Тег: Сайт
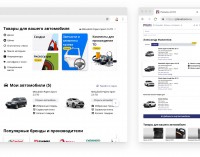
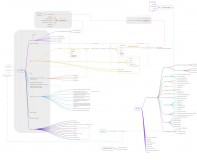
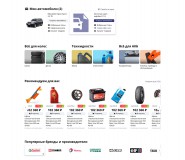
Сайт предоставляет инструменты для ритейла сферы обслуживания автомобилей. Ключевой функционал каталоги и справочники, логистика и документооборот



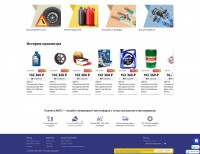
Как и в первых версиях Планеты анкета оформления короткая и не уводит пользователя далеко от списка товаров

















Задача: сделать возможным покупать весь ассортимент автотоваров через сайт и привлечь дополнительную аудиторию клиентов

