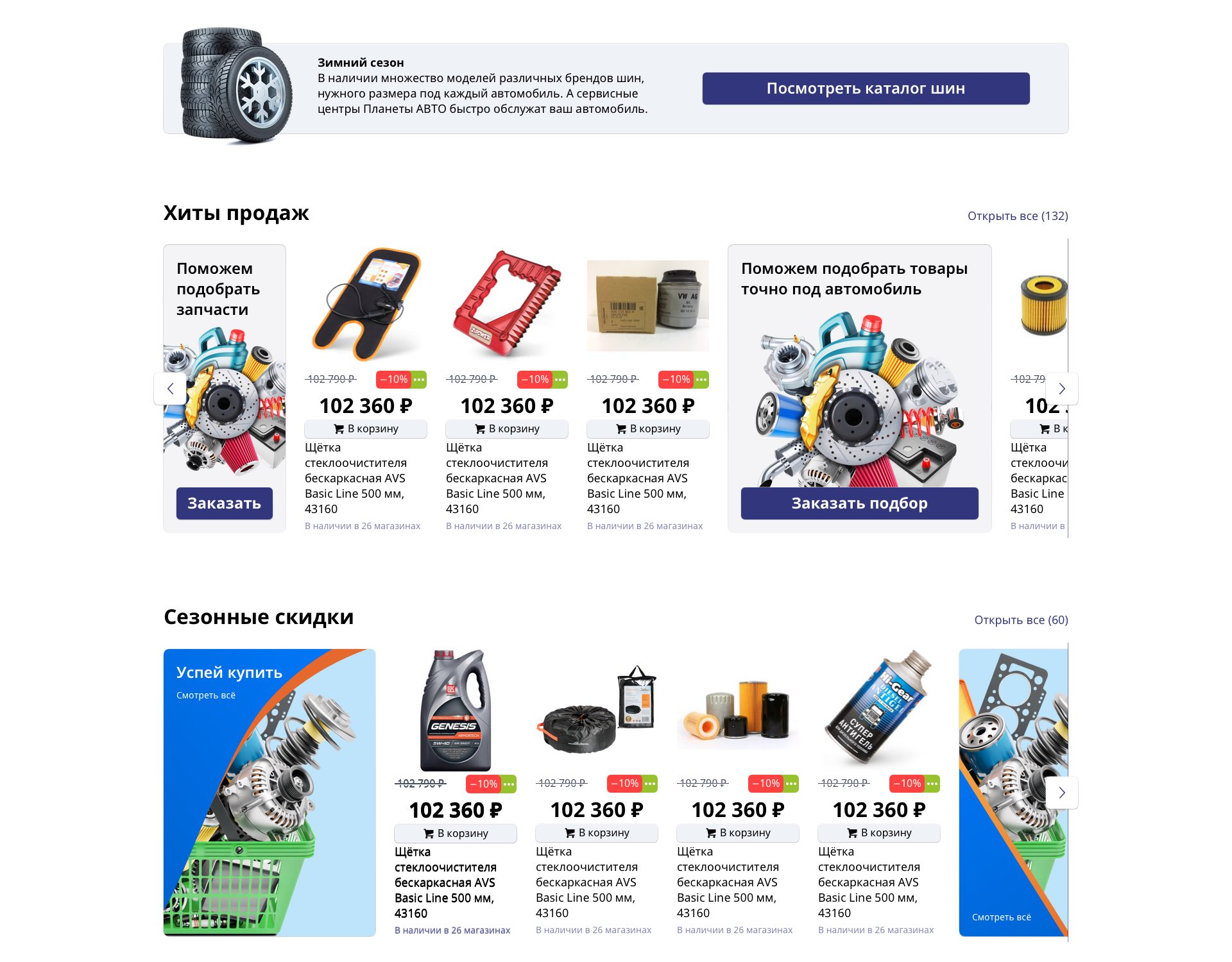
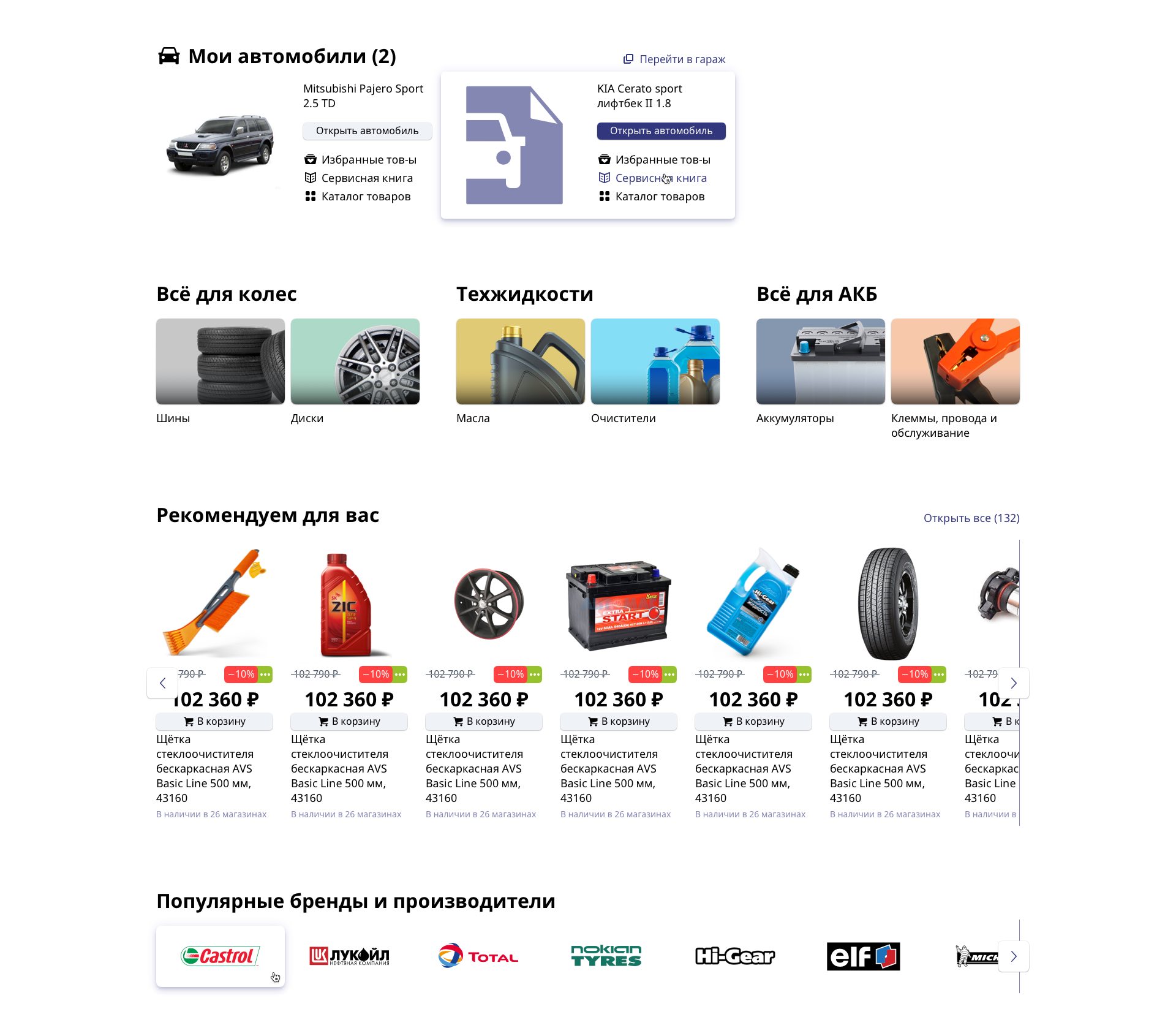
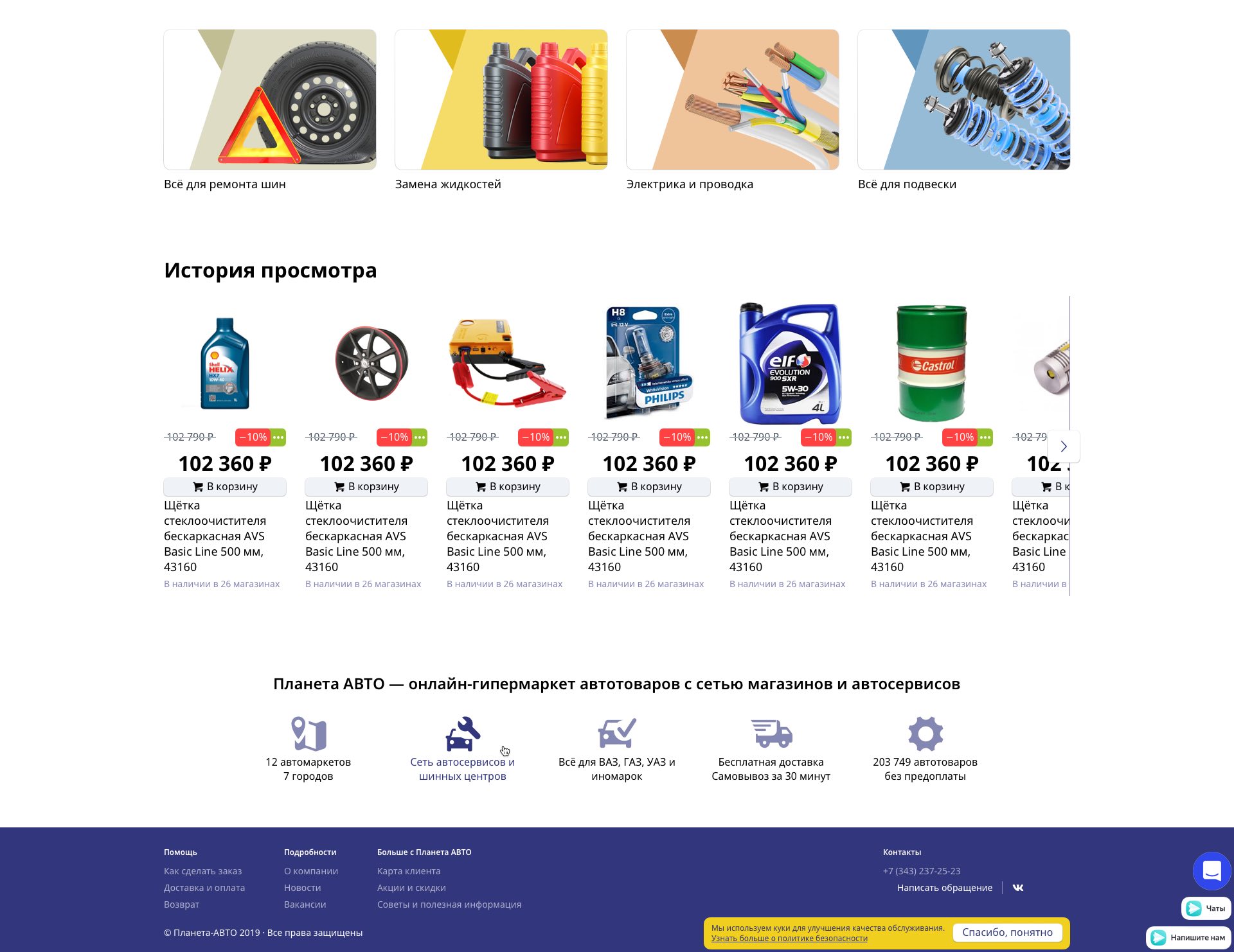
Новый сайт «Планеты АВТО»
Задача: сделать возможным покупать весь ассортимент автотоваров через сайт и привлечь дополнительную аудиторию клиентов. Для этого несколько сайтов шин и дисков нужно объединить в один planetavto.ru

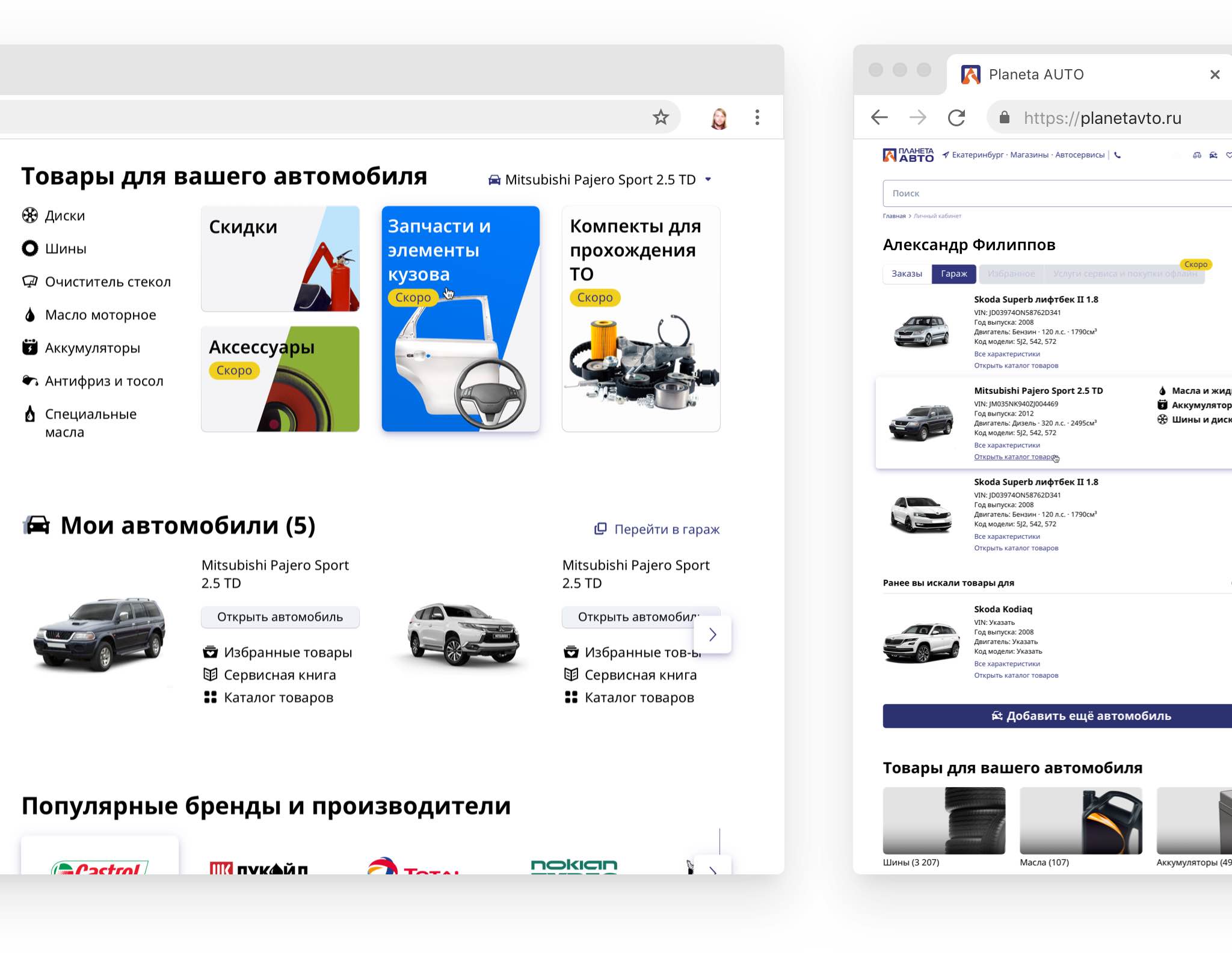
Помимо отсутствия регистрации и других барьеров для пользователей, сайт внимательно помогает разобраться в сервисном обслуживании автомобилей. Например, для этого специальным образом спроектирован «гараж». Он умеет подсказывать какие товары и услуги наиболее полезны для посетителя сайта. Умеет напоминать о сервисных регламентах и следить за прохождением ТО. При этом совсем не обязательно добавлять автомобиль, заполнять кучу скучных анкет. Маркетинговые инструменты тоже не остались без внимания. Например, привычные всем баннеры легко меняют свои пропорции и подстраиваться под пользователя, а в кабинете живёт много полезных штуковин

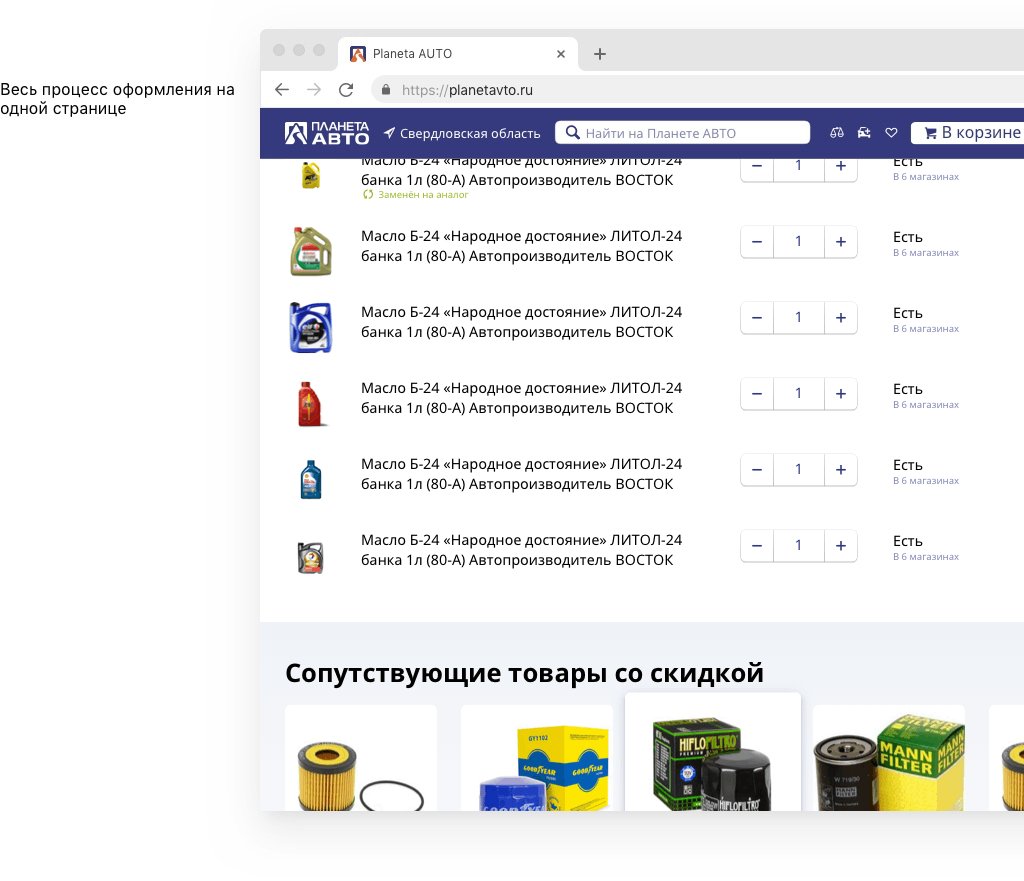
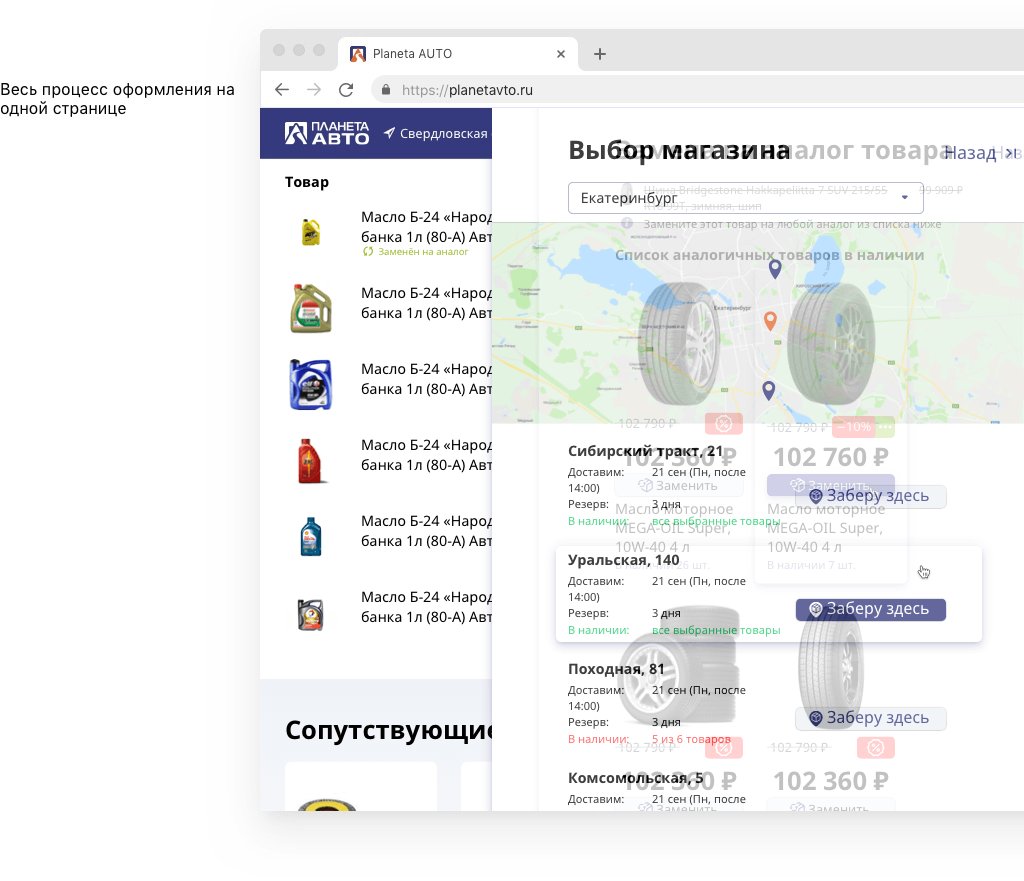
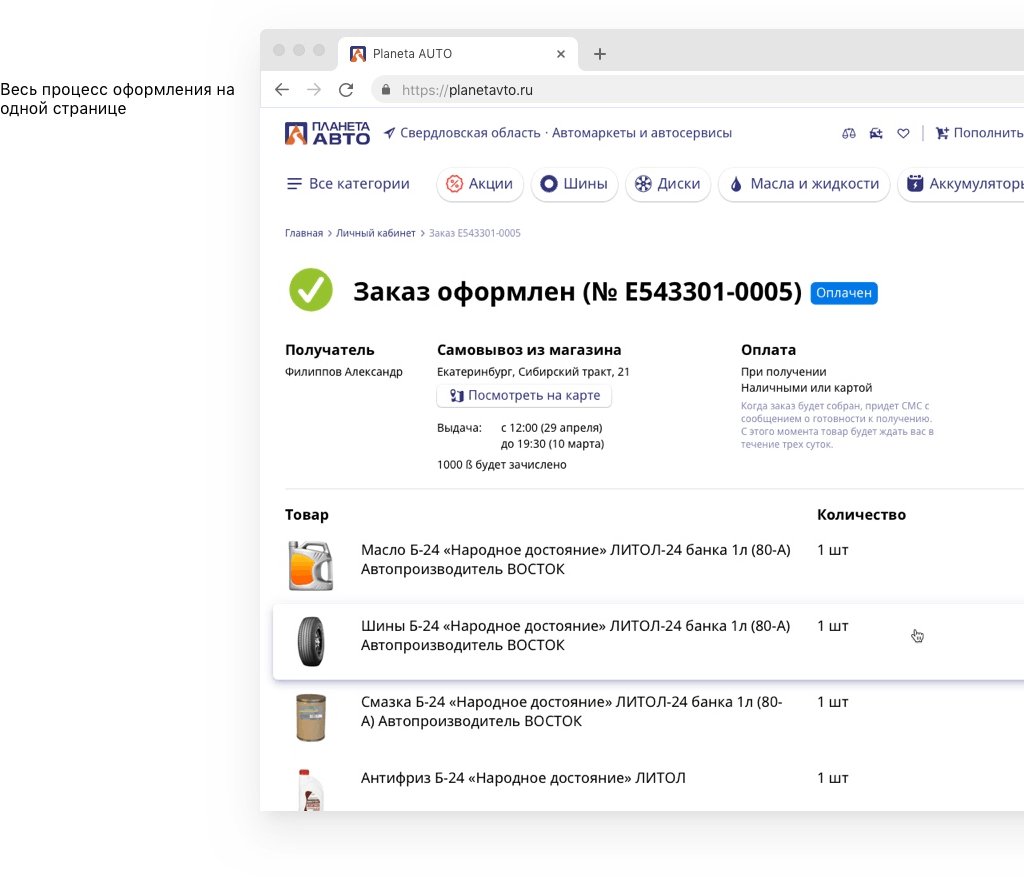
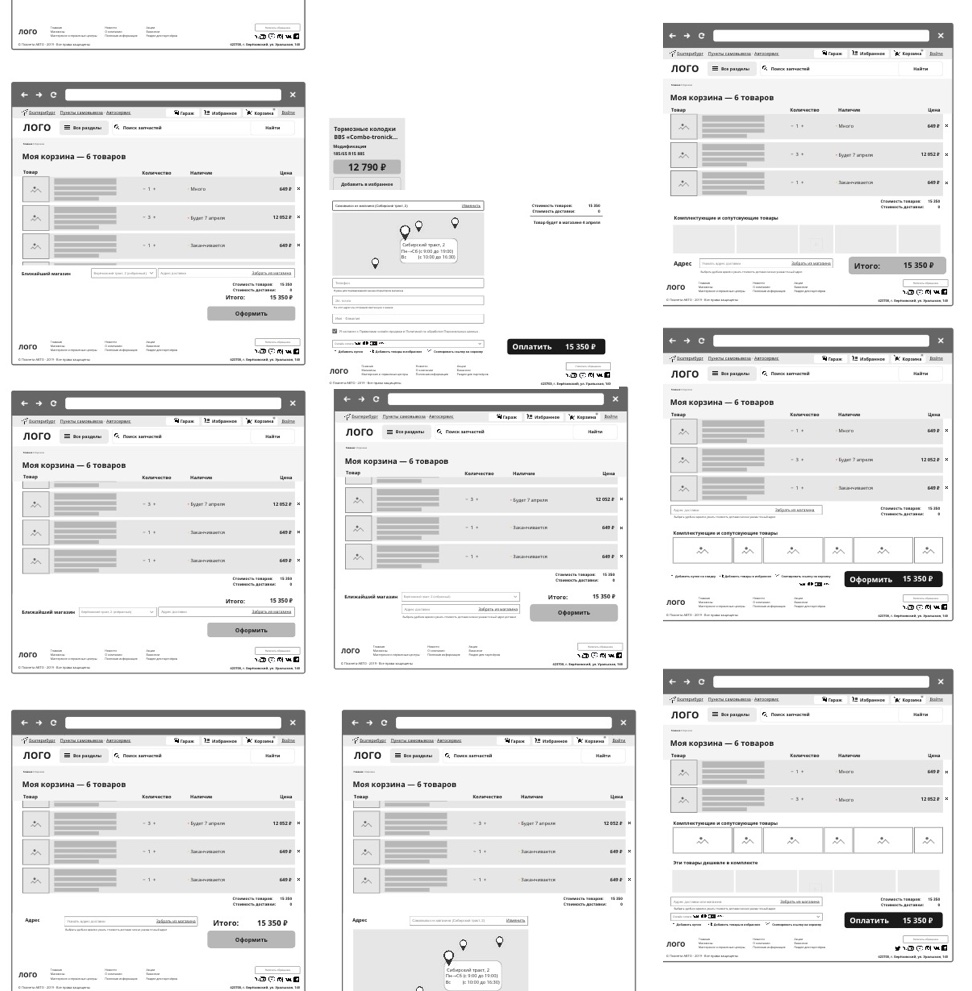
Корзина Планеты устроена таким образом, чтобы максимально сократить и облегчить оформление покупки. Можно сразу указать адрес доставки или выбрать магазин рядом.

Еще страничка умеет группировать товары по дате получения и наличию. Обучена подбирать аналог товара, если его по какой-то причине не будет в нужном покупателю магазине и аккуратно указывать на такую возможность.
Регистрироваться не нужно, весь функционал сайта доступен сразу, а при оформлении покупки данные пользователя заполняются автоматически.
Так планета выглядит в телефончике

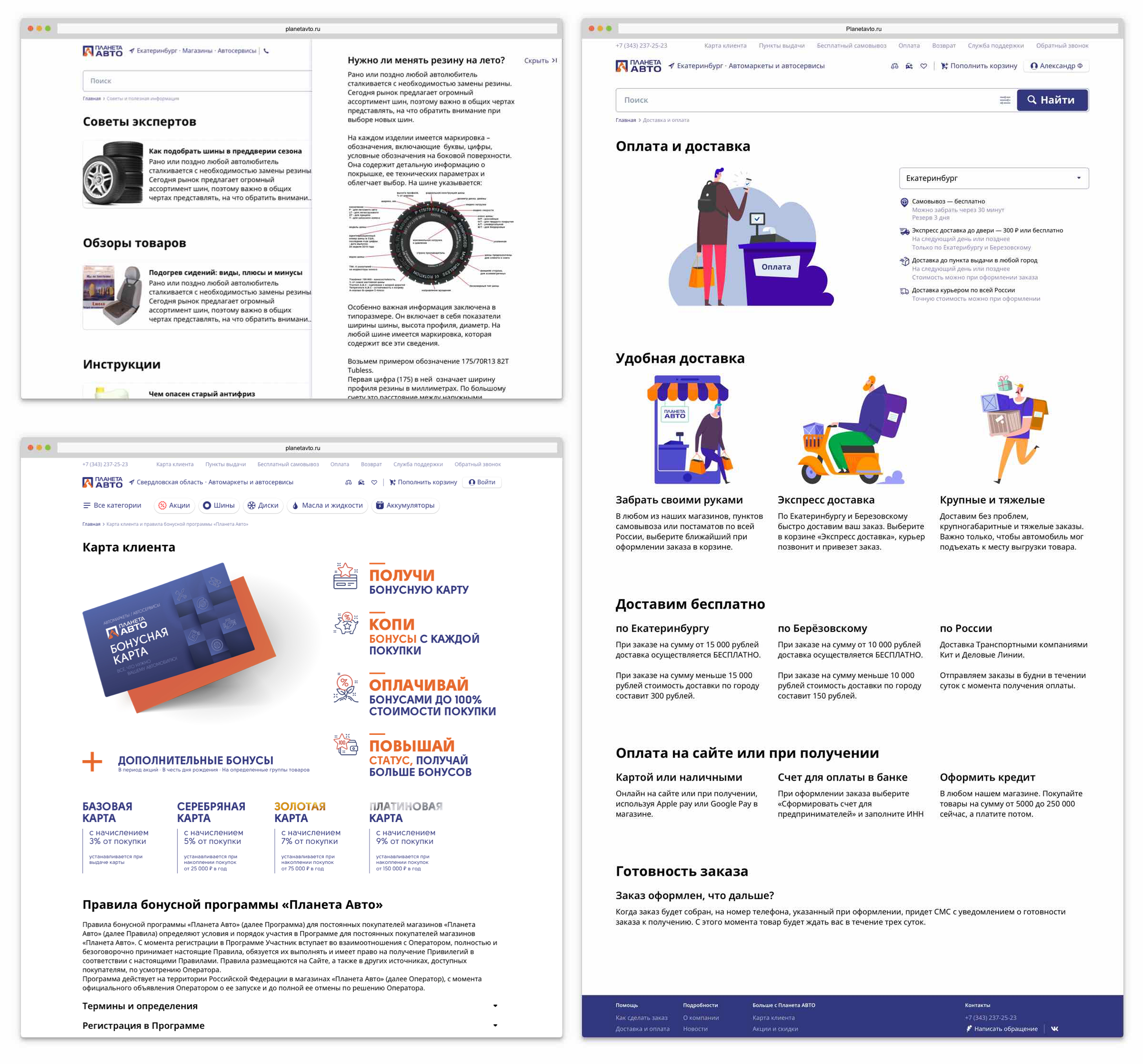
Помимо всего, полезные статьи и советы экспертов удобно просматривать и читать, для этого страничка сама включает в специальный режим. А массивы текстов с условиями и разным описанием того или иного информативны и не заставляют тратить время на поиск нужной информации.

Про кухню
До начала разработки нового сайта была накоплена определенная экспертиза и была готова бизнес инфраструктура. Это позволило сократить время на предпроектный анализ. Одним из существенных факторов в решении создать новый магазин был накопленный опыт и его метрики.
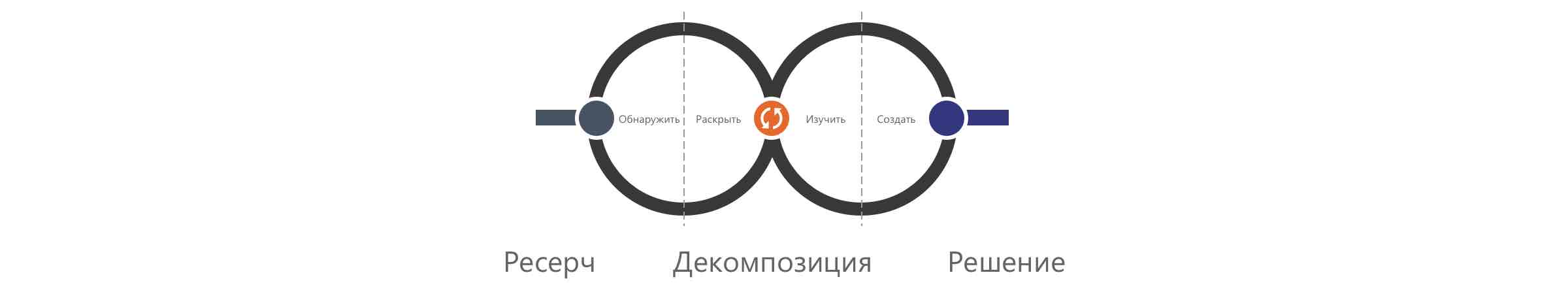
Эскизы и проверка идей
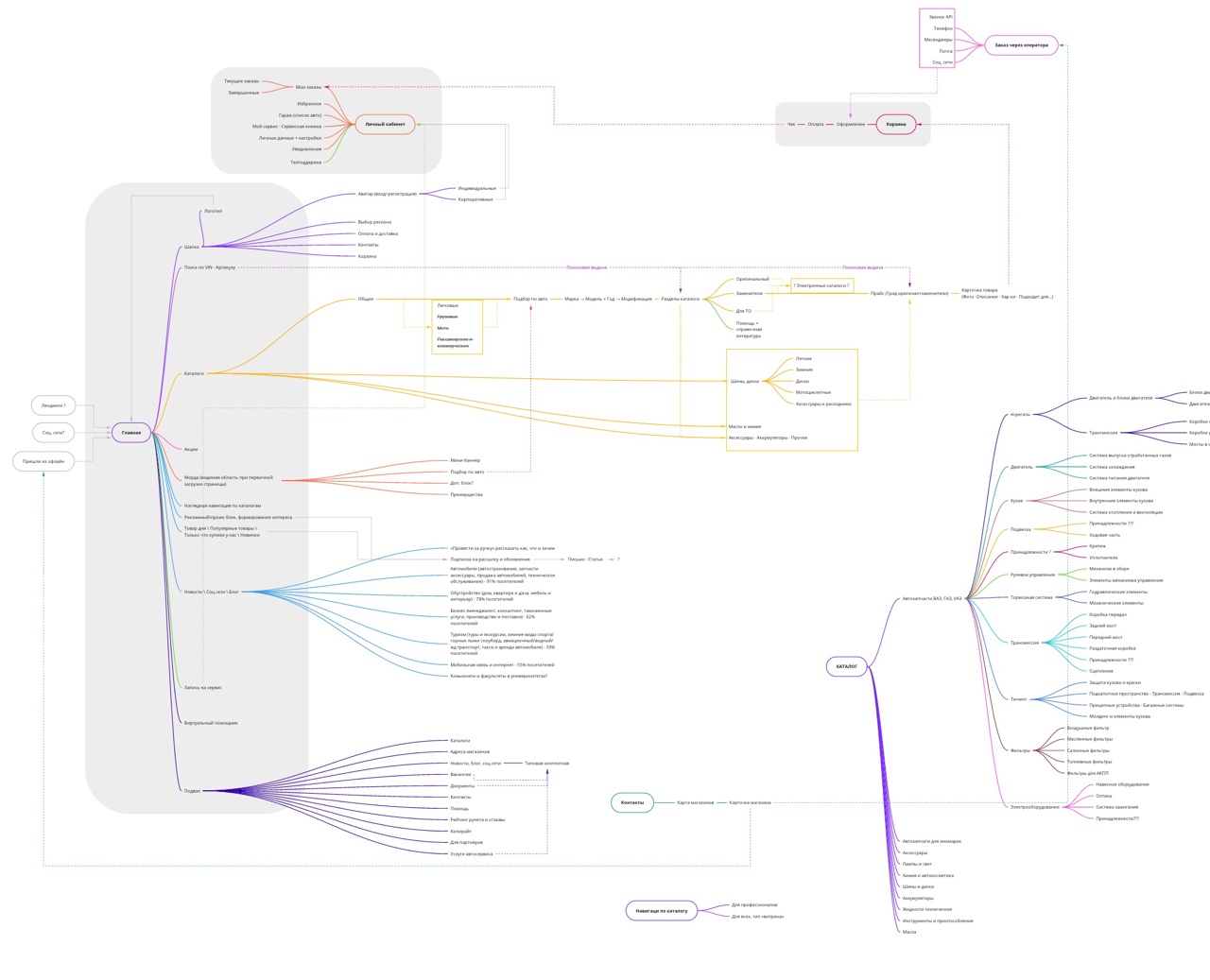
Начал я, понятное дело, с аналитики и системомании


Вместе с продуктоунером обсудили общую архитектуру, основные принципы, механики и инфраструктуру. Синхронизировали идеи с бизнесом, договорились о регламенте встреч. Началось проектирование. Попути наметили состав ЭмВиПи версии.
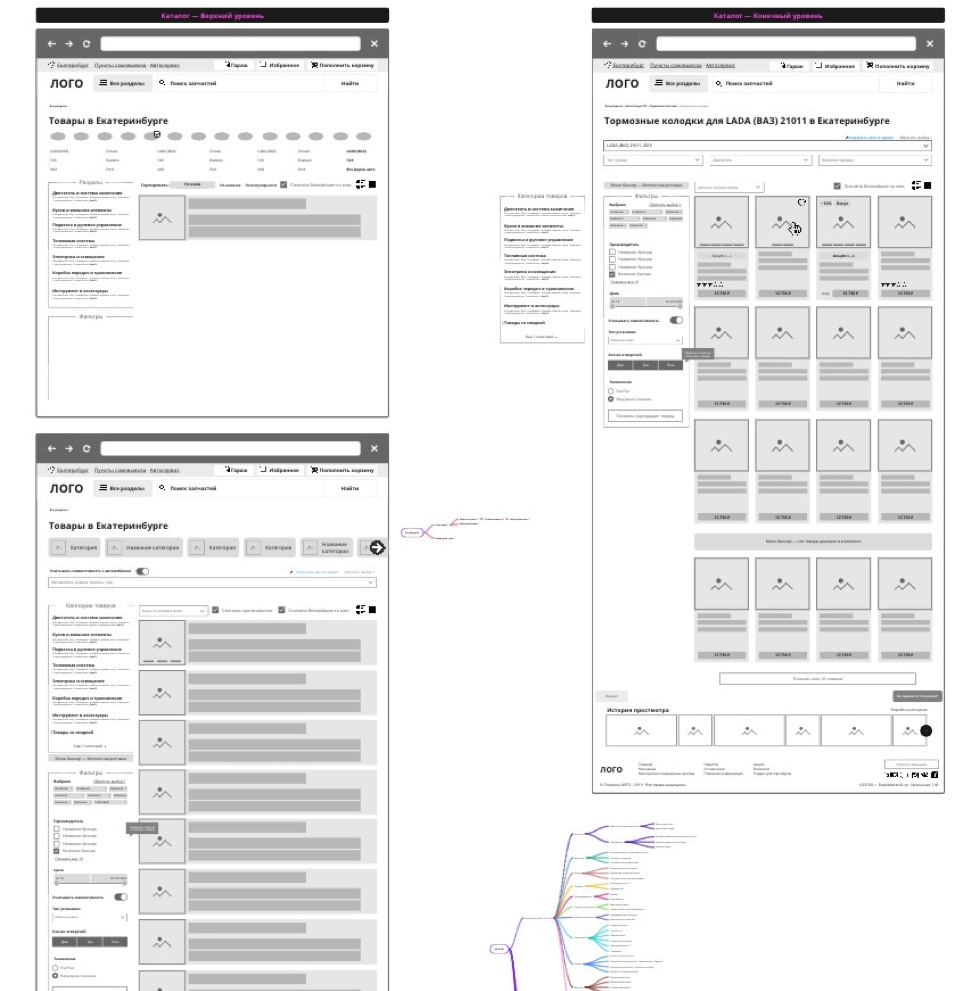
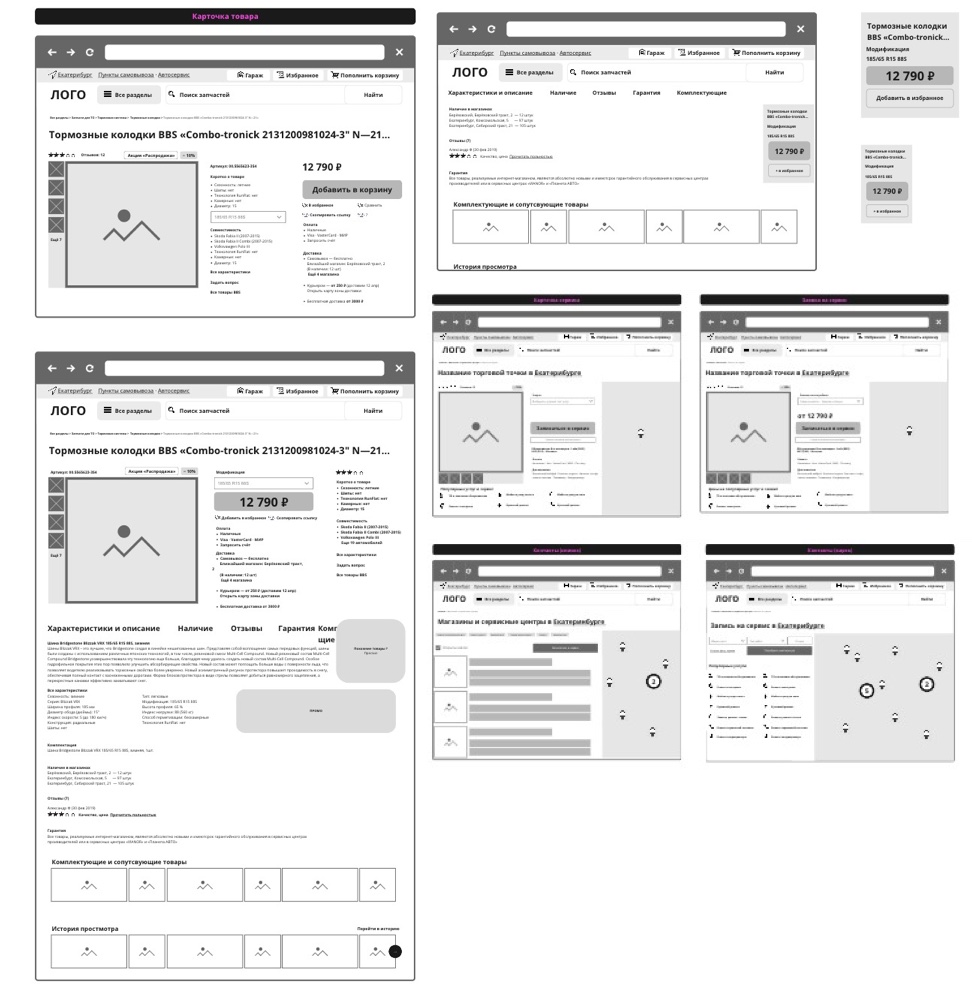
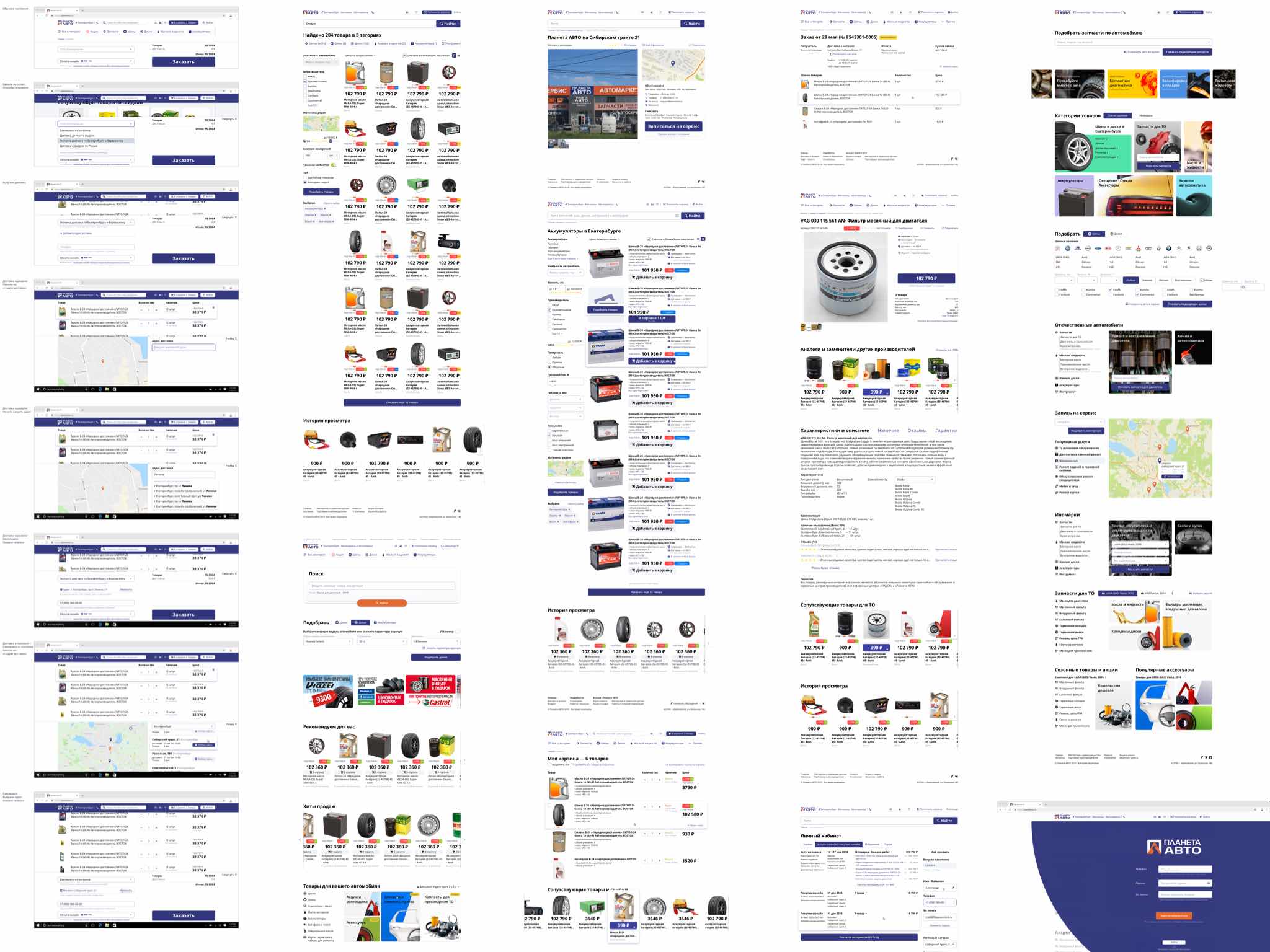
Вот несколько проволочных идей основных страничек




Первичный тест
Узнаваемость бренда — первое, что нужно было протестировать. Дело в том, что у Планеты несколько суббрендов и разные аудитории клиентов. Это покупатели розничной сети автомаркетов, клиенты двух разных сайтов по продаже шин и дисков, плюс множество сотрудников компании из различных подразделений. Для них также важно, чтобы новый сайт привносил нововведения, но оставался узнаваемым и понятным.
Это был простой коридорный тест, где предлагалось прокомментировать каждый и выбрать один эскиз страницы сайта и его отдельные элементы. Затем я приступил к детальному проектированию.
Серия интервью и исследований
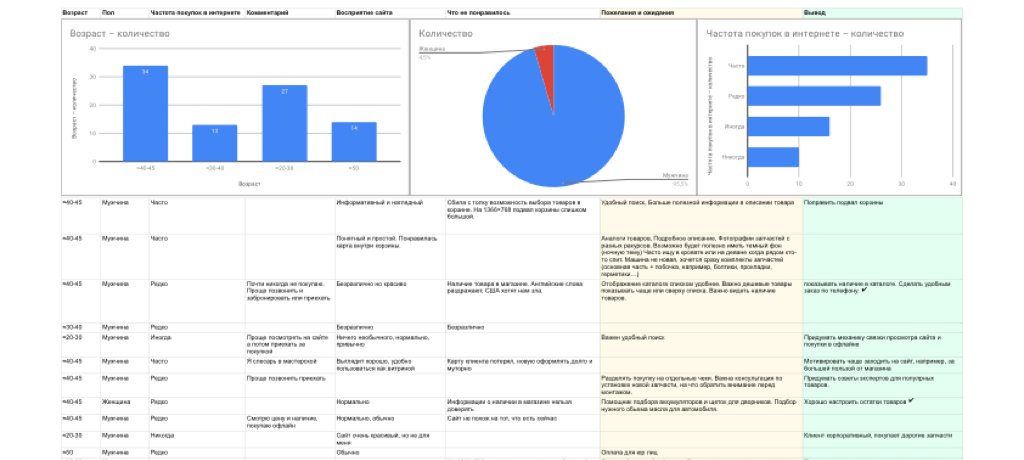
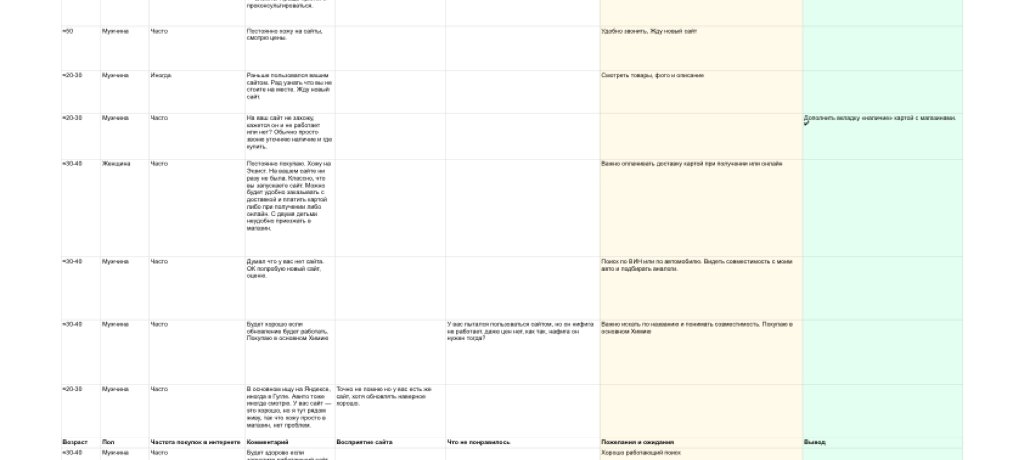
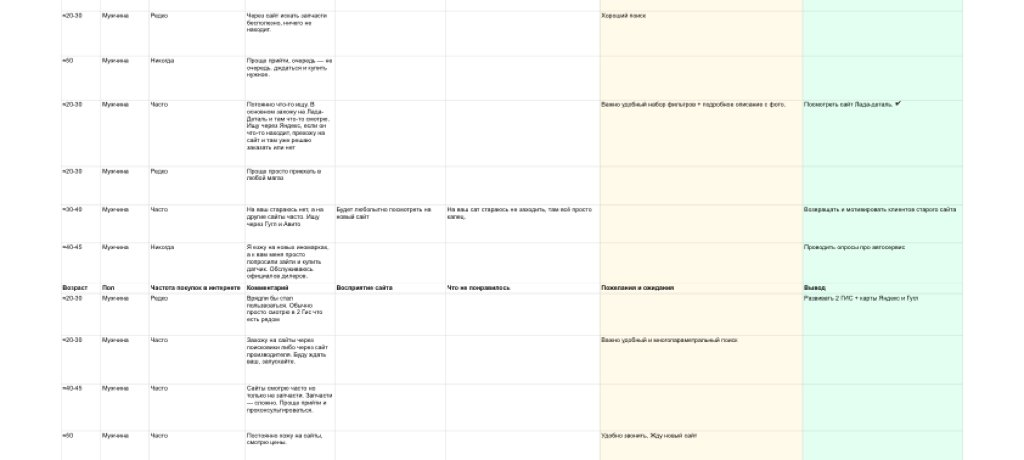
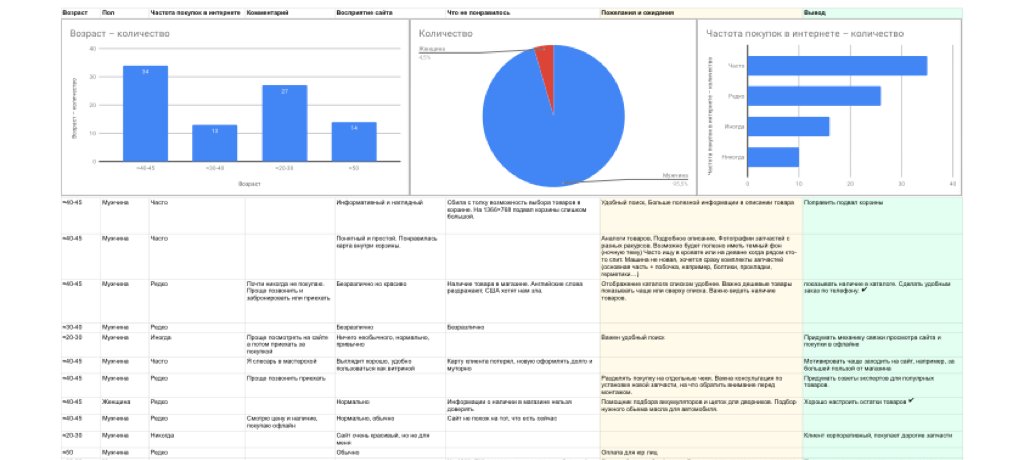
Собрав тестовые прототипы в перевязанный ХТМЛ, я отправился проводить интервью покупателей в магазинах Планеты АВТО. Опросил чуть больше 100 респондетнов. Часть людей согласились ответить только на вопросы, остальные опробовали прототип с тестовым сценарием, с интересом комментировали, отвечали на вопросы и задавали их сами.
Интервью — мощный инструмент, помогает не терять фокус в процессе проектирования. Часто возникает множество интересных штуковин и историй.
Результаты собрал в таблицу, сделал инфографику. Ещё долгое время мы с командой извлекали полезности и проверяли разные идеи на полученных данных.

Помимо этого, провел немодерируемые исследования. Для этого собрал несколько версий, залил на Гитхаб, сделал рассылку и собрал аналитику по заполненным анкетам и метрикам.
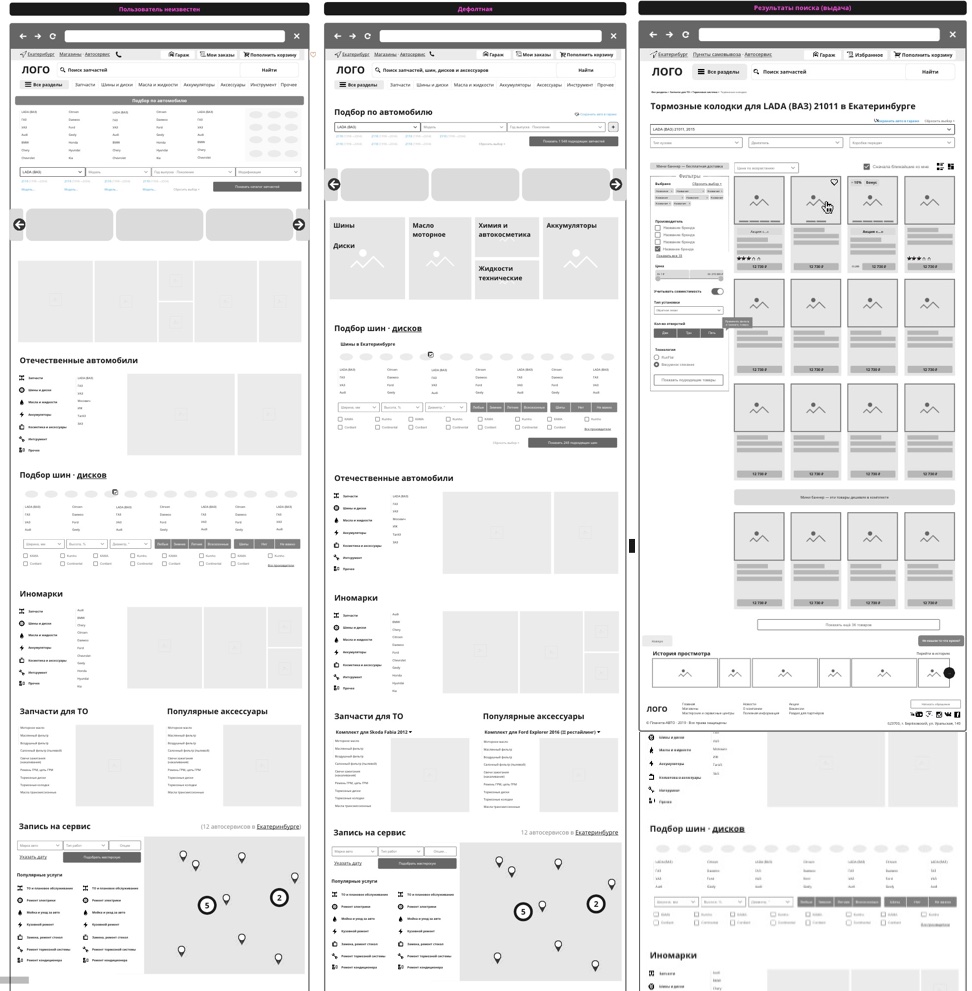
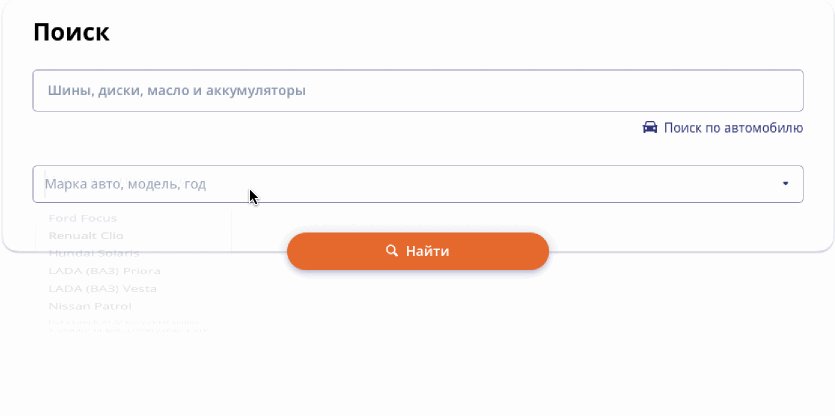
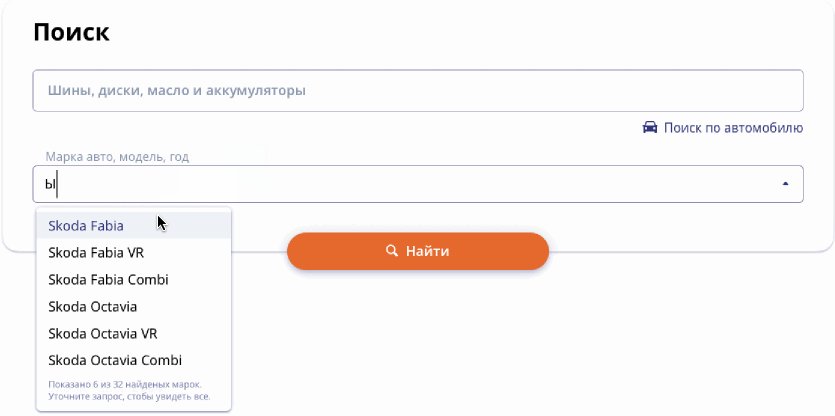
Пример стартового экрана одного из прототипов исследования

Версия 1.0 и рост конверсии в 4%
Прежде чем рассказать о минимальном жизнеспособном функционале, стоит отметить важность обозначения сроков запуска этих функций сайта. Мы не сразу смогли конструктивно сформулировать понимание сроков ЭмВиПи версии. В какой-то момент помог один из участников команды со стороны бизнеса. Нужно было просто вспомнить про полезное действие и просчитать срок запуска, исходя из его максимального коэффициента.

Идеальным моментом для запуска, опираясь на метрики, был август. Просчитав функционал под этот дедлайн, мы увидели резкое снижение профита от столь быстрого старта.
Пересчитав задачи бизнеса и минимальный функционал, вывели оптимальную дату на середину осени.

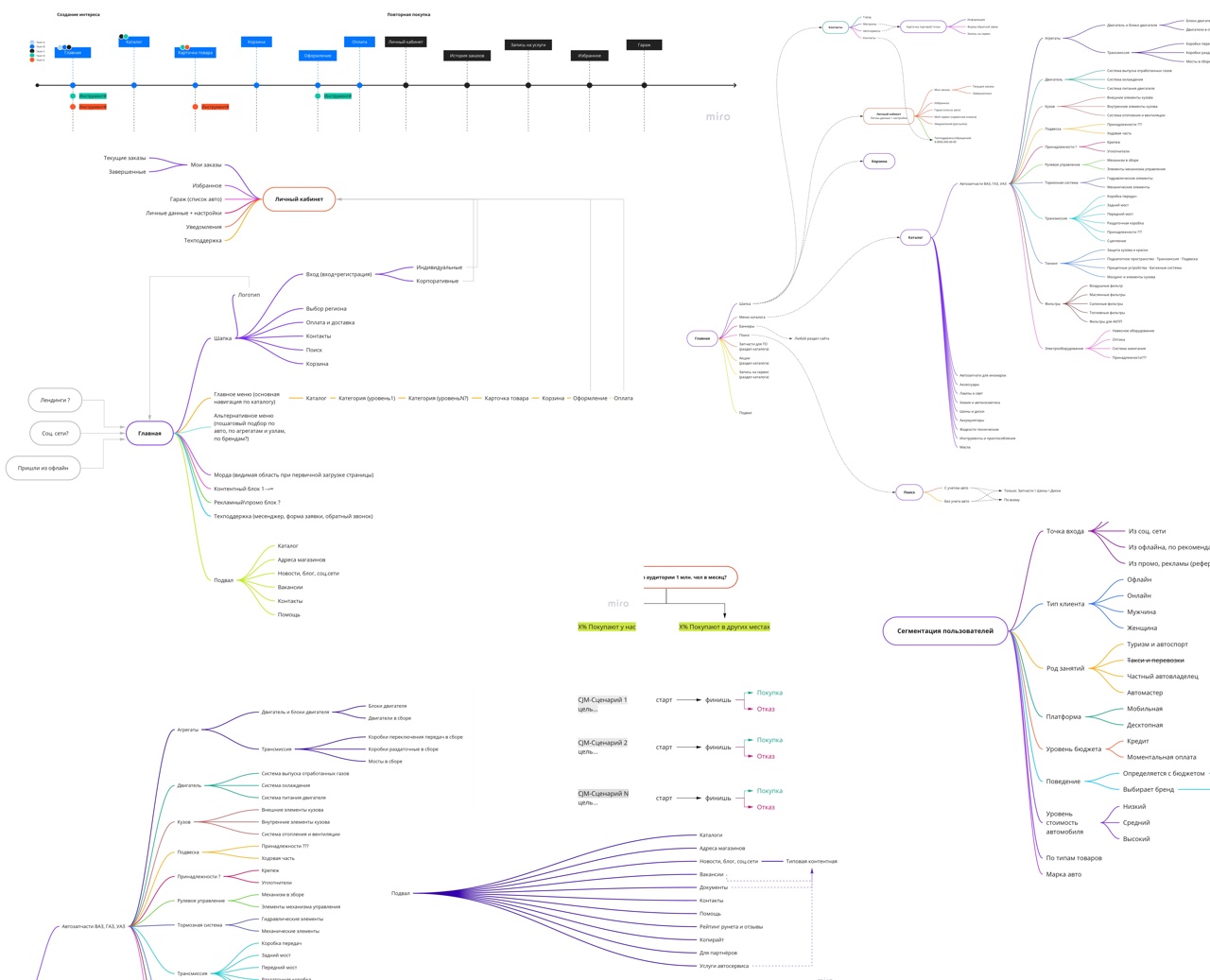
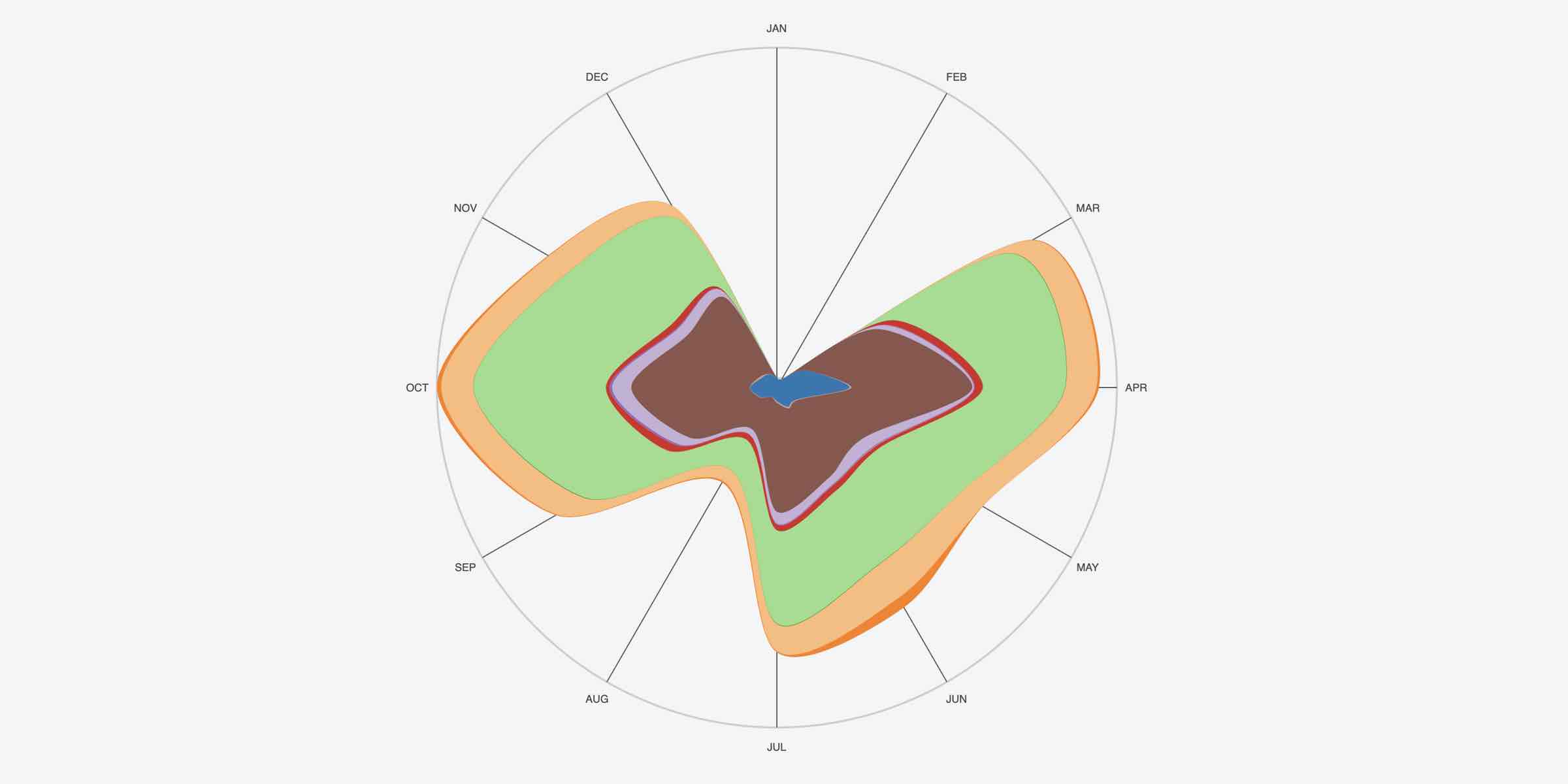
Если говорить про интенсивность проектирования, получится такая картинка

Растянув инфографику на плоскости, можно получить штуку, привычную многим

Я люблю отслеживать свою продуктивность и измерять потраченное время. По картинке можно четко увидеть итерации, начало разработки и момент публичного запуска магазина.
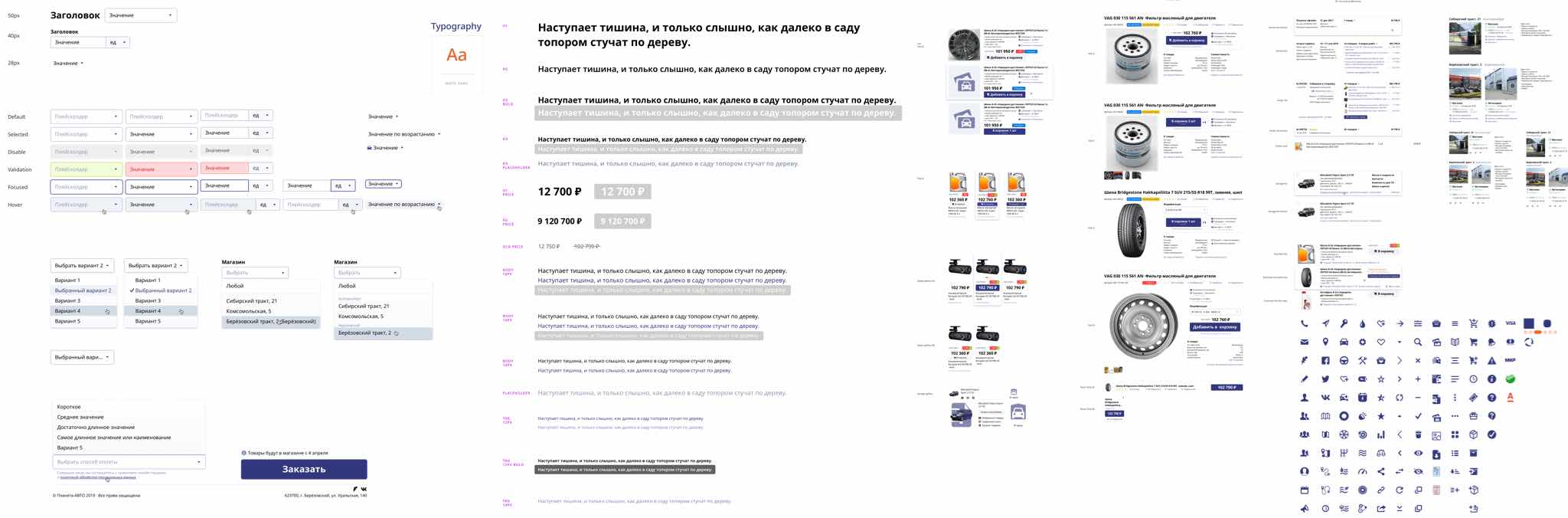
В процессе работы над ЭмВиПи версией сайта, для консистентной командной разработки составил гайдлайны.
Гайд
В стремлении к системомании, упрощению коммуникации всей команды и частичного ускорения разработки я начал собирать библиотеку компонентов и описывать основные принципы, ещё со стадии проволочных эскизов.
Небольшой отрывок из гайда про кнопки, комбоселект, техстиль и редактуру, сущности скушек и части пиктограмм.

Версия 1.1
Адаптивная верстка, подборщик товаров и множество мелочей увеличения функциональности сайта
Это маленький кусочек

Версия 1.2
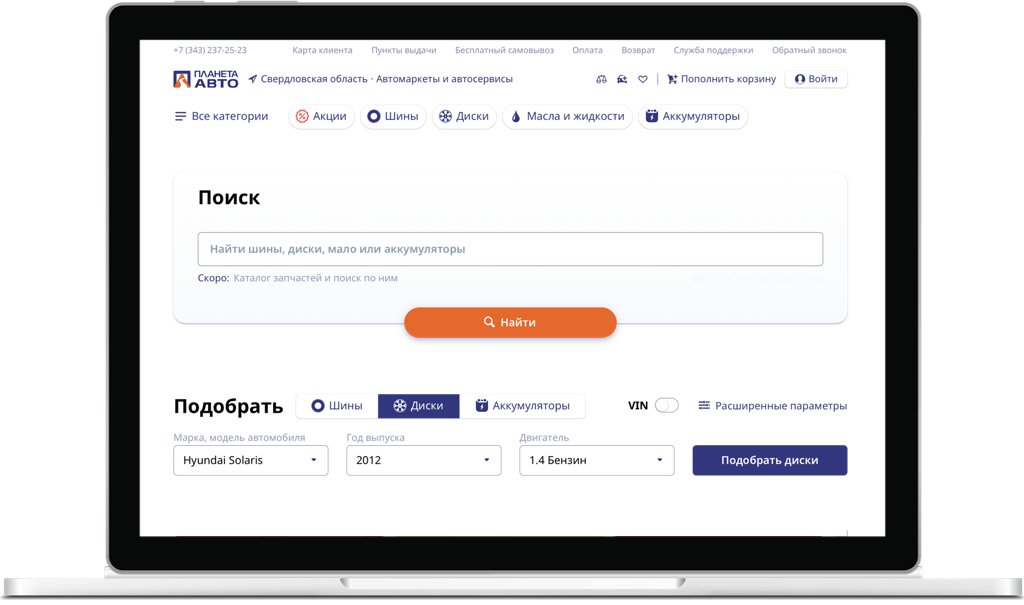
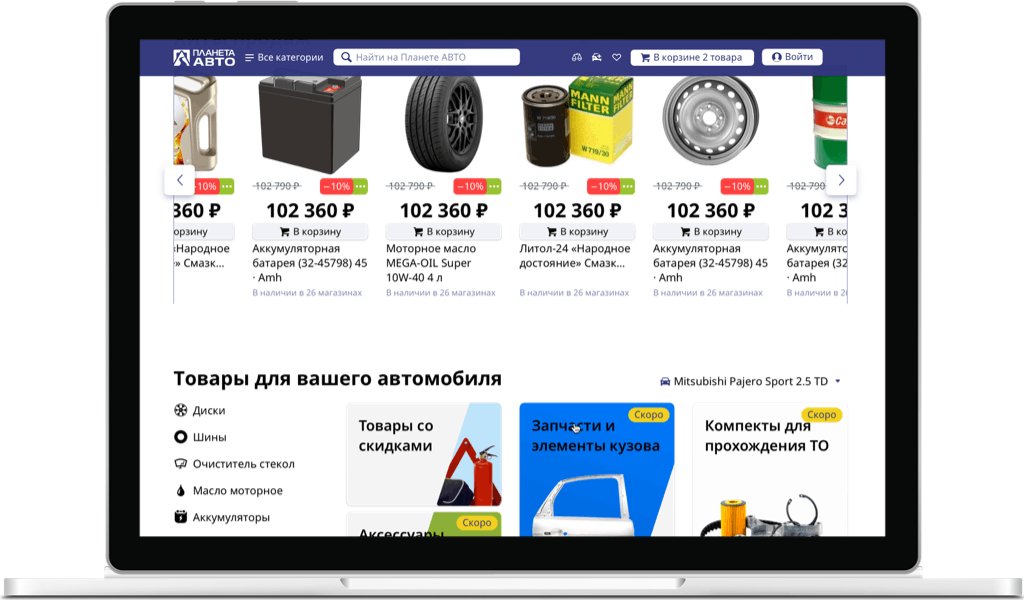
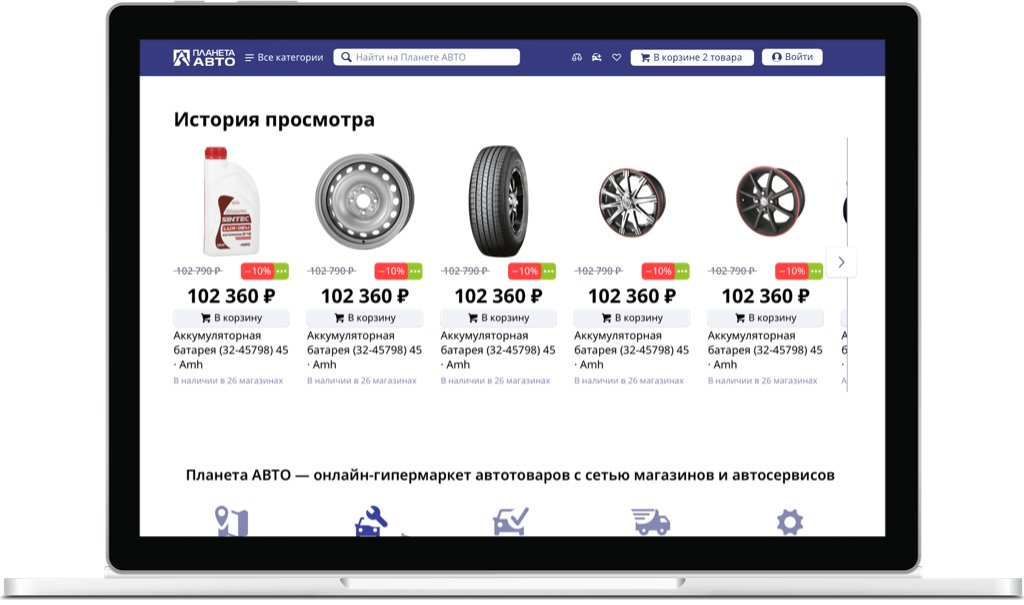
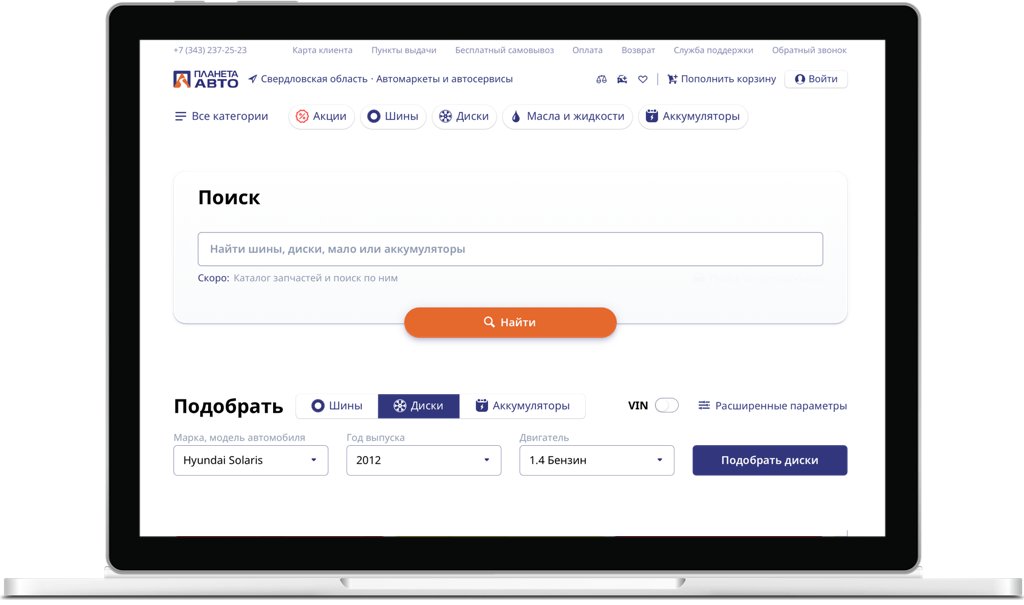
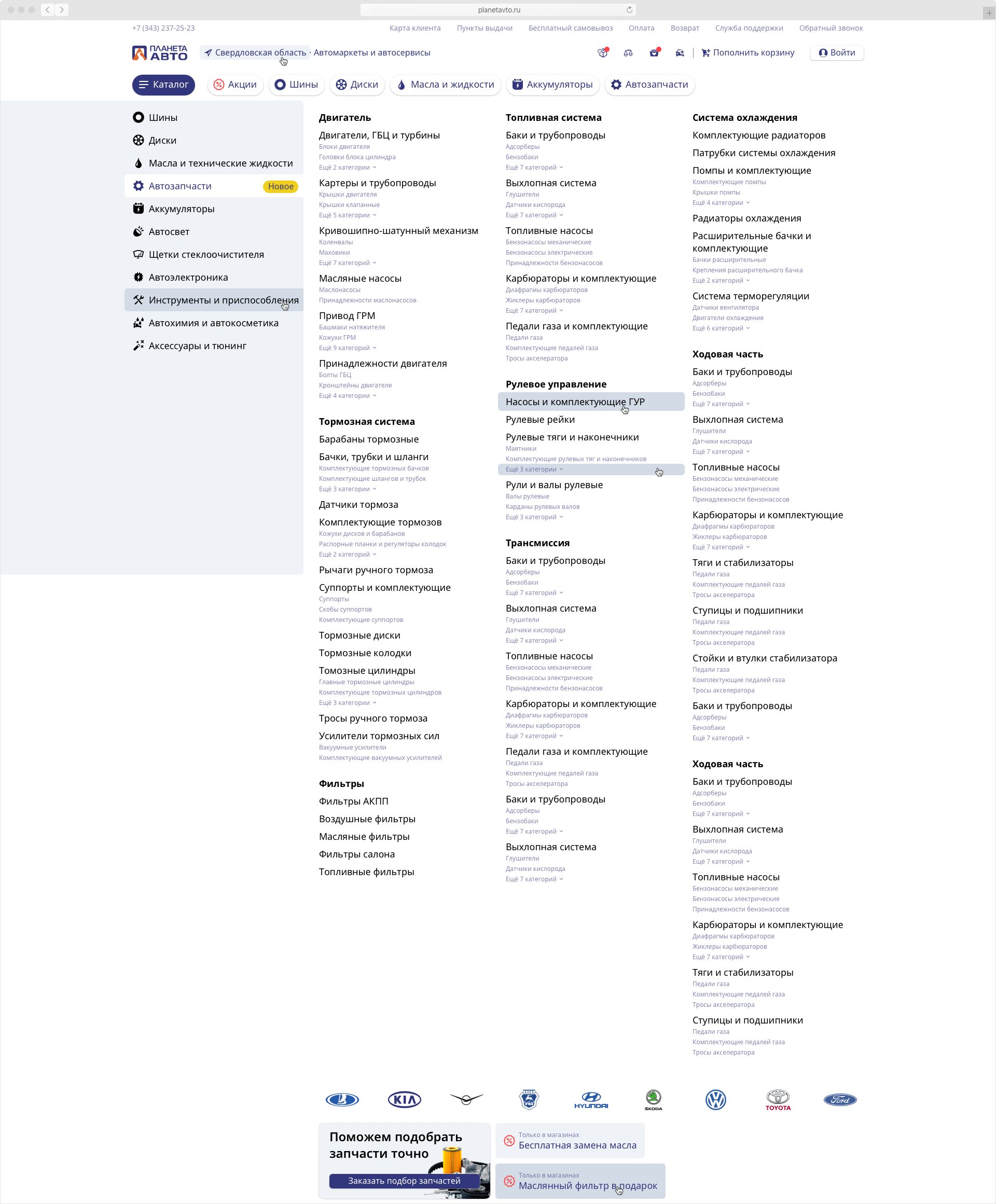
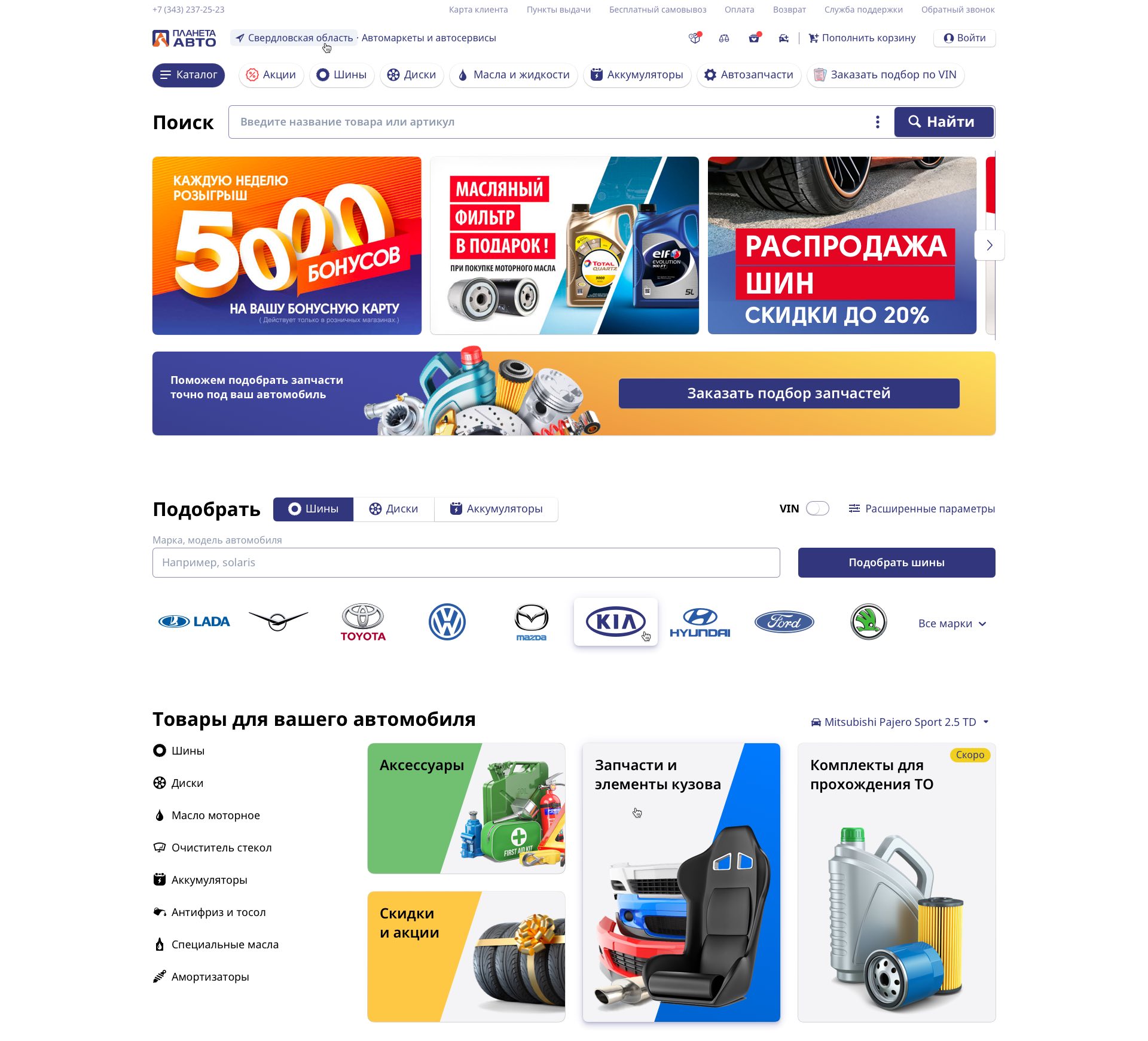
В этой версии больше товаров сразу «на полке», открылся большой раздел с запчастями.

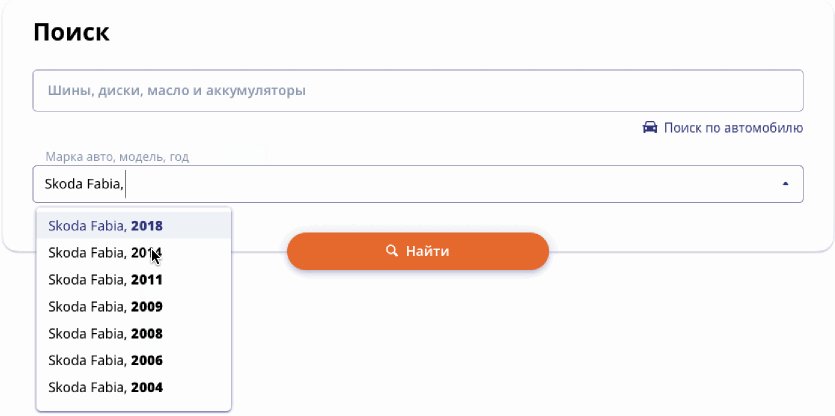
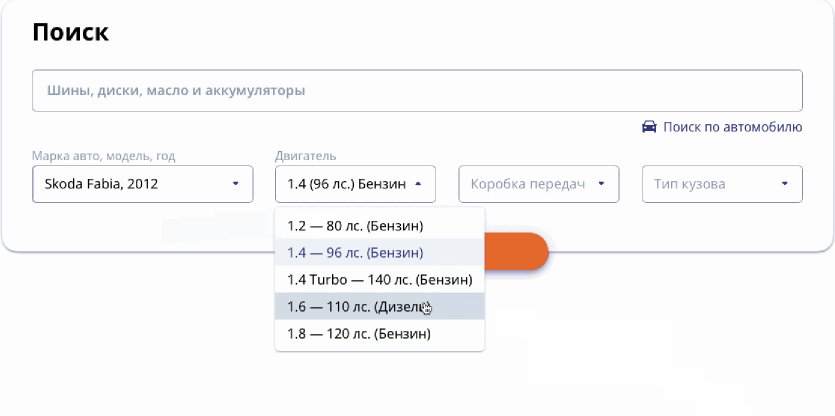
Обновили некоторые инструменты и воронку главной страницы. Подборщик товаров учитывает больше сценариев и умеет проверять совместимость товаров в корзине, форма которой также обзавелась новыми функциям. Запущены обновленные внутренние бизнес-процессы.




Позднее расскажу про промахи и как мы их исправляли.
