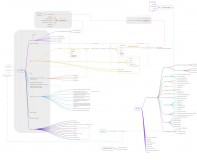
Тег: интерфейс
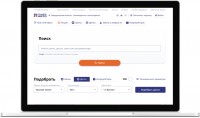
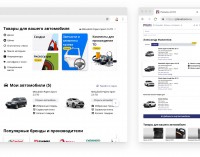
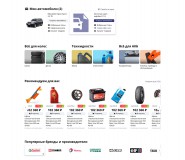
Сайт предоставляет инструменты для ритейла сферы обслуживания автомобилей. Ключевой функционал каталоги и справочники, логистика и документооборот



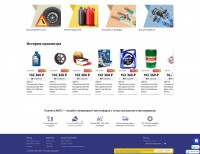
Как и в первых версиях Планеты анкета оформления короткая и не уводит пользователя далеко от списка товаров







Задача: облегчить продвижение и продажи приборов, объединить в общую линейку и повысить узнаваемость продукции

















Задача: сделать возможным покупать весь ассортимент автотоваров через сайт и привлечь дополнительную аудиторию клиентов



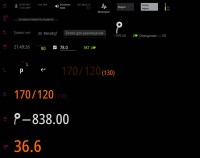
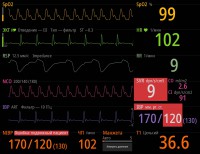
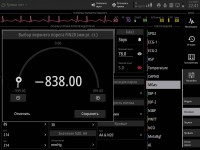
ДРМ — дистанционный реанимационный мониторинг. Продукт экосистемы компании, предназначенный для интеграции в единую систему мониторинга родильных домов и детских отделений больниц













Задача: выпустить новую версию прибора, разработать и внедрить единые принципы и стиль для выпускаемых приборов







Ранее я писал про новое устройство Меркаты. Но вообще, кассовая программа Меркаты умеет работать на любом устройстве с операционной системой Виндоус или Андроид
