Кафе
Задача
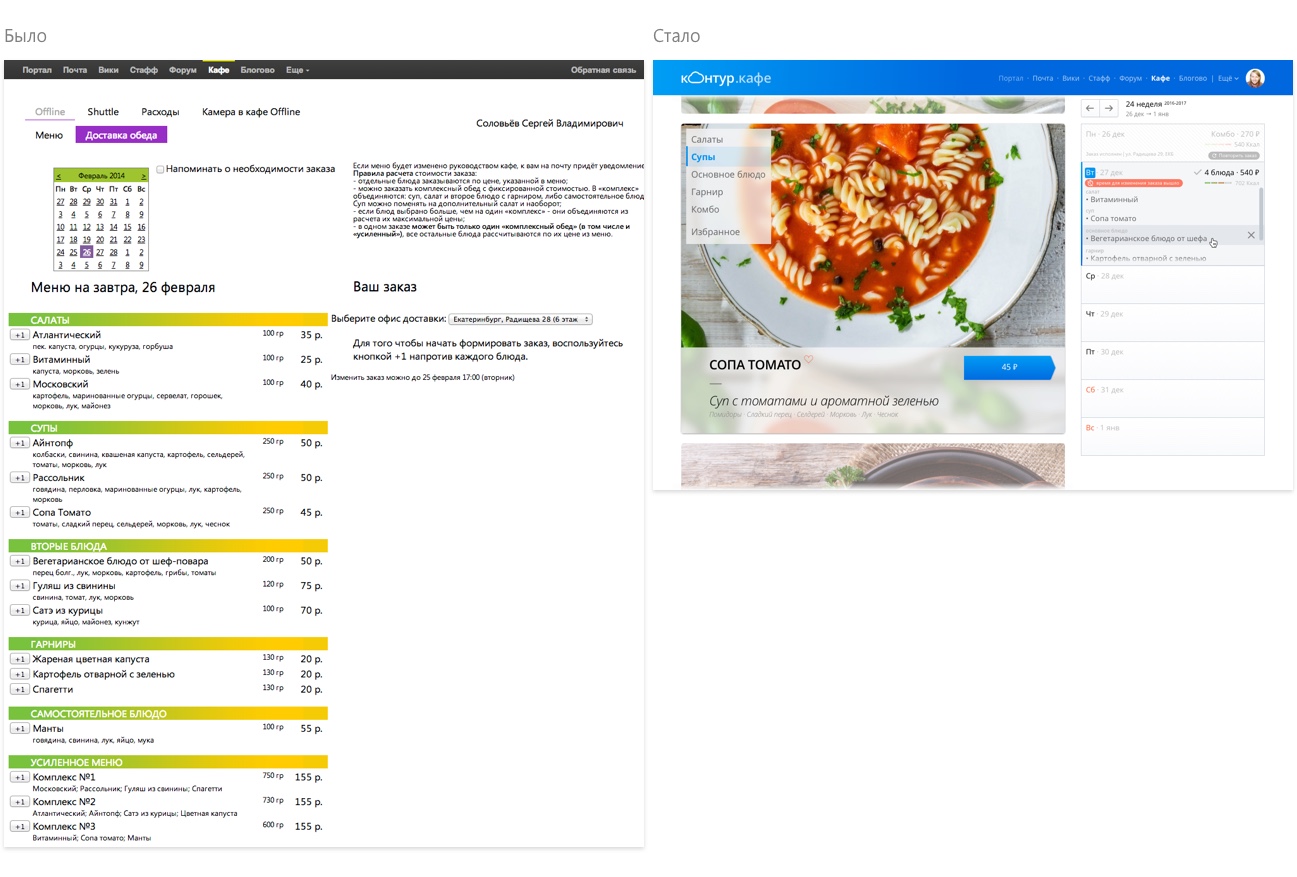
Обновить страницу заказа блюд в кафе
Решение

Это ↑ скорее черновик идеи, в нём ещё много чего нужно проработать.
Ещё покажу эскизы с описанием работы.
Эскизы

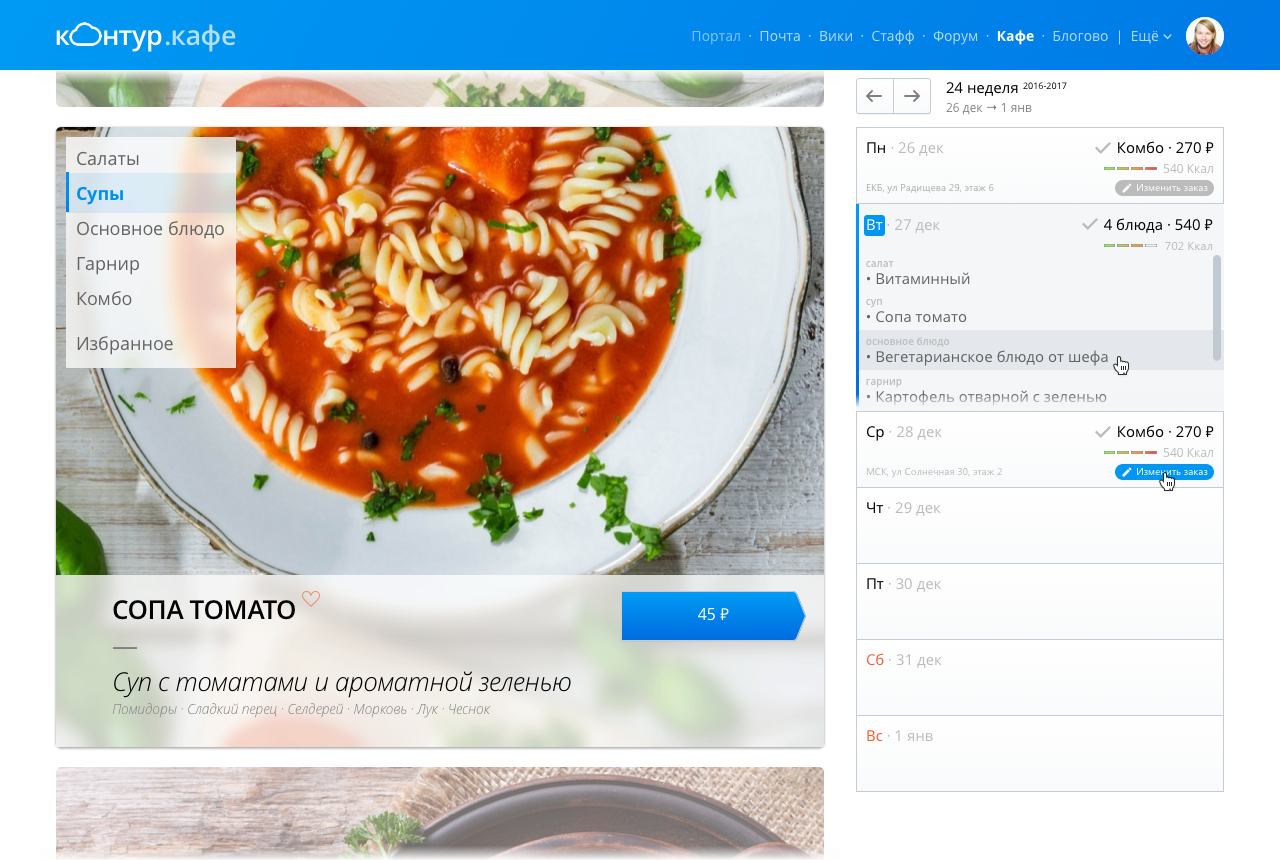
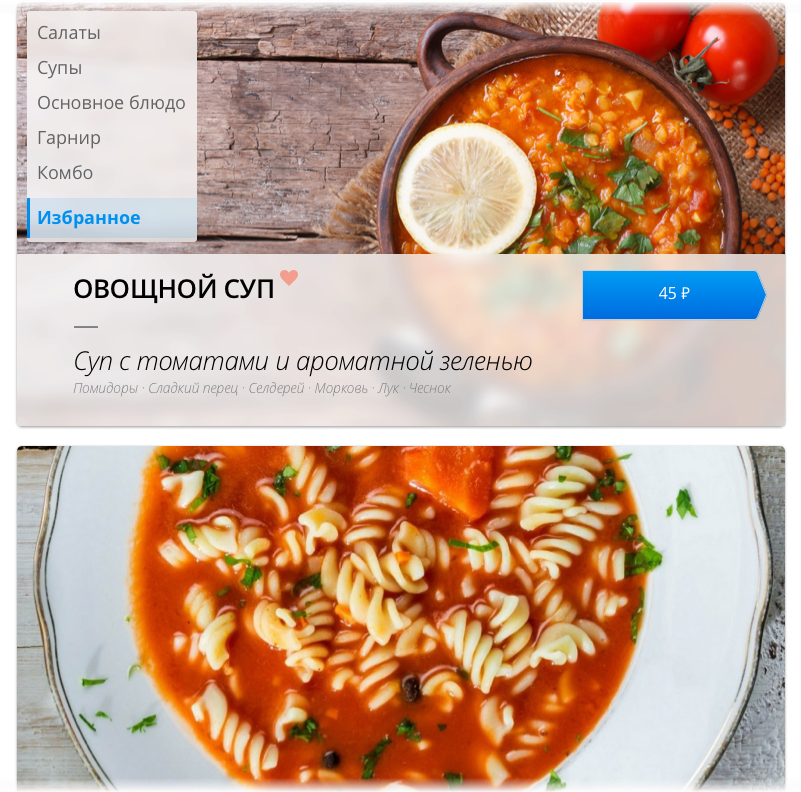
Верх страницы занимает полоска навигации, она всегда видна и подсказывает текущее местоположение.

Под полоской располагается область с календарем и меню блюд.
Скролируется только поле с фотографиями.
Для быстрого перехода к нужному разделу есть переключатель по типам, например, суп · салаты · комбо

Карточка блюд содержит описание, большую фотографию и кнопку «Купить», но вместо одинаковых названий это й кнопки используется цена блюда.
Рядом с названием есть иконка сердечка, нажатие по которой добавляет блюдо в избранное. Если переключиться в этот раздел через переключатель, то лента скрольнётся на любимые блюда, которые собираются в отдельную группу внизу списка.

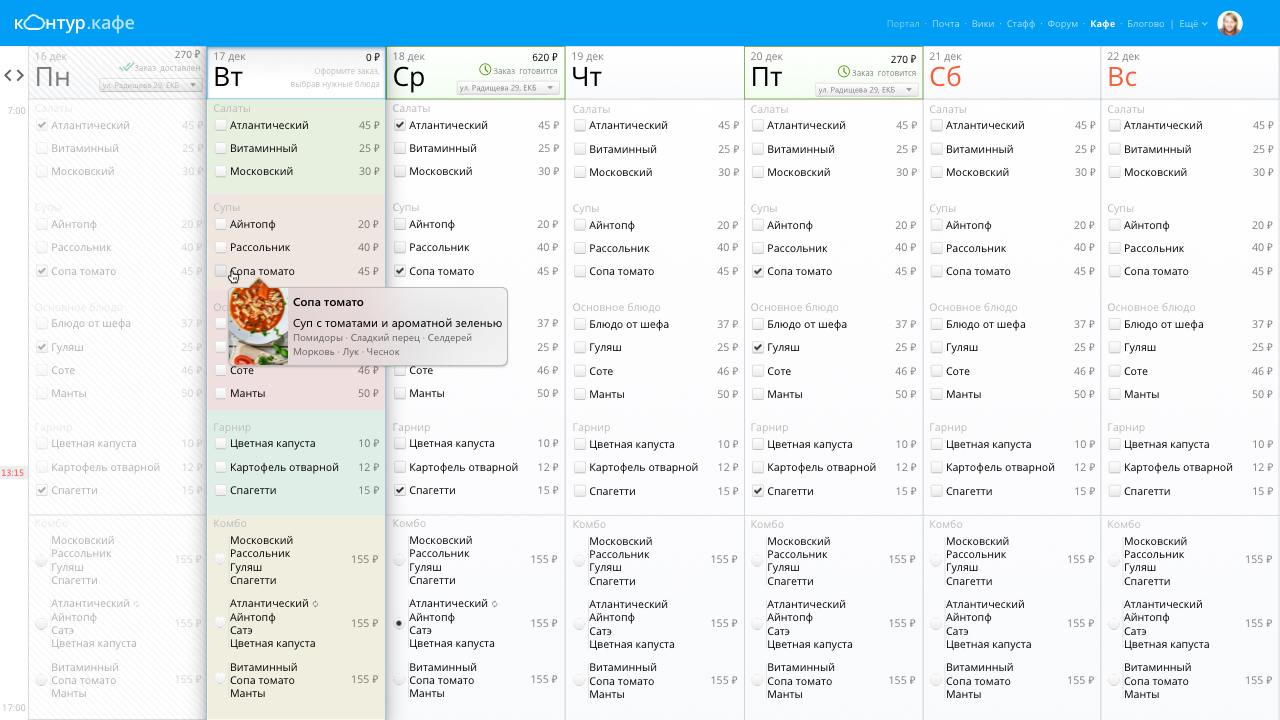
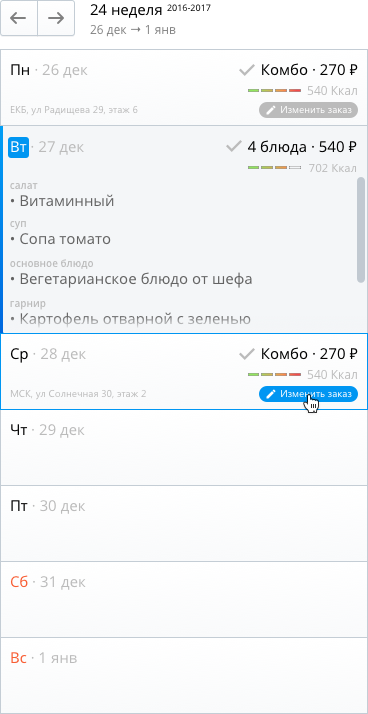
Календарь

На экране отображаются семь дней, переключать недели можно стрелками с обратной связью о выбранном периоде.
По умолчанию выбирается текущий день календаря.
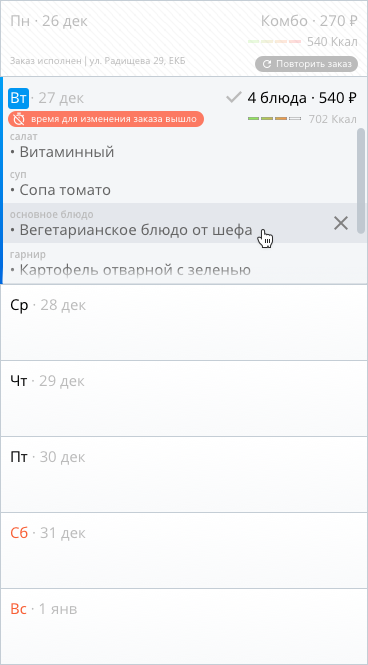
Например, представим, что сегодня 27 декабря — вторник

Вчерашний заказ исполнен и доставлен по выбранному адресу, а у заказа текущего дня истекло время для внесения изменений.
Но не смотря на это можно просмотреть список блюд и при необходимости повторить заказ. При нажатии кнопки повтора выпадает список с выбором нужной даты.
Ещё в карточке дня есть общая стоимость заказа, прелоадер-галочка обратной связи, адрес доставки и шкала «сытости», обозначающая сколько ещё можно заказать еды.
Замену блюд в заказе можно сделать двумя способами, удалив ненужное и добавив вместо него новое блюдо, либо просто выбрав новый, например, суп в меню и нажать кнопку «Купить»

Каждый день плотно упакован информацией, но сам календарик нужно, чтобы был всегда перед глазами и легко читался, поэтому я решил его спроектировать раскрывающимся списком. Если выбрать другой день, предыдущий выбор схлопнется в компактный вид.
Сетка календаря и вся страница спроектированы так, чтобы уметь резиниться под видимую область окна браузера. Но данные макеты представлены в так называемом переходном разрешении, как правило это 1024 либо 1280 пикселей. На этих размерах удобно тестировать правильное отображение всех элементов страницы.

Адрес доставки проставляется автоматически по профилю пользователя, но его всегда можно изменить, например в случае разъездного характера работы или просто из-за командировки в другой филиал компании.