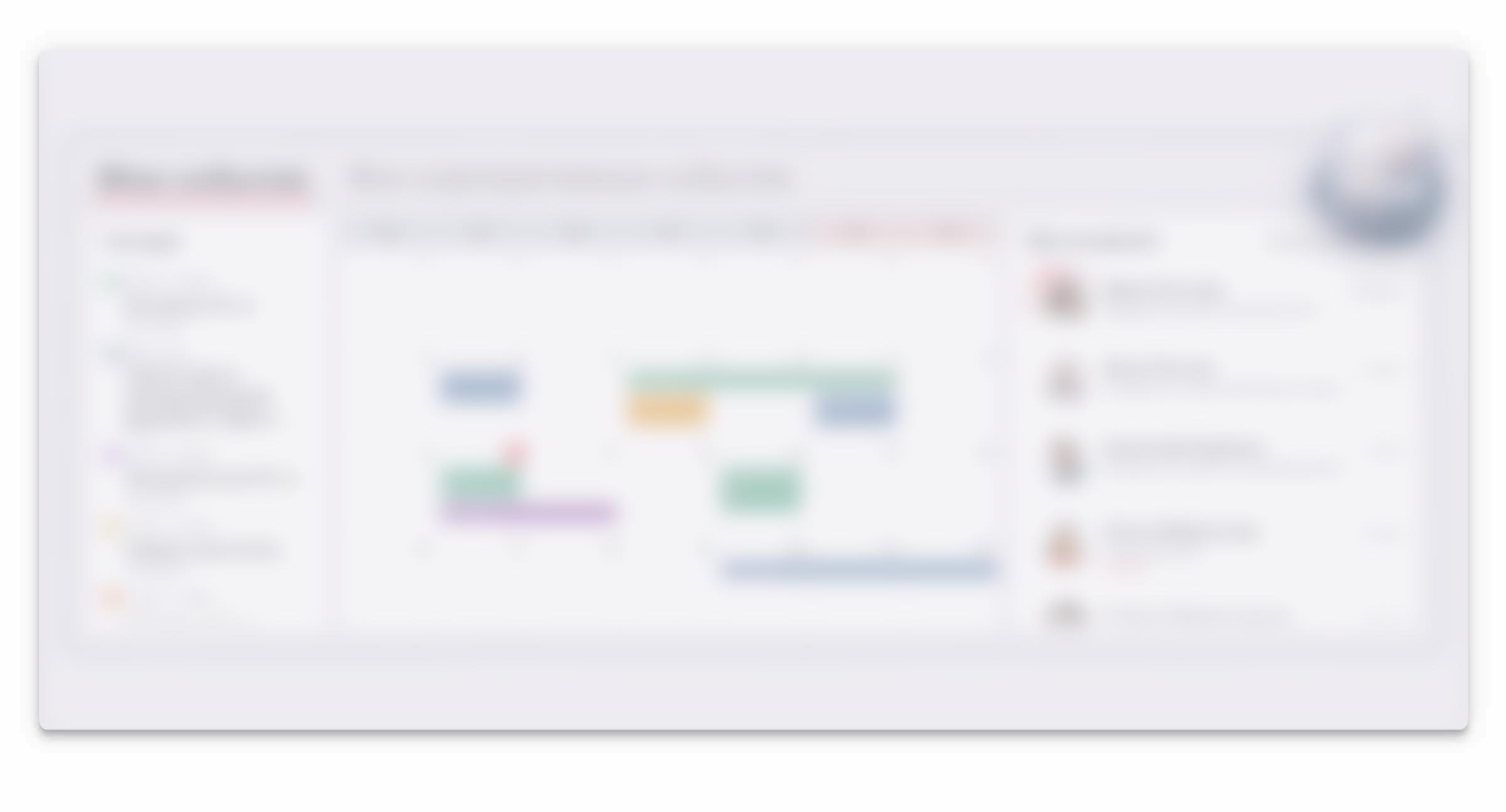
Вот так «эффект Буратино» выглядит в жизни
Весь контент под стикером, «живой». Элементы внутри резиниться и адаптируется как если бы это был доступный для использования инструмент. Другими словами фронтед готов, осталось подклеить к нему данные бекенда и можно убирать строительный забор.
О том, что стройка завершена, сайт расскажет сам. Этот функционал также запроектирован и входит в единую систему уведомлений компании.
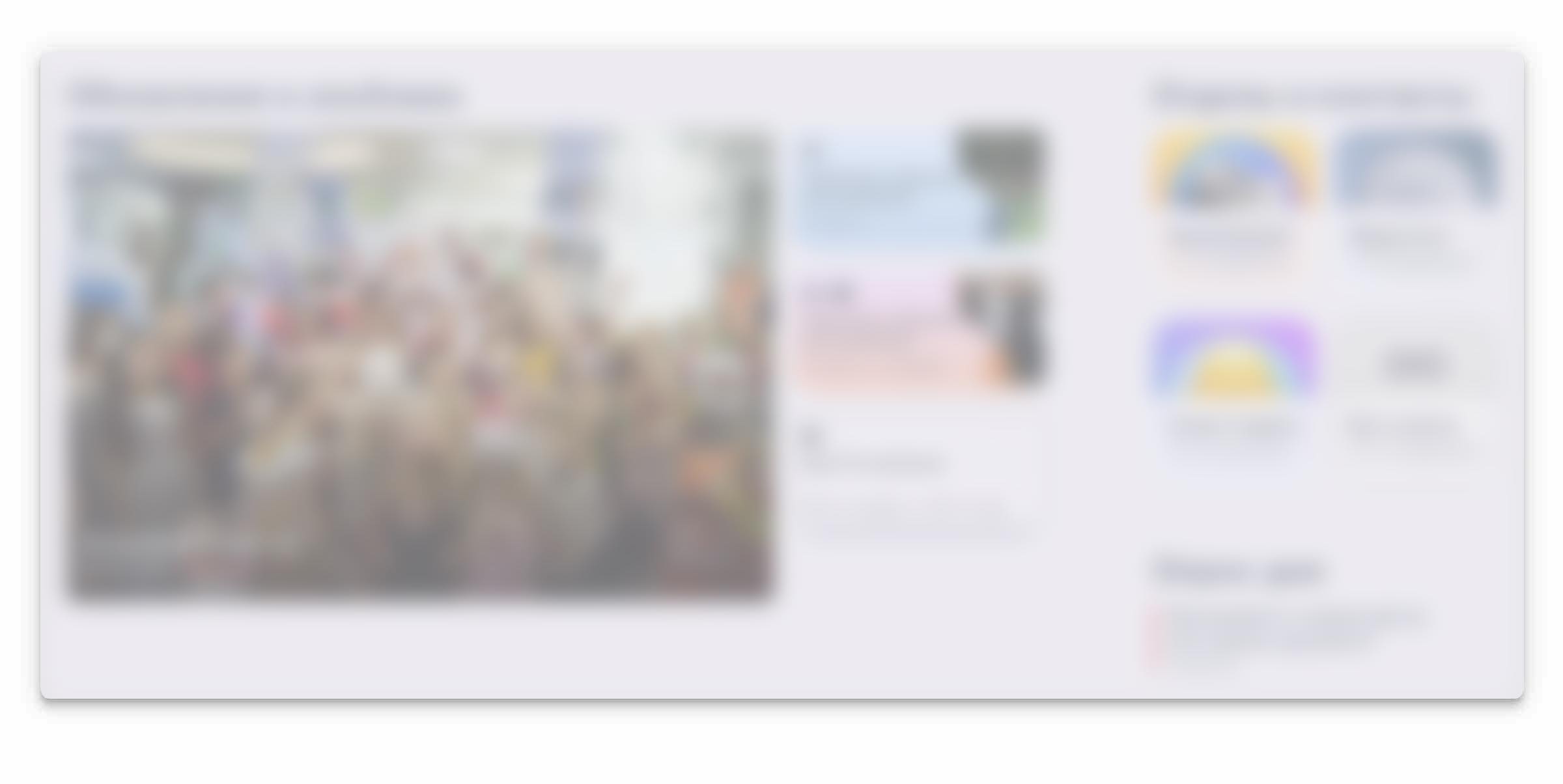
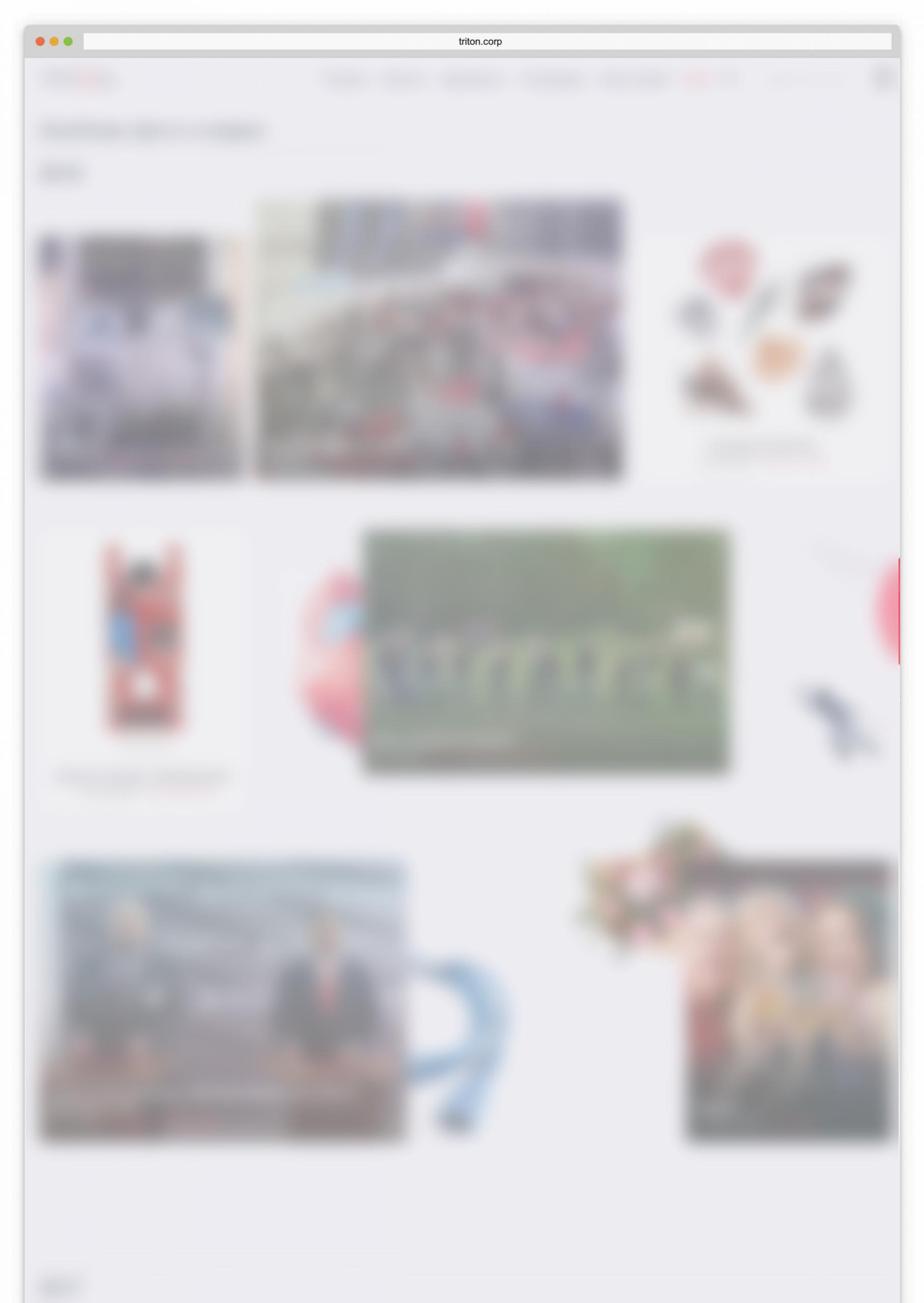
Картинки · Видео · Справочник
Так выглядит этажик с последним обновлением в альбомах, визуальным блоком контактов и мини опросом отдела персонала
Фотографии внутри блоков меняются при наведении курсора, а надписи подсказывают для чего стоит перейти внутрь альбома или открыть всю коллекцию. Рядом расположены иконки наиболее востребованных отделов компании и опросник отдела кадров.
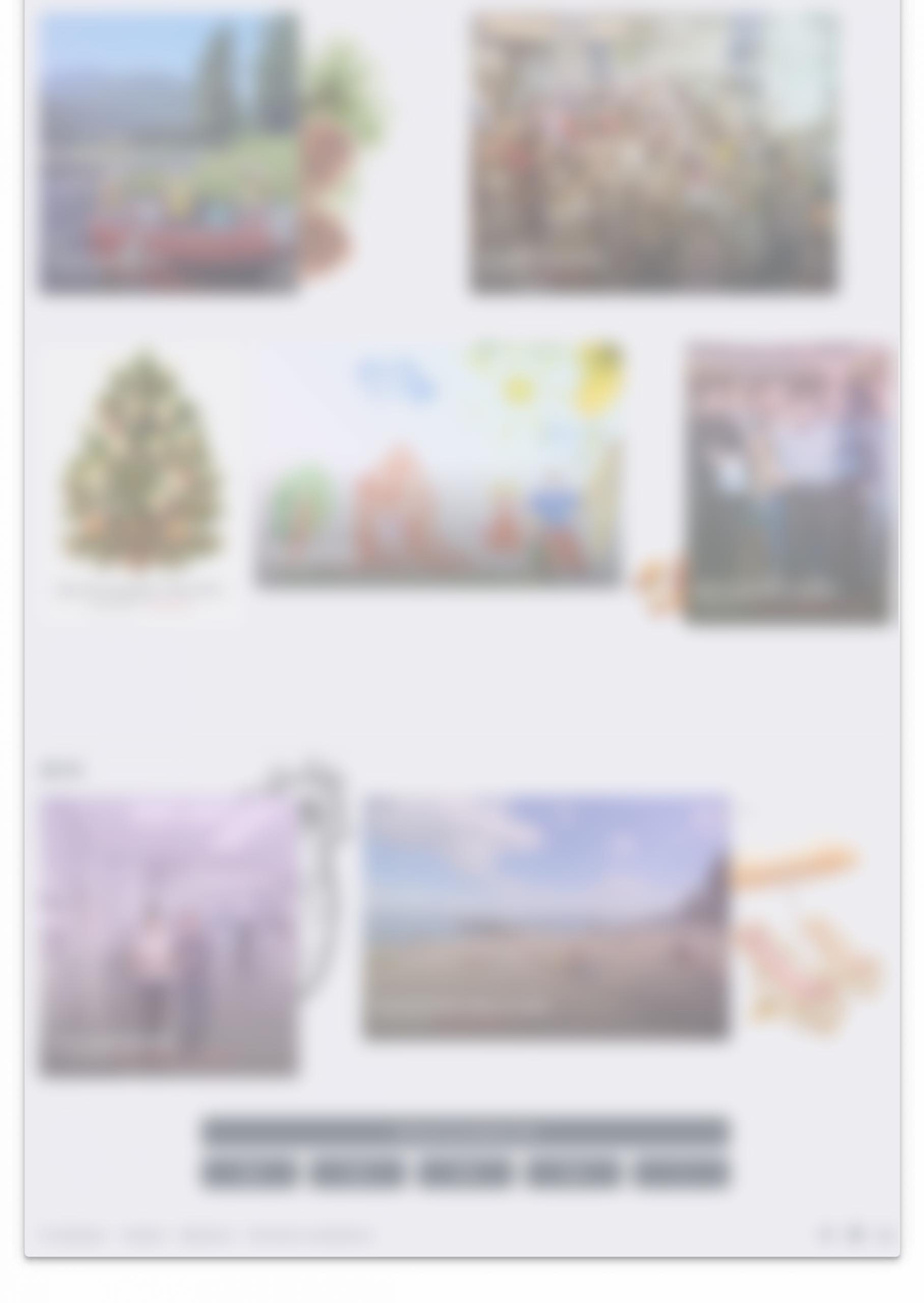
Этаж университета
Учебные материалы наглядны и персонализированы для каждого пользователя
Важные документы и новости с полей
Здесь живут учебный план университета и наиболее востребованные документы. Левую часть экрана занимают последние деловые события компании.
Завершает композицию главной страницы функциональный подвал тремя разделами корпоративного чата
К элементам фирменного стиля, в оформлении страниц добавлены эмодзи и дополнительные цвета. Это расширяет язык общения сайта, добавить приветливости и разнообразить подачу.
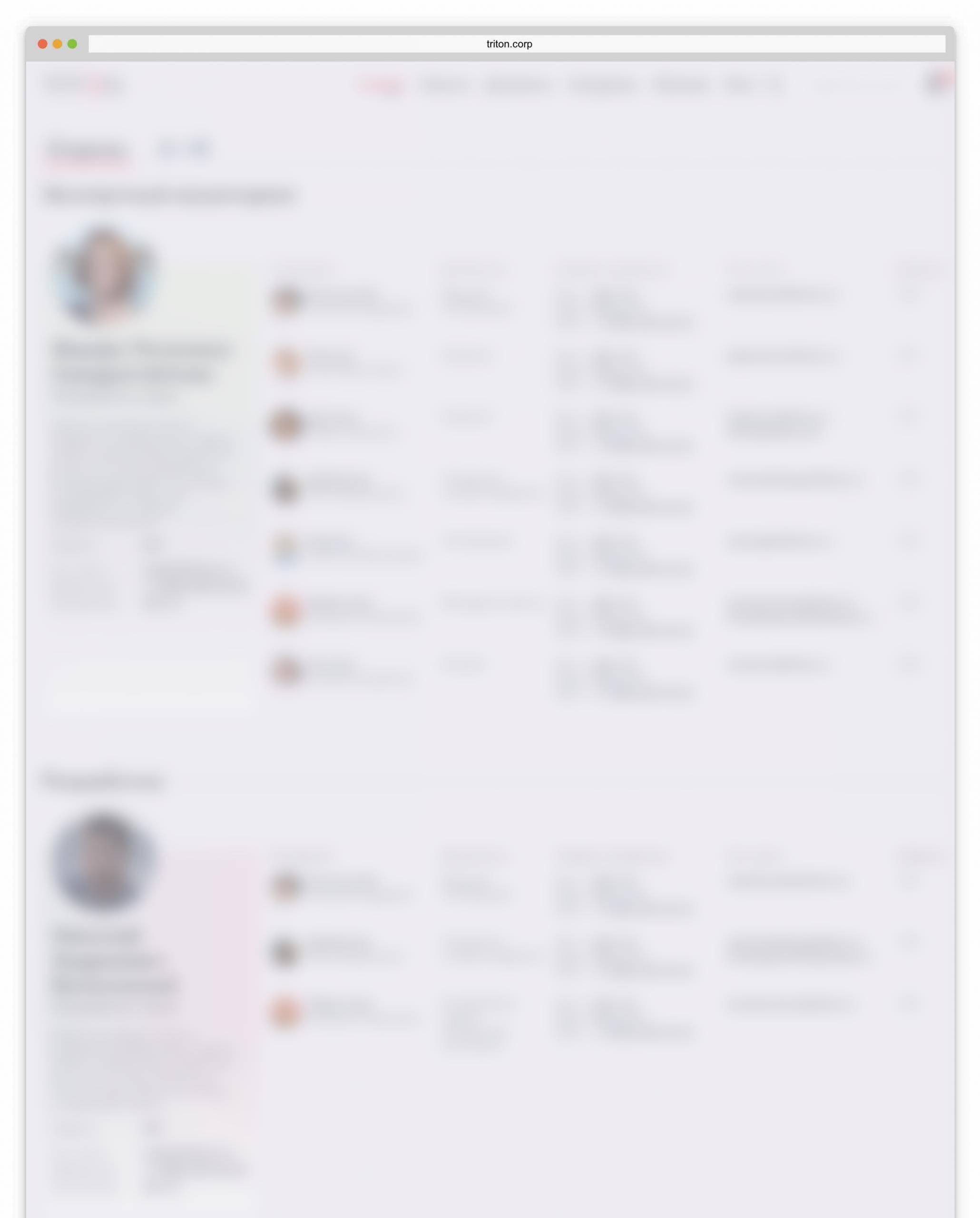
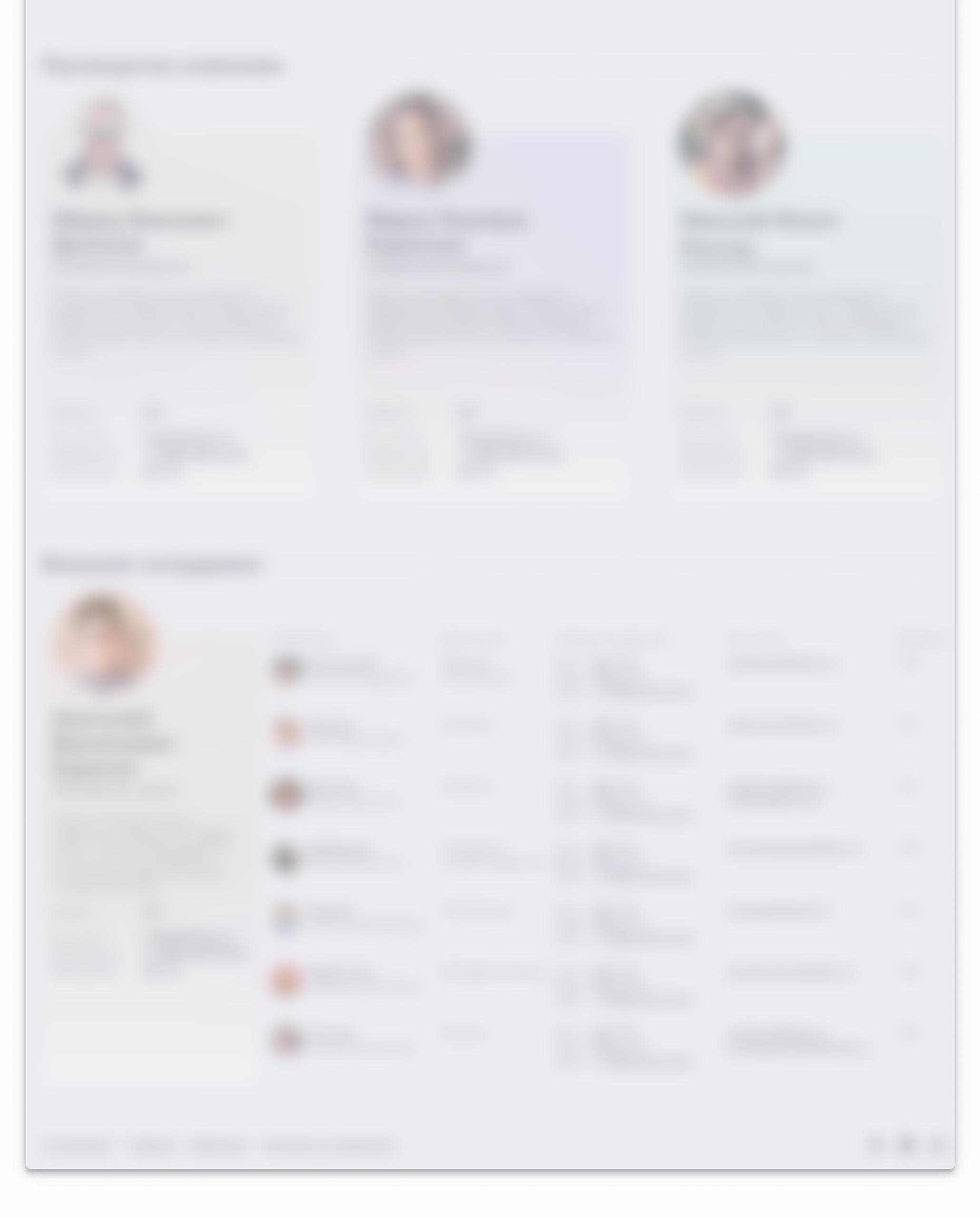
Контакты
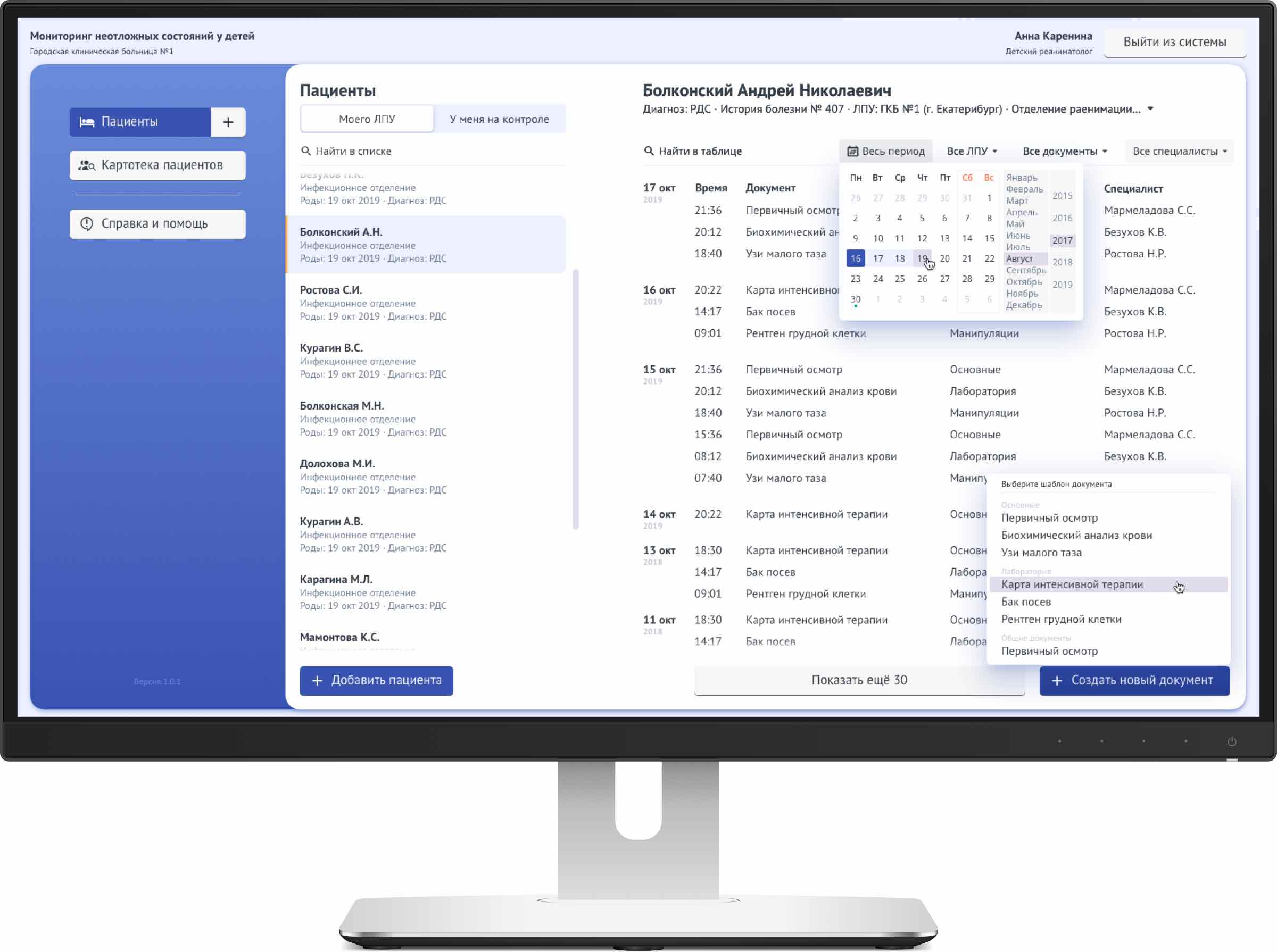
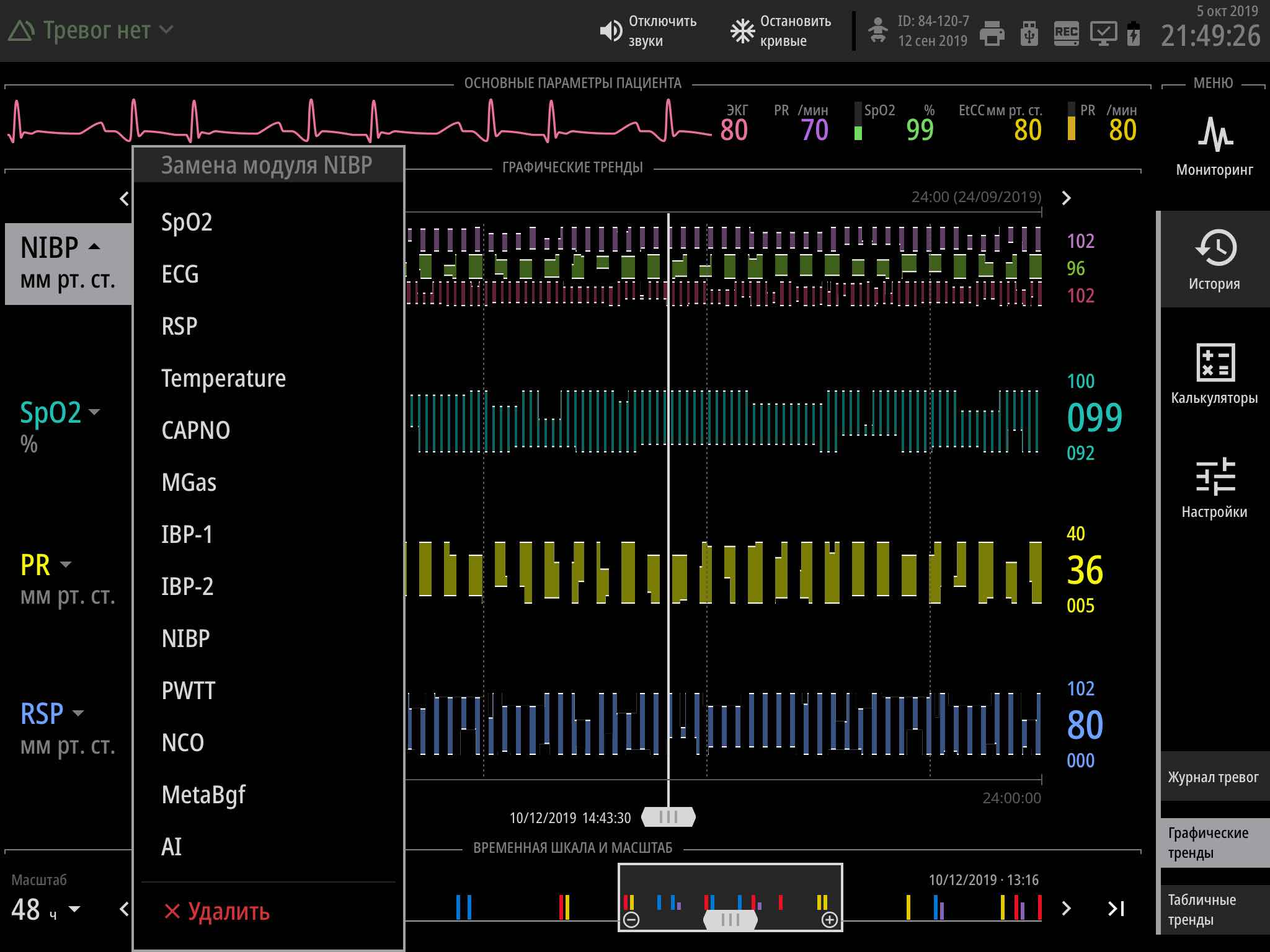
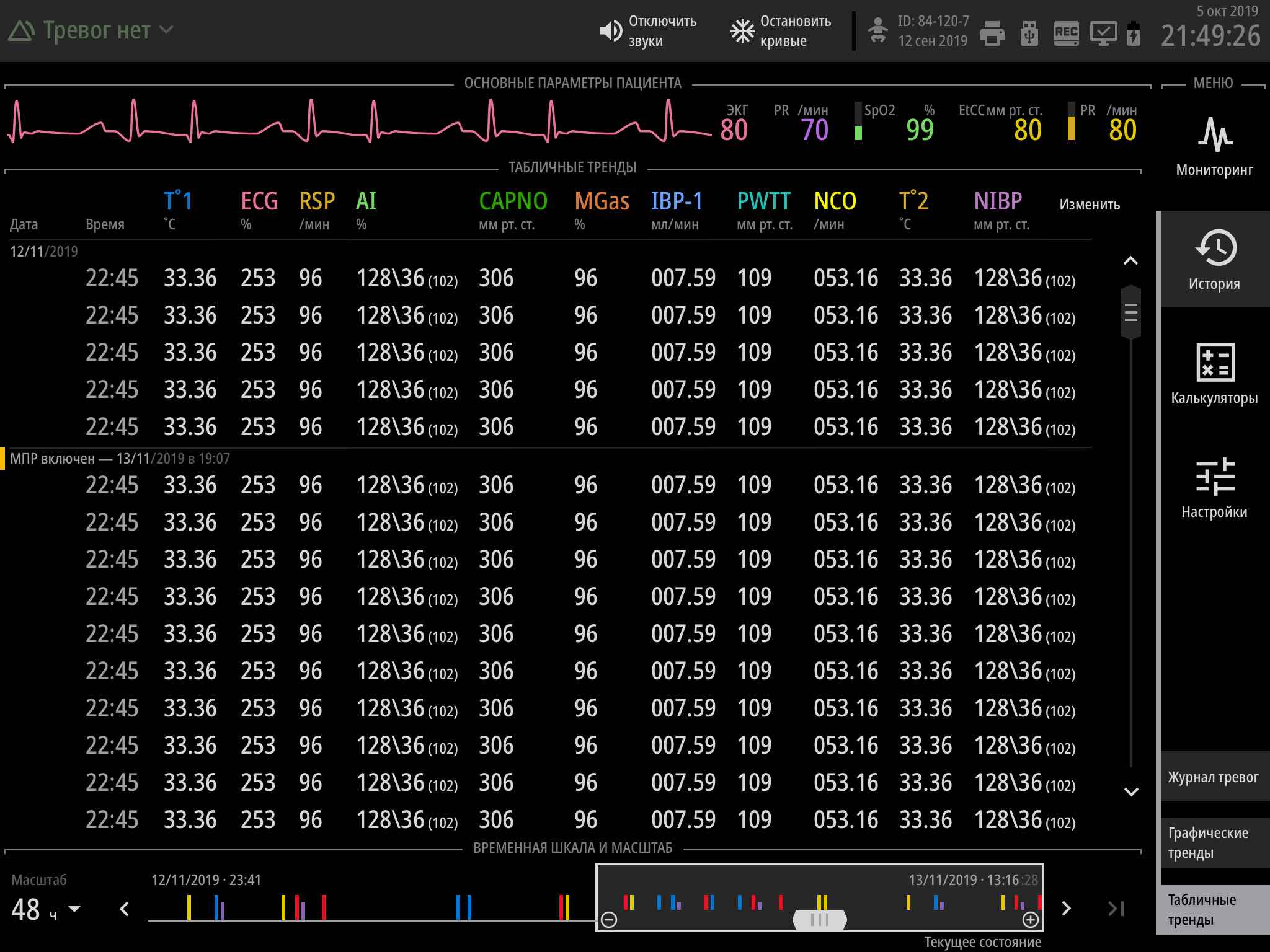
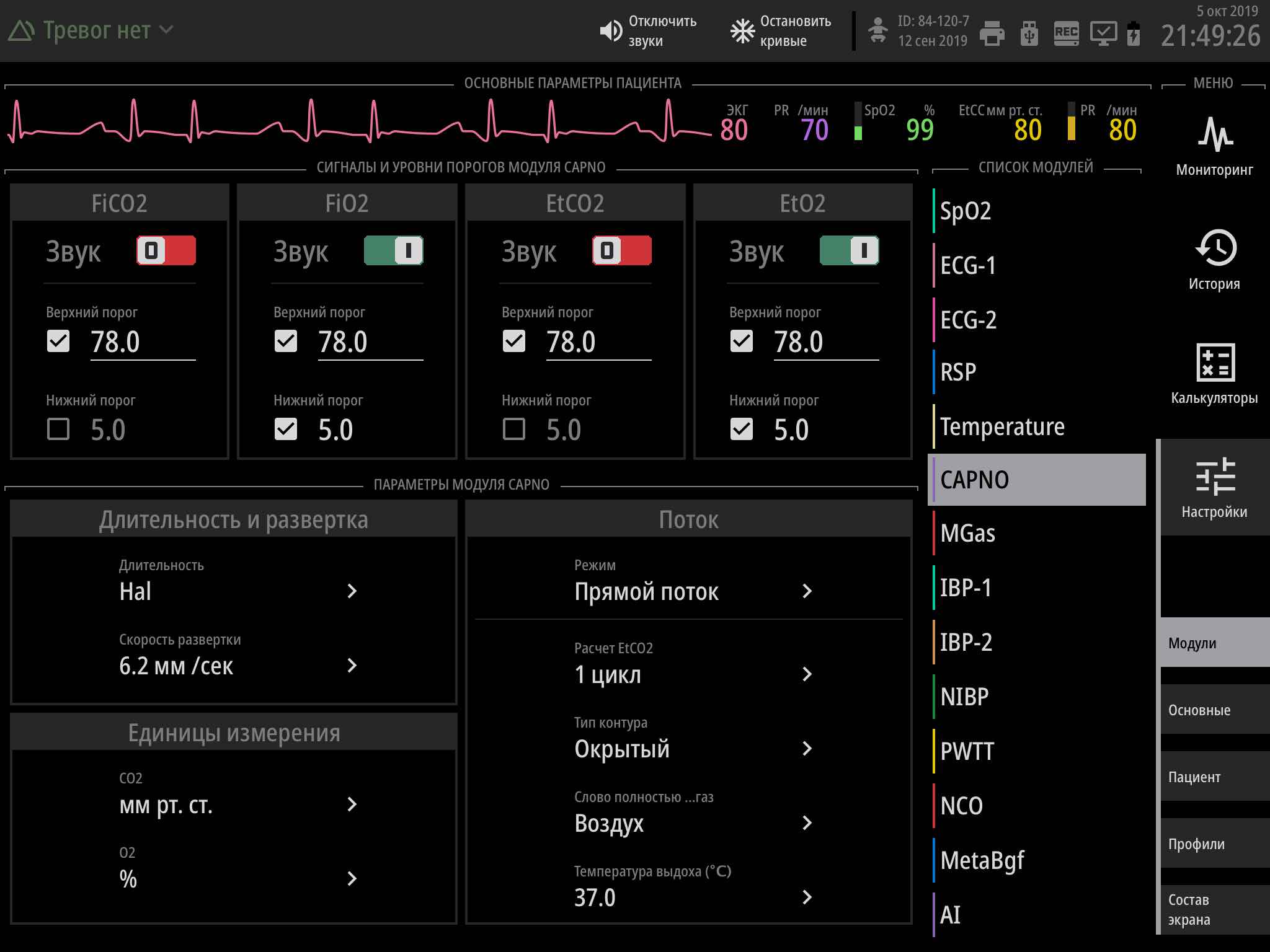
Таблица оформлена таким образом, чтобы читать данные можно было как можно проще. Переключение табов выключает фильтр по отделам и подклеивает дополнительный столбец с подразделениями в конец таблицы. При этом страница не перемигивает, данные кросфейдятся друг в друга, лишнее уезжает и подьезжают нужные данные. Это позволяет добиться большей плавности и визуального комфорта.
База знаний
Книги, журналы, выдержки из научных статей и докладов. Инструкции, регламенты и учебный план сотрудников
Календарь событий
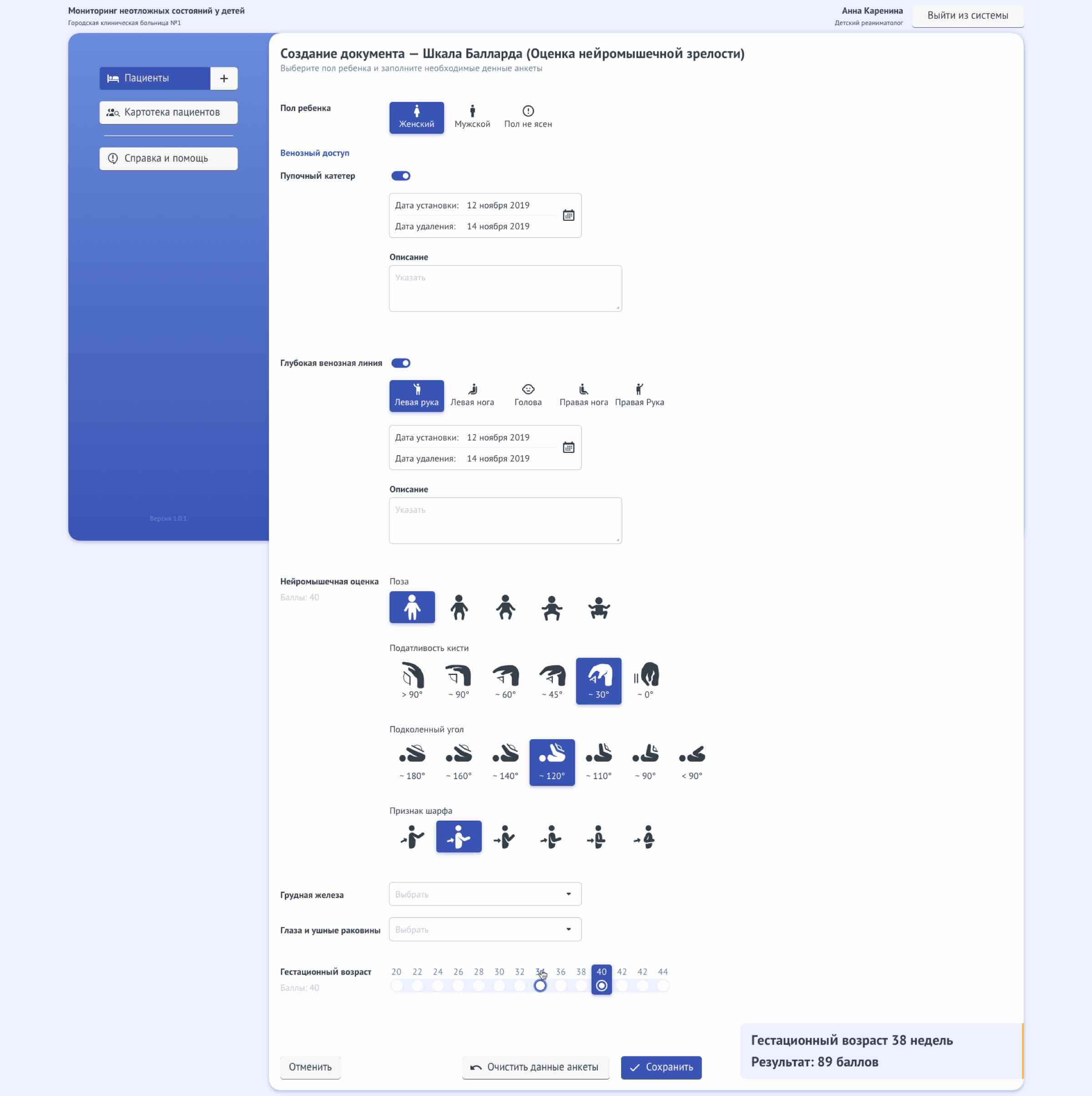
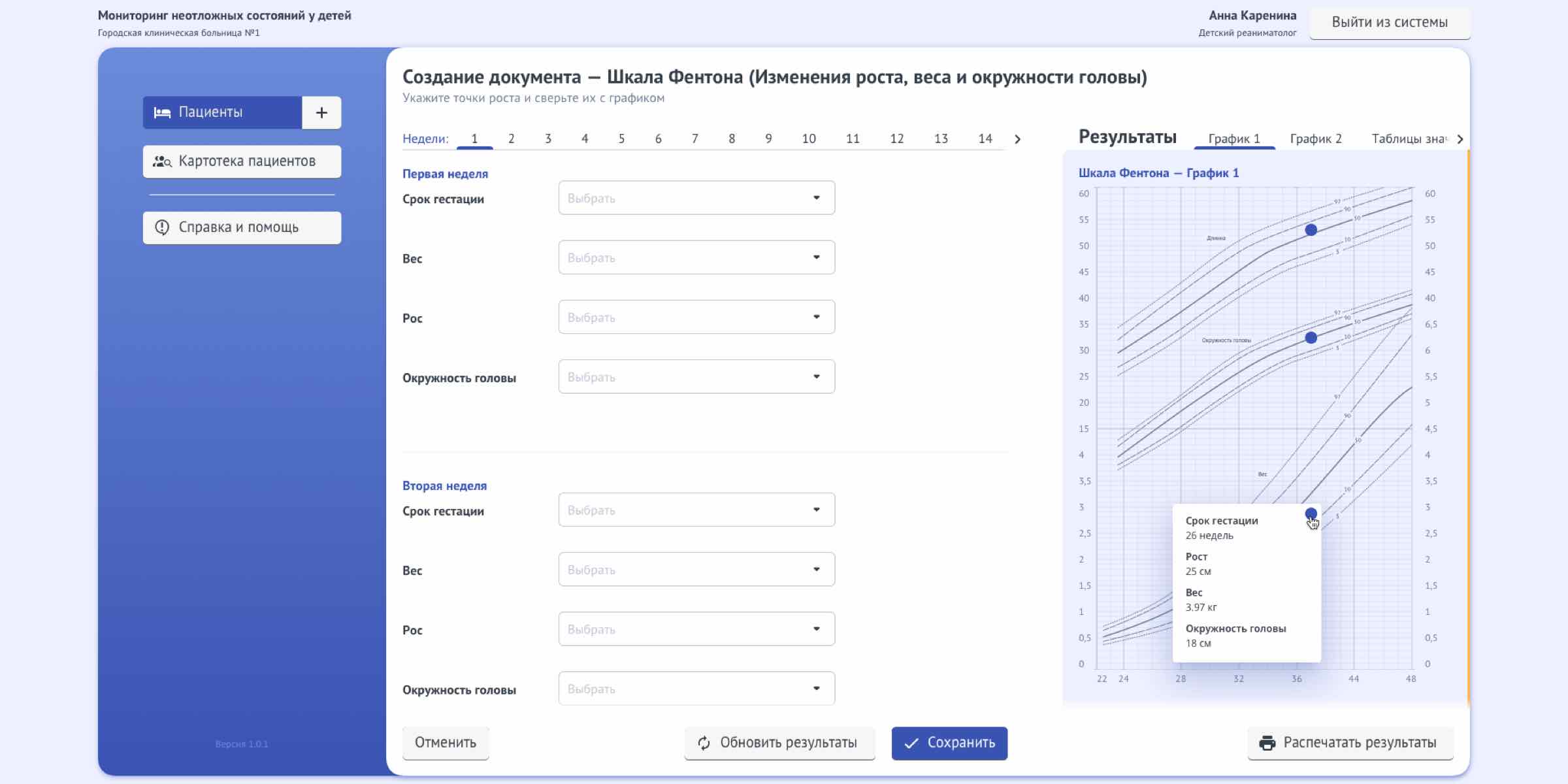
Несколько шаблонов для редакторов сайта
Станьте сотрудником компании, чтобы воспользоваться сервисом.